Apprenez à écrire vos propres applications Android avec React Native
Added 2018-09-06
React Native vous permet de créer des applications mobiles natives à l'aide de JavaScript et de React, la bibliothèque d'interface utilisateur créée par Facebook. Il facilite l'écriture de code pour les appareils Android et iOS, sans avoir à maîtriser à la fois Java (Android) et C ++ / Objective C (iOS).

Voici tout ce que vous devez savoir pour vous familiariser avec React Native.
Réagir aux prérequis natifs
Installation de React Native
Obtenir React Native installé ne pourrait être plus simple, mais vous devrez installer Node.js premier.
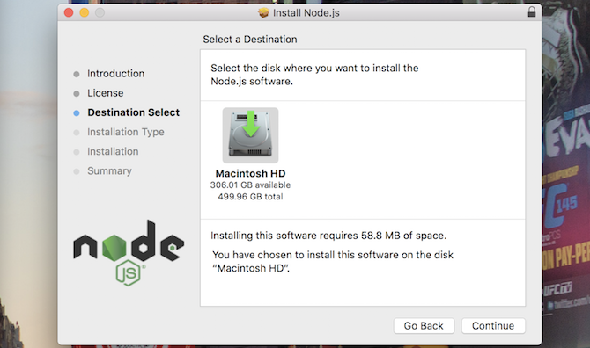
Dirigez-vous vers le Node.js téléchargez page, et choisissez le programme d’installation Windows ou macOS. Les versions Linux sont également disponibles, mais vous devrez faire un peu plus de travail pour les installer.

Une fois téléchargé, lancez le programme d'installation, acceptez le contrat de licence et installez-le. Non seulement vous obtenez Node.js, mais vous obtenez également npm , qui est un gestionnaire de paquets JavaScript. Avec cela, vous pouvez installer d'autres packages, comme React Native!
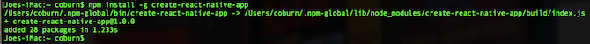
Le moyen le plus simple de commencer à utiliser React Native consiste à utiliser créer-réagir-natif-app programme en ligne de commande. Ouvrez un nouveau terminal ou une nouvelle console et utilisez npm pour l’installer:
npm installer -g créer-réagir-natif-app

Si vous rencontrez un problème lors de l’installation de create-react-native-app, vous devrez peut-être corriger les permissions npm .
Une fois installé, vous êtes prêt à créer votre application.
Créer une application facilement
Maintenant que vous avez installé l'application create-react-native, vous pouvez créer votre première application. Créez un nouveau dossier pour stocker votre projet et accédez-le dans la ligne de commande.
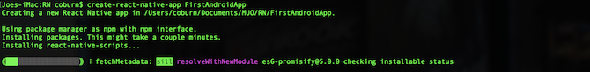
Utilisez le créer-réagir-natif-app utilitaire pour créer votre application. Cette commande créera une application appelée FirstAndroidApp :
créer-réagir-natif-application FirstAndroidApp

React Native a créé un nouveau dossier pour vous, basé sur le nom de votre projet (FirstAndroidApp). Naviguez dans ce dossier, puis exécutez:
npm start

Cela va démarrer votre serveur de développement.
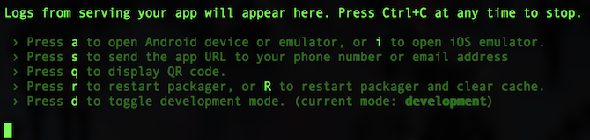
Vous verrez de nombreuses options pour redémarrer le serveur, ainsi qu'un code QR et l'adresse IP du serveur. Vous êtes prêt à utiliser votre téléphone maintenant.

Exécution de votre application sur votre appareil
Pour tester votre application sur votre appareil Android, vous devez installer une application appelée Expo . Cela va se connecter à votre ordinateur et charger votre application. Toutes les modifications que vous apportez rechargeront l'application. Cela fonctionne très bien et est un excellent moyen de développer votre application.
Une fois que vous avez installé Expo, assurez-vous que votre téléphone est sur le même réseau que votre ordinateur. Cela ne fonctionnera pas sur un autre réseau ou derrière un pare-feu.

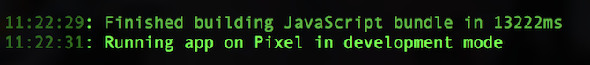
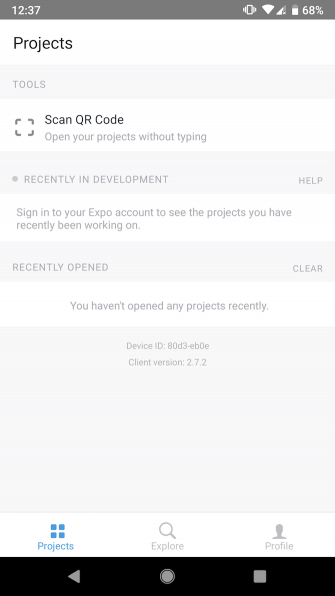
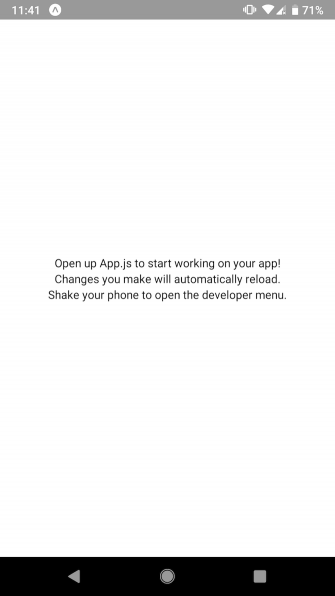
Ouvrez l'application Expo et choisissez Scannez le code QR . Pointez l’appareil photo de votre téléphone sur le code QR dans votre ligne de commande et, au bout de quelques secondes, votre application apparaîtra sur votre téléphone. De retour sur votre ligne de commande, vous verrez plusieurs nouveaux statuts. Celles-ci vous indiquent que l'application est en cours de création et qu'elle s'exécute sur votre appareil.
Commençons à écrire du code!
Bonjour le monde!
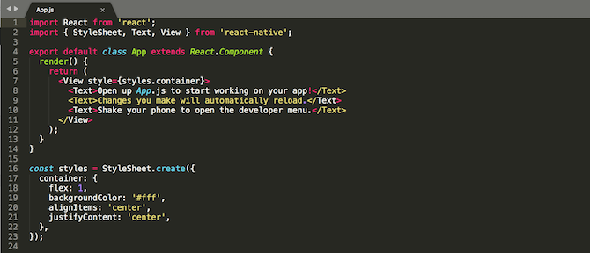
À l'intérieur de votre FirstAndroidApp dossier, React Native a créé plusieurs fichiers. Il y a un node_modules dossier, qui stocke les paquets de nœuds que vous pouvez installer pour compléter votre application. Ouvrir App.js dans votre éditeur de texte préféré.
Ce fichier contient 24 lignes de code. Il y a plusieurs importations, une classe appelée App et un feuille de style :
import Réagir de 'réagir';
importer {StyleSheet, Text, View} de 'react-native';
exporter la classe par défaut App étend React.Component {
render () {
revenir (
& lt; Afficher le style = {styles.container} & gt;
& lt; Texte & gt; Ouvrez App.js pour commencer à travailler sur votre application! & lt; / Texte & gt;
& lt; Texte & gt; Les modifications que vous apportez seront automatiquement rechargées. & lt; / Texte & gt;
& lt; Texte & gt; Secouez votre téléphone pour ouvrir le menu du développeur. & lt; / Texte & gt;
& lt; / View & gt;
)
}
}
const styles = StyleSheet.create ({
récipient: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifierContent: 'center',
},
});
Cela peut sembler complexe, mais une fois que vous vous êtes familiarisé avec la syntaxe React Native, c’est simple. Une grande partie de la syntaxe est similaire à HTML et CSS.

Examinons de plus près le code. Ces importations garantissent que votre application a accès aux composants React-Native requis pour fonctionner:
import Réagir de 'réagir';
importer {StyleSheet, Text, View} de 'react-native';
Les accolades ( {Feuille de style, Texte, Affichage} ) spécifiez plusieurs fichiers à importer.
Vous devez avoir la classe App . À l'intérieur revenir est le code que votre téléphone affichera. Ce balisage est similaire au HTML, mais consiste en des balises natives React personnalisées.
le Vue tag est un endroit pour stocker d'autres conteneurs. le style = {styles.container} attribut configure cette vue pour utiliser la feuille de style en bas du fichier.
À l'intérieur de Vue les balises sont multiples Texte Mots clés. Vous devez placer du texte à l'intérieur Texte Mots clés. React Native ne fonctionnera pas sans cela.
Au bas est le modes objet, défini comme une constante. Ceci est très similaire à CSS, à la différence qu’il a un aspect plus orienté objet. Cependant, vous devrez utiliser la syntaxe spécifique à React Native.
Modifions ce code. Modifions les couleurs autour du texte.
Dans le CSS, changez Couleur de fond au vert (ou n'importe quelle couleur que vous aimez):
backgroundColor: '# 4caf50',
Notez que le code hexadécimal doit être entre guillemets simples. Améliorons ce texte. Créez un nouveau style appelé texte . Ajouter le Couleur , taille de police et fontWeight les attributs:
texte: {
couleur: '#fff',
fontSize: 34,
fontWeight: 'gras'
}
Ajoutez ceci sous votre récipient élément séparé par une virgule:
const styles = StyleSheet.create ({
récipient: {
flex: 1,
backgroundColor: '# 4caf50',
alignItems: 'center',
justifierContent: 'center',
},
texte: {
couleur: '#fff',
fontSize: 34,
fontWeight: 'gras',
}
});
Enfin, changez votre texte à l'intérieur du App classe:
& lt; Style du texte = {styles.text} & gt; Bonjour, le monde! & lt; / Texte & gt;
En mettant le style attribuez à React Native le style de votre texte en fonction des styles définis précédemment dans texte style.

Play Store Ici nous venons!
Bien que nous n’ayions couvert que les bases, vous disposez désormais d’une base solide sur laquelle vous pourrez construire vos applications géniales. Ne vous arrêtez pas là, regardez le Réagissez aux documents natifs pour obtenir des informations complètes sur chaque fonction React Native.




