Comment créer des boutons 3D avec Adobe Photoshop
Added 2019-09-02
Il y a beaucoup de choses incroyables que vous pouvez créer dansAdobe Photoshop qui sont utiles en ligne, allant de simples cadres à des interfaces utilisateur complexes. Une des choses les plus utiles que vous puissiez créer dans Photoshop sont les boutons 3D, qui vous seront utiles si vous exécutez un blog ou un site Web avec une interface personnalisée.
Dans cet article, nous allons vous montrer comment créer des boutons 3D à l'aide de Photoshop, ainsi que des états visuels «haut» et «bas», afin que vous puissiez les animer. (Nous ne couvrirons pas l’animation elle-même dans cet article.)
Étape 1: préparez votre document

Bien que les boutons 3D apparaissent le plus souvent sur les sites Web, il est important de noter qu’ils ont d’autres applications, telles que des GIF animés, des maquettes d’affichage des produits et des jeux pour mobiles. Selon le but de la création de ce bouton, le format de fichier final et ses dimensions peuvent varier.
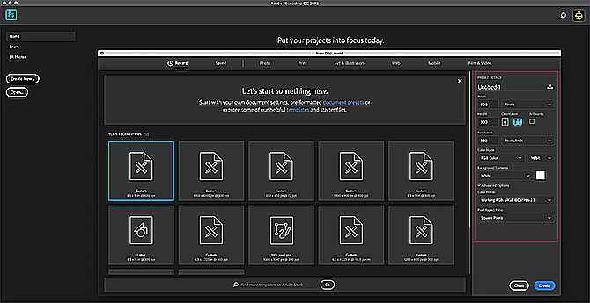
Pour créer un bouton 3D dans Photoshop, vous devez créer un document personnalisé. Pour ce faire, ouvrez Photoshop et cliquez surCréer un nouveau > Douane. Commencez à saisir vos valeurs.
Pour créer un bouton 3D, vous souhaiterez un document horizontal. Pour nous, nous avons utilisé:
- 900 x 300 pixels de haut
- 300 pixels / pouce
- Mode de couleur RVB
Bien que ces spécifications ne soient certainement pas une règle absolue, cela garantira que vous disposerez de suffisamment d'espace pour travailler et de la possibilité de redimensionner la taille de votre bouton selon vos besoins.
Étape 2: Configurez votre rectangle pour votre bouton 3D

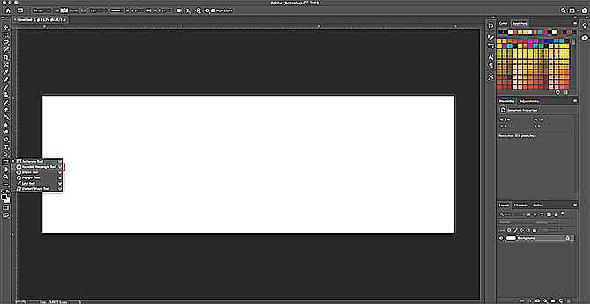
Une fois que vous avez défini les spécifications de votre fichier, vous serez amené dans votre espace de travail. Vous allez avoir une toile blanche horizontale dans un seul calque, et c’est là que vous allez commencer à créer votre bouton.
Pour construire votre bouton 3D, cliquez sur le boutonOutil Rectangle Arrondi sur le côté gauche de votre écran, vu ici en rouge. Vous pouvez également utiliser le raccourciU pour y accéder.

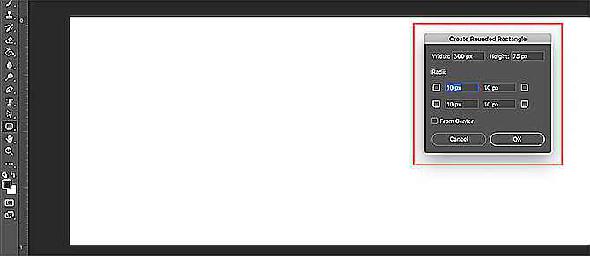
Cliquez une fois sur votre calque blanc: cela affichera automatiquement votreCréer un rectangle arrondi boîte. Vous utiliserez cette case pour spécifier les dimensions de votre rectangle.
Pour notre bouton, nous sommes allés avec:
- 300 pixels de large
- 75 pixels de haut
Nous avons également veillé à ce que les angles soient arrondis à 10 pixels. Pas trop haut et pas trop bas non plus. Puis nous avons appuyéD'accord.
Remarque: Les boutons varient en fonction de la taille et de la forme. Ne vous sentez donc pas obligé d'utiliser ces dimensions exactes. De plus, si vous recherchez plus d’informations sur les raccourcis, voici quelques unes desRaccourcis clavier Adobe Photoshop 101les commandes clavier les plus utiles de Photoshop.

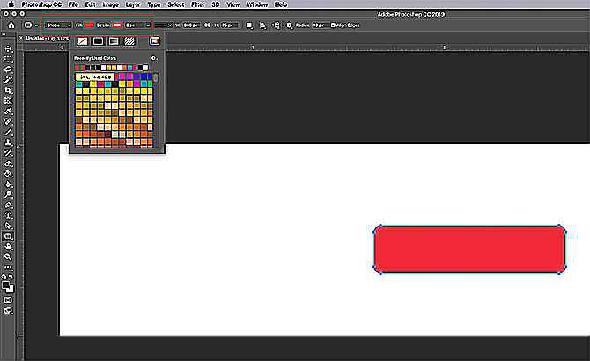
Quand vous appuyez surD'accordPhotoshop crée un rectangle arrondi avec ces dimensions à l’intérieur de votre calque. Vous pouvez changer saRemplir etAccident vasculaire cérébral couleurs en utilisant les menus déroulants situés dans le coin supérieur gauche de votre écran.
Dans le cadre de ce didacticiel - et pour illustrer ce à quoi un bouton «haut» et «bas» pourrait ressembler, nous allons rendre notre bouton «bas» rouge.
Étape 3: Créez votre bouton 3D

Après avoir créé votre bouton de base et choisi sa couleur, vous souhaiterez l’ajuster dans le menu principal.Style de calque boite de dialogue. C'est pour le rendre plus 3D.
Pour accéder à votreStyle de calque boîte de dialogue, vous pouvez allerCouche > Style de calque dans le menu du haut. Vous pouvez également double-cliquer sur le calque contenant votre bouton pour l’afficher automatiquement. Ce chemin est beaucoup plus rapide et nous le préférons personnellement.
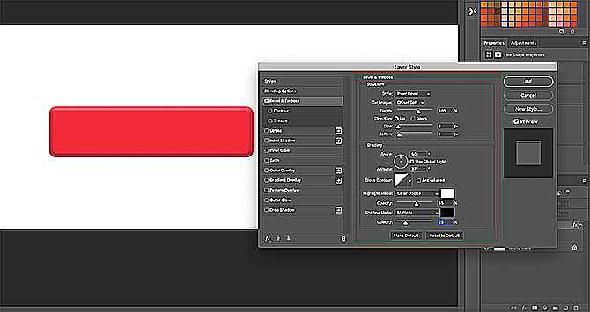
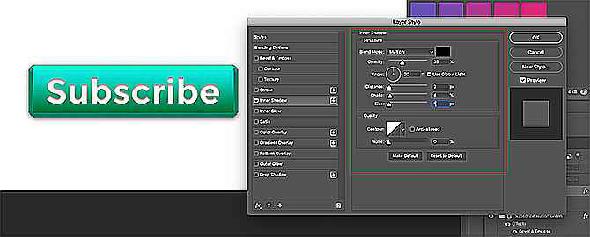
Une fois que votre boîte de style de calque est en place, allez à l'optionBiseau &Gaufrer. Allume ça.
C'est un moyen rapide et facile de donner aux bords de votre bouton un aspect «3D» plus élevé. Pour ce tutoriel, voici les paramètres que nous avons utilisés:
Structure
- Style: Biseau intérieur
- Technique: Ciseau Doux
- Profondeur: 605
- Direction: Up
- Taille: 5
- Adoucir: 1
Ombres
- Angle: 90
- Altitude: 37
- Mode de surbrillance: Dodge couleur, 55% d'opacité
- Mode d'ombre: Multiple, 25% d'opacité
L'astuce consiste à régler les paramètres suffisamment haut pour que vous puissiez voir une différence, mais pas trop fort pour ne pas être écrasant.

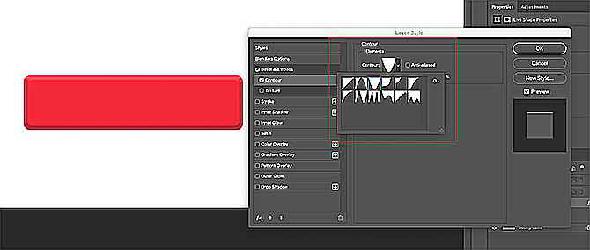
Après nous avons fini avec Bevel &Emboss, nous sommes allés àContour et allumé cela aussi. Le contour fait la définition de Bevel &Emboss un peu plus fort, et pour ce tutoriel, nous avons choisi le réglageCône - Inversé.

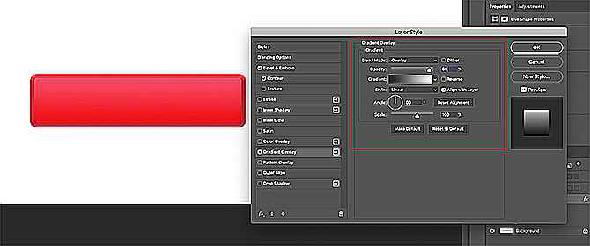
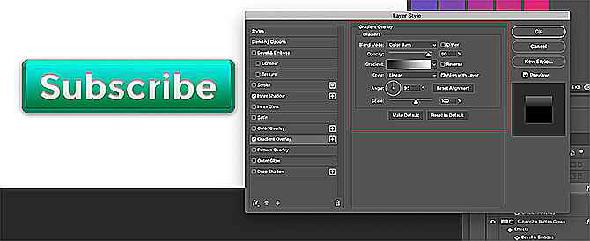
Ensuite, allumezIncrustation en dégradé. C'est ce qui donne à un bouton un aspect arrondi et légèrement «brillant». Les paramètres sont les suivants:
- Mode de fusion: Recouvrir
- Opacité: 90
- Style: Linéaire
- Angle: 90
- Échelle: 100

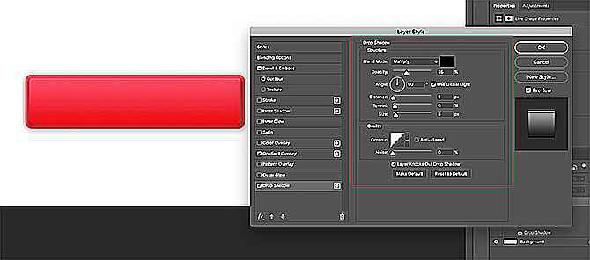
Enfin, nous avons alluméOmbre portée, pour que le bouton ait l’air un peu «soulevé» par rapport au fond blanc d’un site Web ou d’un blog. Encore une fois, voici les paramètres:
Structure
- Mode de fusion: Plusieurs
- Opacité: 35
- Angle: 90
- Distance: 2
- Propager: 6
- Taille: 8
Qualité
- Contour: Linéaire
- Bruit: 0
- La couche assomme l'ombre portée: Sur
Il est maintenant temps de sauvegarder ces spécifications en tant que style de calque.
Étape 4: Enregistrer en tant que style de calque

Une fois que vous avez terminé avec les paramètres de votre bouton, il commencera à ressembler à la 3D. Comme il est très probable que vous créiez plus d’un bouton 3D, nous devons trouver un moyen rapide et simple de le faire.
Voici comment.
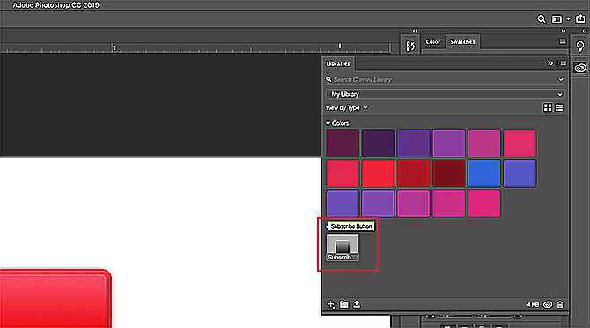
Avant de cliquerD'accord dans leStyle de calque boîte de dialogue, cliquez surNouveau style. Dans ce cas, Photoshop enregistre le style de calque créé pour votre bouton.
Si vous utilisez Photoshop CC, ce nouveau style sera enregistré sur votreBibliothèques section, comme vous pouvez le voir ci-dessus. C’est très rapide et facile d’accès.
Étape 5: Comment utiliser un style de calque enregistré

Maintenant que vous avez conçu votre bouton et que vous l’avez enregistré en tant que style de calque, voyons-le en action pour votre état «actif». Aucun mot d'un mensonge, cela réduira votre temps de travail de moitié.
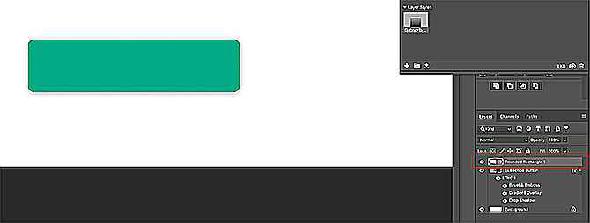
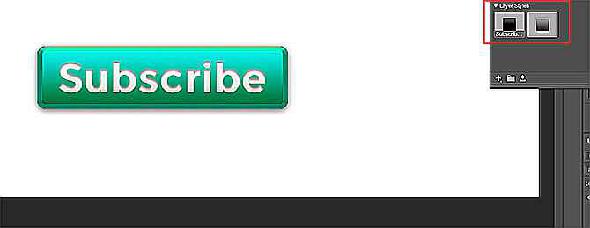
Commençons par créer un autre bouton directement au-dessus du calque du bouton rouge, comme ceci. Faisons-le vert, par exemple.

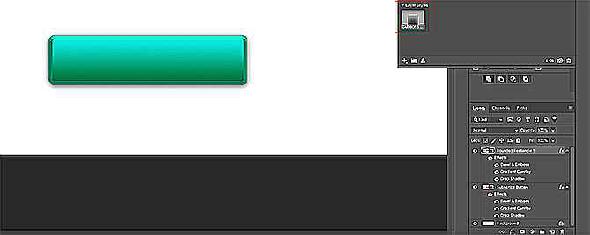
Suivant - au lieu de double-cliquer sur le calque lui-même pour afficher leStyles de calque boîte de dialogue - double-cliquez sur le style de calque dans votreBibliothèques panneau.
Lorsque vous le ferez, Photoshop appliquera automatiquement votre style enregistré à votre nouveau calque de boutons, tout en conservant sa nouvelle couleur et sa nouvelle forme. Vous disposez maintenant de deux boutons, l’un en état actif et l’autre en bas, et c’est si simple à faire. J'aime ce raccourci.
Étape 6: Ajouter du texte à votre bouton

Ensuite, nous allons ajouter du texte au bouton.
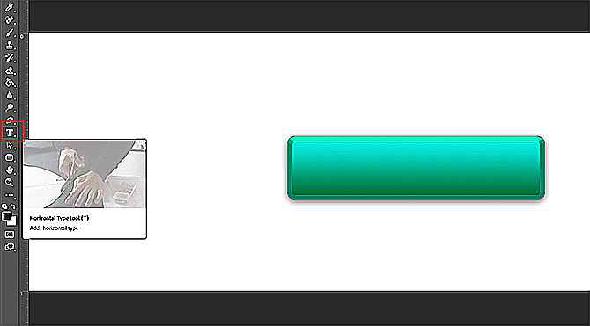
Pour ajouter du texte, créez un nouveau calque au-dessus de vos deux calques de boutons. Clique leOutil de type pour commencer à taper.
Pour ce didacticiel, nous allons écrire le mot «subscribe» car c’est quelque chose que vous voyez souvent sur les sites Web et les plates-formes de médias sociaux.
Nous allons également utiliser une police Web sécuritaire pour le San Serif. Le choix final de celui que vous utilisez pour votre propre bouton est à vous. Montserrat, Proxima Nova, Arial et Verdana sont des alternatives largement utilisées et sûres pour le Web.

Cependant, une fois cela fait, il reste encore quelques modifications plus subtiles à apporter pour que ce texte apparaisse.
Tout d’abord, double-cliquez sur le calque contenant votre texte pour l’afficher dans votreStyle de calque boite de dialogue.
Ensuite, cliquez surOmbre intérieure, pour ajouter un peu de dépression (ou de zone en contrebas) à votre texte. Cela donne l'impression que les lettres ont été gravées dans le bouton. Les paramètres exacts que nous avons utilisés pour ce tutoriel sont ci-dessous.
Structure
- Mode de fusion: Multiplier
- Opacité: 35
- Angle: 90
- Distance: 2
- Étranglement: 4
- Taille: 1
Qualité
- Contour: Linéaire
- Bruit: 0

Ensuite, appliquez unIncrustation en dégradé à ces lettres, pour les faire se fondre plus facilement dans le bouton sans paraître à plat. Encore une fois, les réglages pour les nôtres sont:
- Mode de fusion: Brûlure de couleur
- Opacité: 90
- Style: Linéaire
- Angle: 90
- Échelle: 100
Étape 7: Terminer

Une fois que vous avez créé ce style de texte, en particulier si vous souhaitez l’utiliser à nouveau, accédez àNouveau style et enregistrez-le avant de cliquerD'accord.
Cela étant fait, vous pouvez rapidement basculer entre les deux calques de boutons pour voir à quoi ressemblent les états «haut» et «bas».

Assez cool, hein? Pour sauvegarder votre fichier, allezFichier > Enregistrer souset enregistrez-le sous le format de fichier approprié pour le projet sur lequel vous travaillez.
Personnalisez votre blog avec des boutons 3D et des widgets
Maintenant que vous savez comment créer des boutons 3D dans Photoshop, vous pouvez en créer une en concevant vos propres boutons 3D selon vos besoins. Et avec ces compétences dans votre arsenal, vous pouvez créer un produit non seulement professionnel, mais aussi à l'apparence personnelle.





