Comment créer des images géniales pour votre blog avec Canva
Added 2019-03-22
Lorsqu'un article de blog est partagé sur les médias sociaux, l'image sélectionnée est intégrée à celui-ci. Par conséquent, une image accrocheuse est importante. Cependant, concevoir des images de blog est un art subtil.
Heureusement, il est facile de créer de superbes images pour votre blog avec Canva, et cela ne devrait prendre que quelques minutes. Dans cet article, nous vous guiderons tout au long du processus.
Créer des images géniales pour votre blog

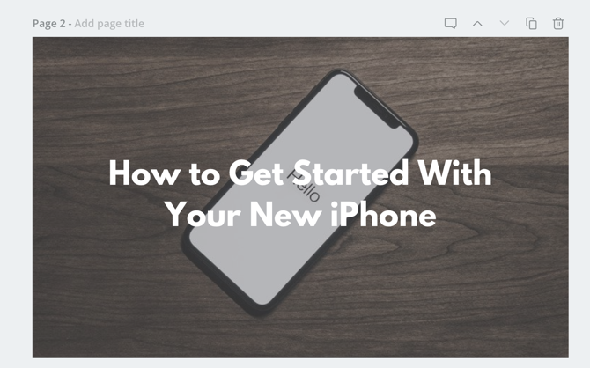
Dans ce guide, nous allons créer une image de fonctionnalité simple pour un blog. Une image d’arrière-plan accrocheuse, un calque translucide et un texte seront ajoutés afin que les utilisateurs des réseaux sociaux puissent lire le titre du message lorsqu’ils font défiler leurs flux. Une fois les bases définies, nous passerons aux modèles.
Ce processus peut être effectué avec n’importe quelle application d’édition d’images, mais nous utiliserons Canva en raison de sa disponibilité et de son accessibilité.
Étape 1: Créer le canevas
Aller à canva.com et connectez-vous à votre compte.
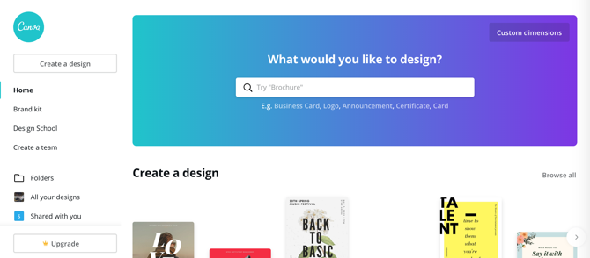
Une fois connecté, le tableau de bord apparaîtra à l'écran. Dans ce tutoriel, nous utiliserons Canva 2.0. Si la version utilisée est Canva 1.0, utilisez l'option de la barre latérale pour effectuer la mise à niveau avant de commencer.
Du Tableau de bord , parcourez et explorez les formats populaires tels que la publication Facebook, Instagram Story, l’en-tête de Tumblr, etc.

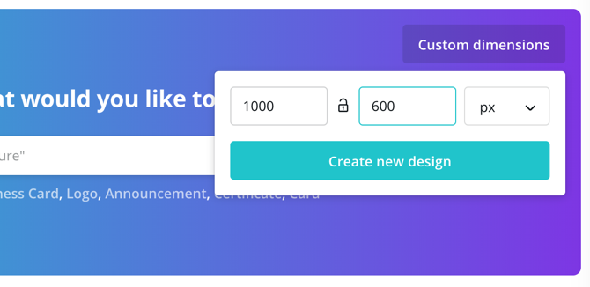
Lors de la conception d’une image de blog, nous utiliserons l’option Dimensions personnalisées. Dans le coin supérieur droit de la fenêtre, cliquez sur le bouton Dimensions personnalisées et tapez la résolution de l’image que vous voulez créer. Cliquer sur Créer un nouveau design et une nouvelle page avec Canva Editor s'ouvrira.

Étape 2: Ajouter une image de fond
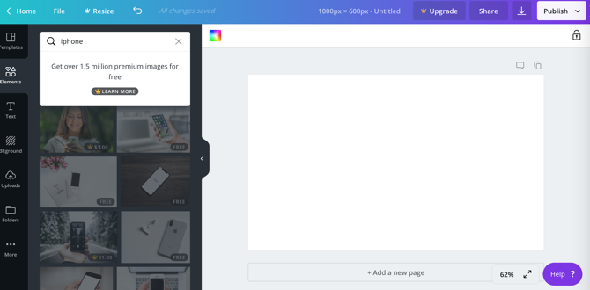
Si vous utilisez Canva Editor pour la première fois, passez un peu de temps à explorer l'interface de l'éditeur. Les deux principaux éléments ici sont la barre latérale à gauche et la barre d’outils en haut de l’écran.
le Barre latérale sur la gauche de l'écran, vous trouverez toutes les images, graphiques, ressources, modèles dont vous aurez besoin, ainsi que vos téléchargements. le Barre d'outils au sommet c'est dynamique. Il montrera des options basées sur l'élément sélectionné.
La première chose à faire est d’ajouter une image d’arrière-plan. Il y a deux façons d'aborder cela. Vous pouvez télécharger une image d’arrière-plan que vous avez présélectionnée ou parcourir la collection d’images gratuites et payantes de Canva.
Le téléchargement d'une image est assez simple. Tout ce que vous avez à faire est de faire glisser une image de votre ordinateur et de la déposer dans la barre latérale gauche. L'image téléchargée apparaîtra ensuite dans le Uploads section de la barre latérale. Cliquez dessus pour l'ajouter à la toile.
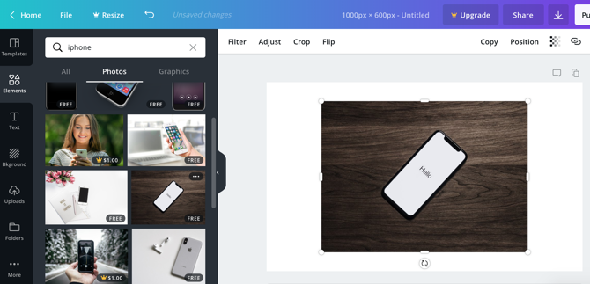
Pour rechercher une image dans Canva même, cliquez sur Éléments et sélectionnez Photos . Ensuite, utilisez la barre de recherche. Lorsque vous trouvez une image que vous aimez, cliquez simplement dessus pour l'ajouter à votre image.

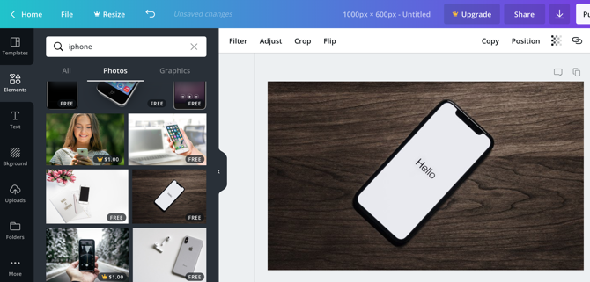
Une fois l'image ajoutée, l'étape suivante consiste à la positionner. Cliquez sur le bord supérieur gauche ou supérieur droit de l'image, puis faites-le glisser vers l'extérieur pour agrandir l'image.

Vous pouvez cliquer sur l'image et la déplacer également. Lorsque vous la déplacez, vous remarquerez que l’image s’accroche automatiquement à la grille. Cela vous aide à centrer parfaitement l'image.

Étape 3: Ajouter une couche translucide
Maintenant, il est temps d’ajouter un calque translucide au-dessus de l’arrière-plan. Cette couche est cruciale pour rendre le texte plus lisible. Il augmente instantanément le contraste et la lisibilité. Il semble aussi plus élégant.
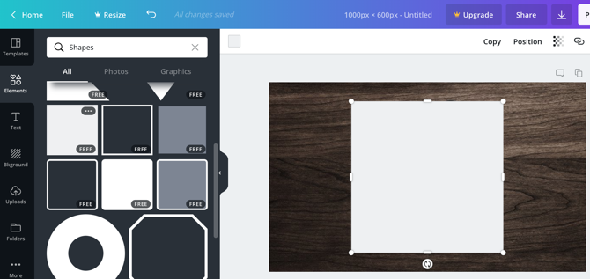
Du Barre latérale , cliquer sur Éléments puis sélectionnez Formes . Clique sur le Carré forme pour l'ajouter à la toile. Puis redimensionnez-le pour qu'il occupe toute la toile.

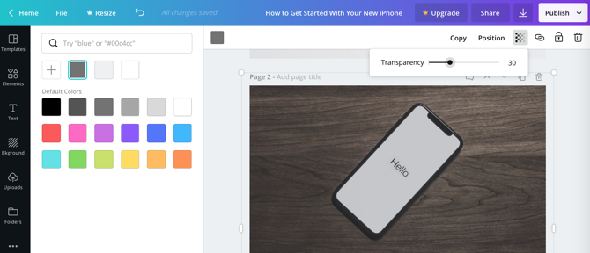
Commencez par changer la couleur de l'élément. Par défaut, il s’agit d’une nuance blanche. Clique sur le Couleur bouton et passer à une teinte gris foncé.
Maintenant, cliquez sur le Transparence bouton (c’est à côté du Position ) et ramenez la transparence de 100 à 30. Vous pouvez jouer avec le nombre exact. Pour la plupart des arrière-plans, 20 à 40 est une bonne plage pour maintenir la lisibilité du texte et mettre en valeur l'arrière-plan.

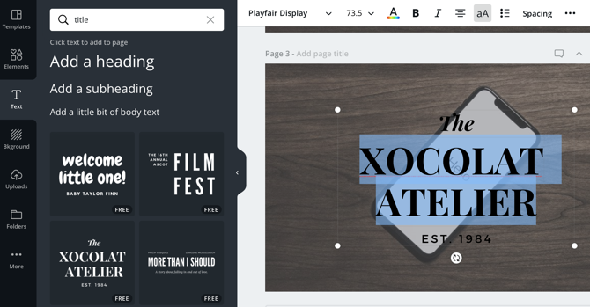
Étape 4: Ajouter du texte
Enfin, ajoutons du texte. Vous pouvez le faire de deux manières: en utilisant un modèle de texte ou en concevant le texte vous-même. Les modèles de texte de Canva sont beaux, mais comme ils sont conçus pour les affiches, ils ne sont pas faciles à modifier. Les chances de trouver un modèle de la longueur et du format parfaits pour votre titre sont plutôt faibles.
Vous pouvez explorer des modèles dans Canva en cliquant sur le bouton Texte option du Barre latérale . Faites défiler vers le bas pour voir plus de modèles. Si vous aimez quelque chose, cliquez dessus, puis double-cliquez pour changer le texte.

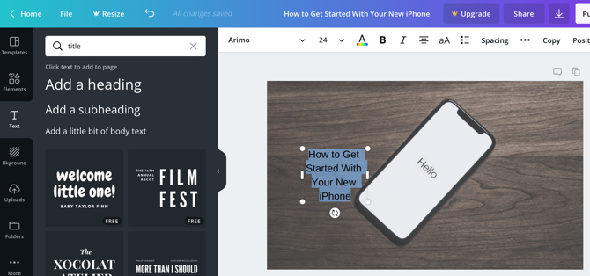
Pour l’image caractéristique, il est préférable de commencer avec une zone de texte vide. Cliquer sur Ajouter une rubrique bouton pour créer une zone de texte. Double-cliquez dessus pour changer le texte.

Sélectionnez la zone de texte entière et vous verrez la barre d’outils en haut changer. Tout d’abord, augmentons la taille de la police. Si vous concevez une image d’élément d’une largeur de 1000 pixels, nous vous conseillons d’utiliser une taille de police de 42 points ou plus car elle est plus facile à lire sur les appareils mobiles.
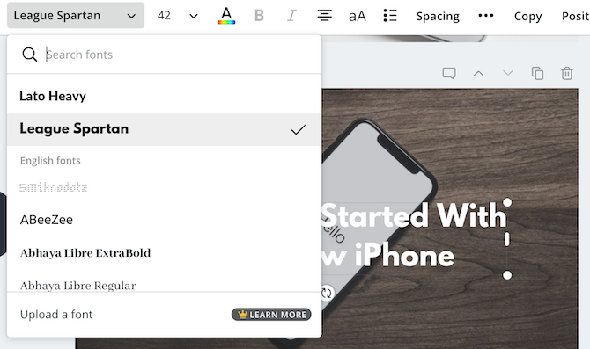
Cependant, la partie la plus importante est la police de caractères. Canva propose une incroyable sélection de polices, des plus ludiques aux plus sérieuses. Comme nous simplifions les choses ici, il est préférable d’utiliser une police de caractères Sans-Serif, de préférence avec une police de caractères gras ou slab.
Essayez les polices suivantes pour voir si vous aimez leur apparence. Ligue Spartan, Montserrat, Alfa Slab One, Lato Heavy, Merriweather Sans Gras, Open Sans, PT Sans, Playfair Display Black et Raleway Heavy.

Une fois que vous avez la bonne police, vous pouvez jouer avec l'alignement et sa position sur l'image. En tant que débutant, il est préférable de s’en tenir au texte aligné au centre.
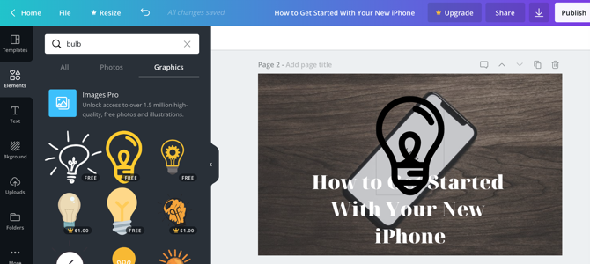
Étape 5: Ajouter des graphiques et des logos (facultatif)
Parfois, vous voudrez peut-être rendre une image plus percutante avec un graphique ou une icône. Vous voudrez peut-être également inclure le logo de votre site Web dans un coin de l’image.
Pour rechercher des graphiques, cliquez sur le bouton Éléments bouton et sélectionnez Graphique . Lorsque vous trouvez un graphique que vous aimez, cliquez dessus pour l'ajouter à votre image. Un graphique une fois ajouté à l'image peut être redimensionné et recadré. Vous pouvez même changer sa couleur selon vos préférences.

Créer des images avec Canva: aussi simple que 1-2-3
Créer une image de blog élégante est un processus simple en trois étapes. Choisissez un bon fond, ajoutez un calque translucide et épatez le spectateur avec des caractères magnifiques.
Restez simple et créez un format qui fonctionne pour votre site Web (avec le logo de votre site Web). Canva facilite la duplication des images afin que vous puissiez utiliser le même format pour créer plusieurs images de blog. Ensuite, il vous suffira de remplacer l'image et le texte. Pas besoin de partir de zéro à chaque fois.
Une fois que vous avez compris certaines des fonctionnalités de base, vous devriez essayer d’explorer des modèles. Les modèles de Canva sont généralement très colorés, bien qu’ils puissent parfois être assez forts.
Comme ils sont entièrement modifiables, vous pouvez choisir certaines parties d’un modèle (par exemple, le titre du texte d’un modèle et les graphiques d’un autre) et créer votre propre composition.







