Comment configurer HTTPS sur votre site: Un guide simple
Added 2018-09-14
À compter de juillet 2018, Google a commencé à marquer votre site Web comme «non sécurisé» pour les visiteurs qui le consultent à l'aide de Google Chrome. Si vous ne voulez pas perdre de trafic, c’est une bonne idée de vous assurer que SSL est configuré sur votre site pour que les internautes puissent le consulter via le protocole HTTPS.
Le moment est venu de mettre cela en place. voici ce que vous devez faire.
Remarque : Vous pouvez toujours voir votre site comme «non sécurisé» après «avoir installé» avec succès un certificat SSL. Voir nos conseils de dépannage à la fin de cet article pour cela.
Étape 1: récupérez votre certificat SSL
Selon le Blog des développeurs Google , l’activation de HTTPS sur votre site Web ne protège pas seulement l’intégrité de vos données. HTTPS est également nécessaire pour de nombreuses nouvelles fonctionnalités du navigateur. De plus, vos visiteurs se sentent plus en sécurité chaque fois qu'ils visitent votre site. Ce sont importants 7 raisons pour lesquelles votre site nécessite un certificat SSL raisons pour lesquelles votre site a besoin d'un certificat SSL .
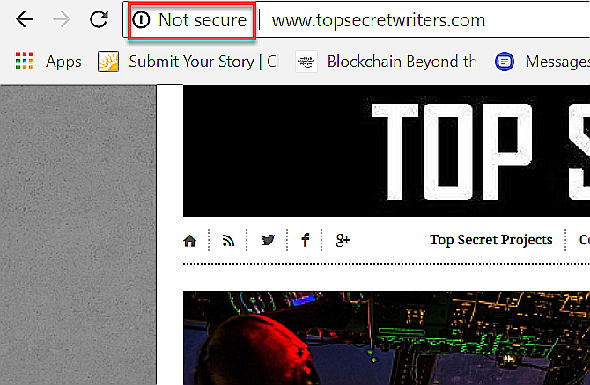
Récemment, si vous ouvrez votre site Web à l’aide d’un navigateur Chrome, vous avez probablement déjà vu ce gros message «Pas sécurisé» devant votre URL.

Ce n’est pas agréable de voir que vous avez investi tant de temps et d’efforts dans le développement d’un site Web exceptionnel pour vos visiteurs.
Avant de chercher un certificat SSL à acheter, assurez-vous de savoir où vous en êtes avec votre hôte Web actuel.
SSL est assez simple à configurer, mais vous devez suivre la procédure appropriée à votre situation. Si votre hôte Web propose déjà une solution SSL gratuite, ne gaspillez pas votre argent en achetant un certificat.
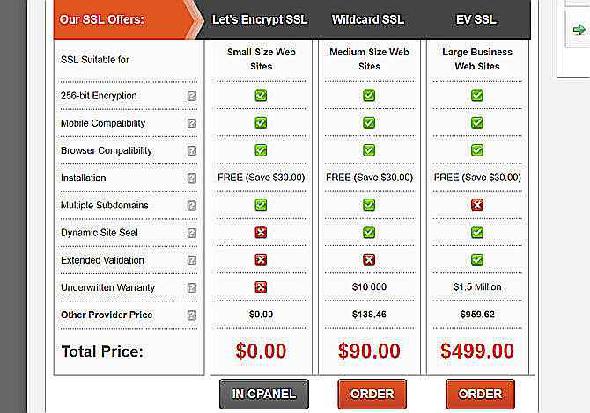
Ce sont généralement les Options de certificat SSL vous devez choisir.
- Certificat SSL gratuit de votre hôte Web existant.
- Obtenez un certificat SSL gratuit auprès de services tels que Encryptons , Comodo , ou Cloudflare .
- Achetez un certificat SSL auprès de services tels que DigiCert , Namecheap , ou Allez papa .
Les services SSL qui offrent des certificats SSL gratuits en proposent souvent aussi des payants.

Certains hébergeurs proposent en fait une gestion gratuite de ces tâches cron si vous utilisez un service tel que Let’s Encrypt. SiteGround est un hôte qui fait cela.
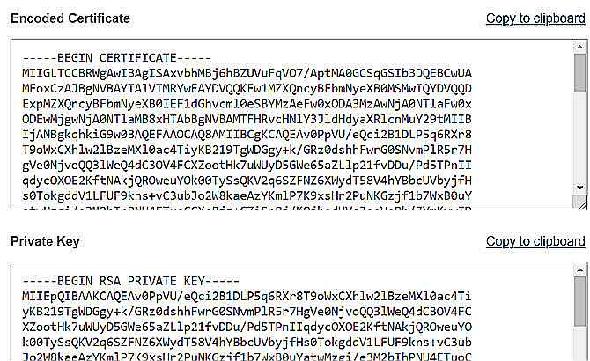
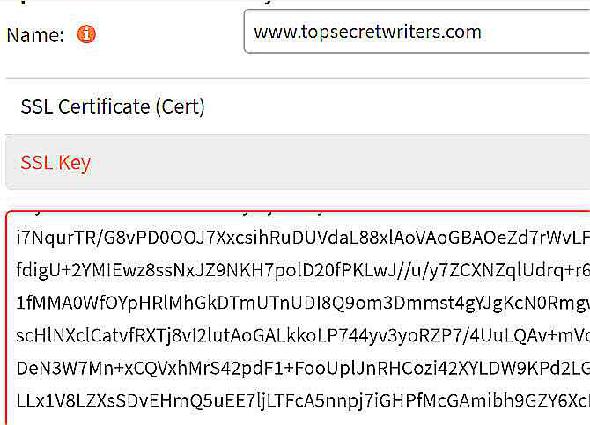
Quelle que soit l'option choisie, lorsque vous commandez un certificat, vous verrez une page comme celle ci-dessous. Le certificat et la clé font partie du package.

Copiez les deux blocs de texte crypté et enregistrez-les dans un endroit sûr.
Étape 2: Installez votre certificat SSL
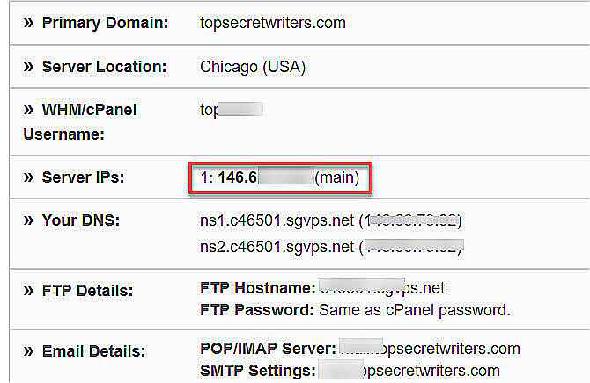
Si vous avez un tel plan et que vous accédez à votre compte, vous verrez qu’une adresse IP dédiée lui est associée.

Si vous avez un plan d'hébergement partagé, où plusieurs sites Web partagent le même serveur, vous ne disposez pas d'une adresse IP dédiée associée à votre URL.
Cela signifie-t-il que vous ne pouvez pas installer de certificat SSL sans plan d'hébergement dédié? Non, grâce à une technologie appelée Indicateur de nom de serveur (SNI) , vous pouvez toujours installer un certificat SSL pour votre site.
Si vous avez un plan d'hébergement partagé, demandez à votre hôte Web s'il prend en charge le cryptage SNI pour SSL.
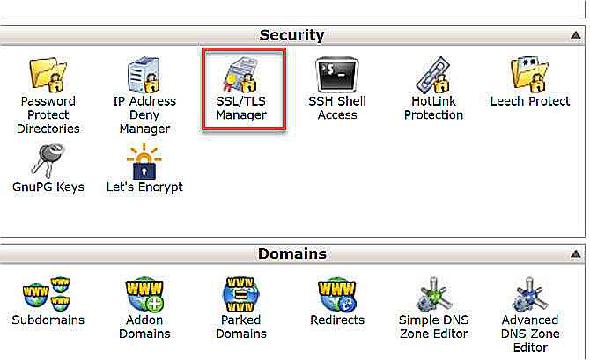
Pour installer votre certificat, vous devez accéder à cPanel et cliquer sur Gestionnaire SSL / TLS .

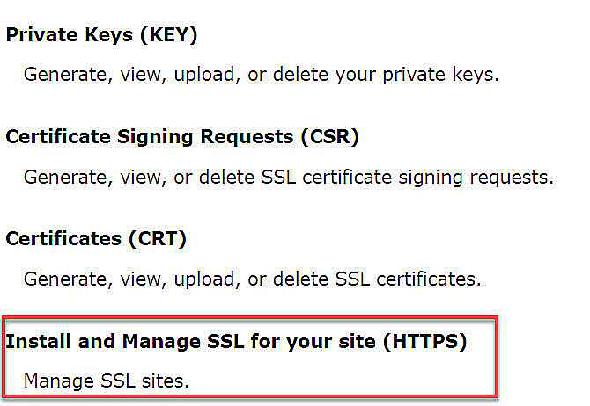
Vous devriez voir différentes options pour gérer les certificats SSL.
Pour installer votre certificat SSL initial pour HTTPS, choisissez le Installer option.

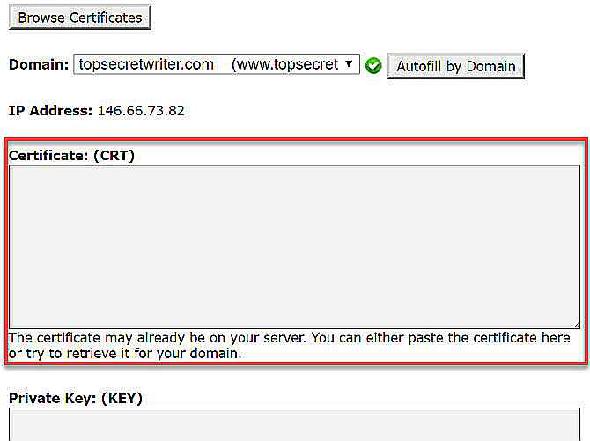
L’option permettant de choisir le domaine sur lequel vous souhaitez installer le certificat apparaît. Choisissez le bon domaine dans la liste déroulante.
Ensuite, collez le long texte de certificat chiffré que vous avez copié lors de l'achat du certificat.

Ensuite, faites défiler et collez également le texte chiffré de la clé privée que vous avez copiée lorsque vous avez acheté le certificat.
Une fois que vous enregistrez, assurez-vous d’aller dans WordPress et d’actualiser toute la mise en cache. Effacez également le cache de votre navigateur (appuyez sur Ctrl + F5 ).
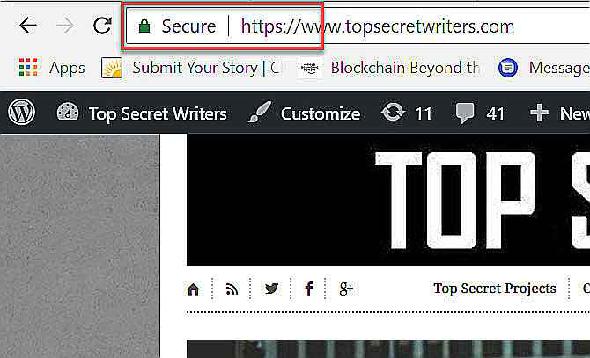
Visualisez à nouveau votre site en tapant l'URL du site avec “https: //” devant celui-ci. Si tout va bien, vous verrez l’état «Sécurisé» devant l’URL de votre site.

Toutes nos félicitations! Vous disposez maintenant d'un certificat SSL opérationnel et votre site est accessible via HTTPS.
Mais vous n’avez pas fini. Si des personnes saisissent l'ancienne URL de votre site dans leur navigateur, elles verront toujours la version non sécurisée. Vous devez forcer tout le trafic via HTTPS.
Comment appliquer HTTPS sur votre site
Votre hôte peut en fait avoir une zone de gestion configurée pour gérer les modifications SSL requises.
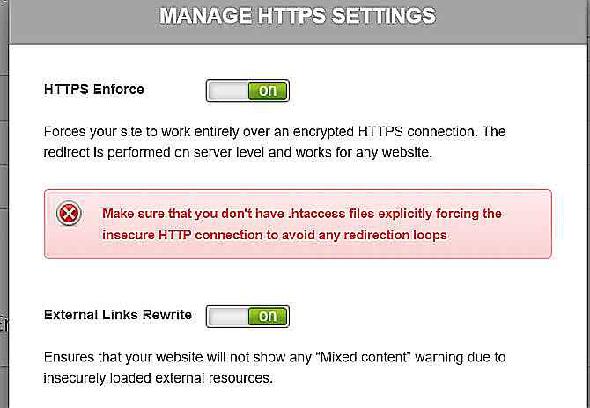
Par exemple, Siteground intègre Let’s Encrypt dans cPanel. Là, les paramètres HTTPS vous permettent d'activer HTTP Enforce et les liens externes Rewrite.
- HTTPS Enforce redirige le trafic (par exemple, les personnes qui ne saisissent que l'URL du site sans "https" devant celui-ci) vers HTTPS.
- Réécriture des liens externes modifie les liens externes commençant par «http» à «https» afin qu’un avertissement «Contenu mixte» ne s’affiche pas dans le navigateur de votre site.

Si vous ne disposez pas de cette fonctionnalité automatisée avec votre hôte Web, vous devez le faire de manière manuelle.
Accédez au fichier .htaccess à la racine de votre serveur Web. Modifiez-le pour inclure les lignes de code suivantes.
RewriteCond% {HTTP_HOST} yoursitedomain \ .com [NC]
RewriteCond% {SERVER_PORT} 80
RewriteRule ^ (. *) $ Https://www.yoursitedomain.com/$1 [R, L]
Une fois que vous avez enregistré cette modification, toute personne accédant à votre site via HTTP sera redirigée vers HTTPS.
Problème 1: Images CDN
Vous penseriez à ce stade que vous êtes libre à la maison. Eh bien réfléchis encore.
Dans de nombreux cas, votre site peut apparaître, mais de nombreuses images apparaissent brisées.

Cela peut arriver si vous utilisez un service CDN pour vos images. En effet, toutes vos images sont fournies via les liens CDN non sécurisés. Votre trafic étant entièrement redirigé vers HTTPS, ces images ne peuvent pas être chargées.
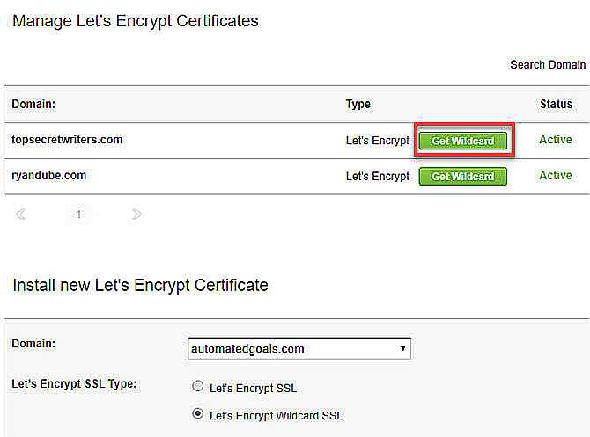
Il existe deux méthodes pour résoudre ce problème. Le plus simple est de modifier votre certificat SSL pour utiliser un caractère générique. Par exemple, si vous utilisez Let’s Encrypt, l’option permettant d’utiliser un caractère générique sur la page de gestion SSL apparaîtra.

Un caractère générique vous permet d'utiliser votre certificat SSL sur n'importe quel sous-domaine de votre site.
Activez cette option et obtenez le certificat, la clé privée et les textes chiffrés de l’ensemble d’Autorité de certification à partir des détails SSL.
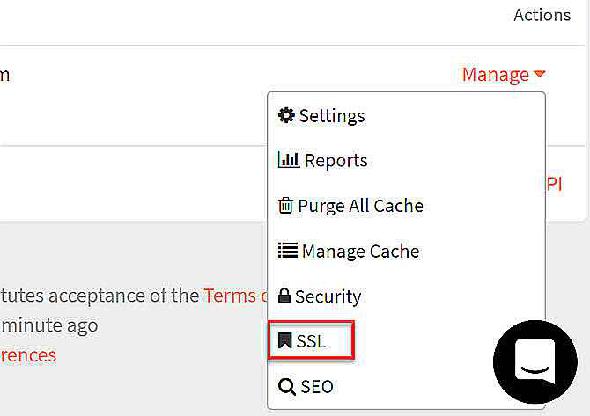
Allez dans votre service CDN. Dans l'exemple ci-dessous, j'utilise MaxCDN. Vous devriez trouver une option SSL dans la zone où vous pouvez gérer la zone pour votre site.

Ici, vous verrez des champs dans lesquels vous pouvez coller le certificat SSL et la clé privée.
Utilisez le même texte crypté que vous avez précédemment collé dans cPanel.

Une fois que vous enregistrez cela, les images doivent toutes se charger correctement sur votre site.
Si le service SSL que vous utilisez ne propose pas l’option joker, vous devrez en réalité acheter un deuxième certificat SSL pour vos actifs d’image CDN et l’installer en procédant comme suit.
Problème 2: Liens non sécurisés
Si vous n'avez rien fait d'autre sur votre site, à l'exception de l'activation de votre certificat SSL et de l'application du protocole HTTPS, vous pouvez toujours voir l'erreur «Non sécurisé».
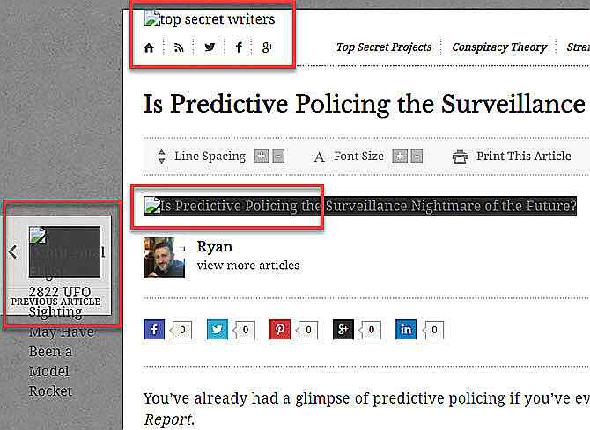
Cela apparaîtra même lorsque votre site sera chargé via HTTPS. La cause la plus courante de ce problème est que vous avez toujours un tas de liens non sécurisés sur votre site. Cela est généralement dû à des liens dans votre barre latérale, en-tête ou pied de page.
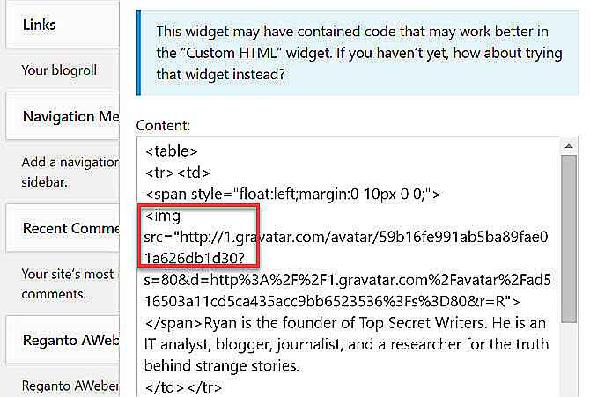
Accédez à WordPress et parcourez l’ensemble de votre code d’en-tête et de pied de page, ainsi que vos widgets de la barre latérale. Recherchez des liens vers des services tels que Gravatar, Facebook ou autres.

Changez ces liens pour utiliser «https» plutôt que «http».
Une fois que vous avez terminé, effacez tous les caches et rechargez votre site. Tous les problèmes doivent être résolus à ce stade et votre site est maintenant entièrement sécurisé!
Protéger vos visiteurs avec HTTPS, c'est intelligent
Même si votre motivation à cela est peut-être de booster votre référencement, la réalité est que vous protégez également vos visiteurs de tout paquet reniflant les pirates.
Cela est particulièrement utile si vous demandez à vos visiteurs des informations sur eux-mêmes, telles que des noms, adresses, numéros de téléphone ou informations de carte de crédit.





