Comment rédiger une animation de robot sensible à la voix dans p5.js
Added 2018-11-08
JavaScript est la langue de l'internet. Travailler dans le développement frontal sans cela est impossible. Pour les débutants, les enfants en particulier, il peut être difficile de s’habituer à la syntaxe du langage.
Pour compléter les novices, même installer et exécuter un serveur local dans le navigateur peut être un obstacle. Et s'il y avait un moyen de faire quelque chose de cool avec JavaScript, sans rien installer? Entrez p5.js, une bibliothèque de codage conçue dans un esprit de créativité.
Voici comment créer une tête de robot animée réactive et sonore en utilisant quelques principes de codage simples.

Qu'est-ce que p5.js?
La bibliothèque p5.js a été créée par l'artiste Lauren MacCarthy, basée à Los Angeles. Il est conçu pour fournir une plate-forme similaire à En traitement , pour l'expression créative et l'art. Des outils clairs accompagnent des tutoriels bien expliqués et des documents de référence pour le rendre parfait pour les débutants.
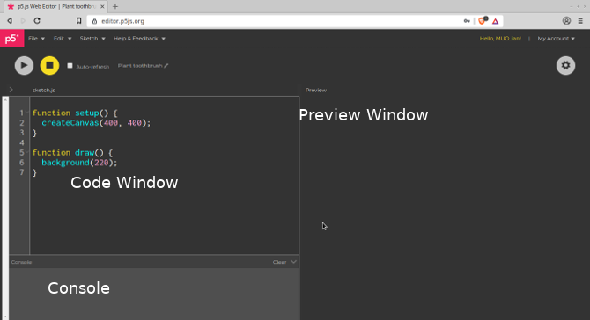
L'éditeur p5.js
Pour commencer, ouvrez la fenêtre de votre navigateur et naviguez jusqu’à la éditeur web p5.js . Avant de commencer, il y a deux étapes facultatives.
1. Vous devez être connecté à p5.js pour enregistrer vos esquisses. Il est donc conseillé de créer un compte. L'inscription est gratuite et vous pouvez utiliser votre compte Google ou GitHub pour vous connecter si vous le souhaitez.
2 Cliquez sur la roue dentée des paramètres dans le coin supérieur droit. Ici, vous pouvez modifier le thème et la taille du texte pour vous tous. amoureux du thème sombre là-bas.

L'éditeur p5.js combine un éditeur de code, une console et une fenêtre de sortie dans le même espace. Jusqu'à présent, deux fonctions sont déjà configurées pour vous.
Notions de base de p5.js
Chaque esquisse p5.js commence par deux éléments. le installer() fonction, et la dessiner() une fonction. Pour ceux qui ont déjà programmé un Arduino, cela leur sera familier!
configuration de la fonction () {
createCanvas (500, 500);
}
le installer() la fonction est lancée au début de votre programme. Dans ce cas, le programme d'installation crée un canevas de 400 pixels. Changer ceci en (500, 500) pour une zone légèrement plus grande pour travailler.
Le programme d'installation ne s'exécute qu'une seule fois et permet de créer les pièces nécessaires à votre programme, ainsi que les valeurs initiales de votre programme.
fonction draw () {
fond (220);
}
le dessiner() La méthode s'appelle chaque image. Cela fonctionne beaucoup comme la fonction de boucle sur Arduino, ou la fonction de mise à jour dans Unity 3D . Tout ce qui doit changer dans votre croquis se produit ici. Pour le moment, l’arrière-plan est effacé à chaque image. En haut, vous verrez deux icônes, jouer et s’arrêter. Cliquez sur jouer.

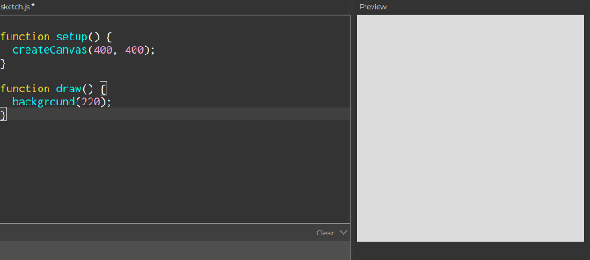
C’est le programme jusqu’à présent: une toile 500 × 500 avec un fond gris,
Créer une forme
Travailler avec des formes dans p5.js est un peu différent des objets de forme prédéfinis utilisés dans le didacticiel d’animation Web de mo.js . Pour créer une ellipse simple, ajoutez-la au code dans le champ dessiner() hod, juste en dessous de l'endroit où vous définissez la couleur d'arrière-plan.
fonction draw () {
fond (220);
ellipse (250,250,50)
}
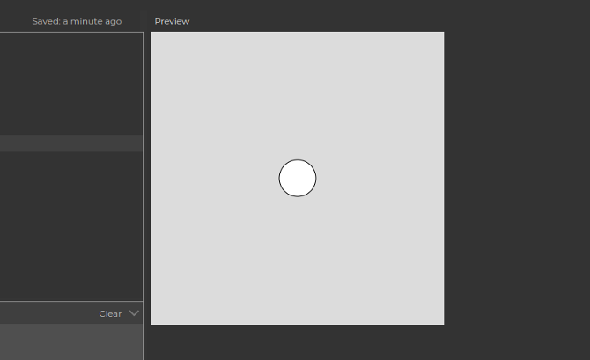
le ellipse() La méthode prend plusieurs arguments. Les deux premiers sont sa position X et Y sur la toile. La largeur de la zone de dessin étant de 500 pixels, le réglage de ces deux valeurs sur 250 place l'ellipse au centre. Le troisième argument est la largeur du cercle - dans ce cas, 50 pixels.

Donc, vous avez un fond et un cercle, mais ça n’a pas l’air très bon. Il est temps de réparer ça.
Ajout de style
Commencez par changer la couleur de fond. Le nombre entre parenthèses représente une valeur en niveaux de gris. Donc, 0 est noir et 255 est blanc, avec des nuances de gris différentes entre les deux. Pour rendre l'arrière-plan noir, définissez cette valeur sur 0.
fonction draw () {
fond (0);
ellipse (250, 250, 50);
}
Maintenant, lorsque vous cliquez sur jouer, l’arrière-plan sera noir. Pour donner de la couleur au cercle, nous voudrons affecter ses valeurs RVB (rouge vert et bleu) individuellement. Créez des variables en haut de votre script (juste au début, avant la fonction d'installation) pour stocker ces valeurs.
varr, g, b;
Dans la fonction de configuration, définissez la valeur de r à 255, et donner aux autres une valeur de 0 . Sa couleur RVB combinée sera rouge vif!
r = 255;
g = 0;
b = 0;
Pour appliquer la couleur au cercle, ajoutez un remplir() appel à la méthode de dessin, juste avant de dessiner le cercle.
remplir (r, g, b);
ellipse (250, 250, 50);
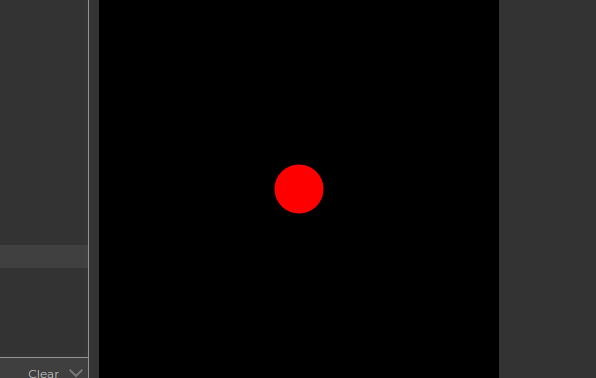
Maintenant, cliquez jouer, et vous devriez voir un cercle rouge sur un fond noir.

Faire le cercle est un bon début, mais en ajoutant de l’interactivité, c’est vraiment intéressant!
Cliquez pour changer de couleur
Ajouter du code à exécuter en un clic de souris est assez facile dans p5.js. Créer une nouvelle fonction sous le dessiner() méthode.
fonction mousePressed () {
r = aléatoire (256);
g = aléatoire (256);
b = aléatoire (256);
}
le mousePressed () écoute les appuis de souris et exécute le code entre crochets. le au hasard() fonction renvoie une valeur aléatoire comprise entre 0 et un nombre donné. Dans ce cas, vous définissez les valeurs r, g et b entre 0 et 255 à chaque pression de la souris.
Relancez le code et cliquez plusieurs fois avec la souris. Le cercle devrait changer de couleur quand vous le faites.

Désormais, votre animation réagit aux clics de souris, mais qu’en est-il de l’utilisation de la voix de l’utilisateur?
Configuration du contrôle vocal
L'utilisation du micro système est facilitée par la bibliothèque de sons p5.js. En haut de votre script, créez une nouvelle variable appelée micro .
varr, g, b;
var mic;
Ajoutez ces lignes à votre installer() fonction à assigner micro à l'entrée audio.
mic = new p5.AudioIn ()
mic.start ();
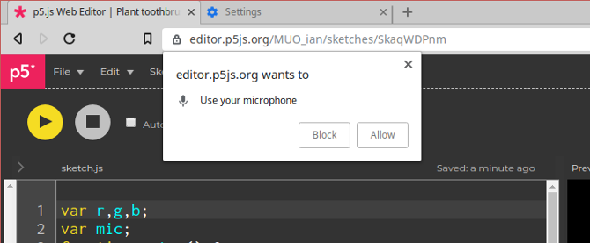
Lorsque vous cliquez sur Play, vous obtenez une boîte de dialogue vous demandant la permission d'accéder au micro intégré.

Cliquez sur Permettre . Selon le navigateur que vous utilisez, il se souviendra peut-être de votre choix ou vous devrez peut-être cliquer sur une case de confirmation. Maintenant, le micro est installé et il est temps de l’utiliser.
Mise à l'échelle par volume
Pour utiliser le volume du microphone en tant que valeur dans votre programme, vous devez l’enregistrer en tant que variable. Change ton dessiner() méthode pour ressembler à ceci:
fonction draw () {
var micLevel = mic.getLevel ();
fond (0);
remplir (r, g, b);
ellipse (250 250,50 + micLevel * 2000);
}
Au début de la fonction, une nouvelle variable appelée micLevel est créé et affecté à l’amplitude actuelle du microphone.
L'ellipse avait une largeur fixe de 50 pixels. Maintenant, 50 pixels est la largeur minimale, ajoutée à la valeur micLevel qui met à jour chaque image. Le nombre avec lequel le micLevel se multiplie variera en fonction de la sensibilité de votre microphone.

Expérimentez avec des valeurs plus élevées - une valeur de 5 000 créera un changement d'échelle plus spectaculaire!
Remarque : si cela ne fonctionne pas pour vous, votre microphone n'est peut-être pas configuré correctement. Le navigateur utilise le microphone par défaut du système. Il se peut que vous deviez modifier vos paramètres audio et vous rafraîchir.
Construire le robot
Vous avez maintenant tous les outils nécessaires pour créer le robot. Tout d'abord, déplacez l'ellipse que vous avez créée et ajoutez-en une autre pour créer les yeux.
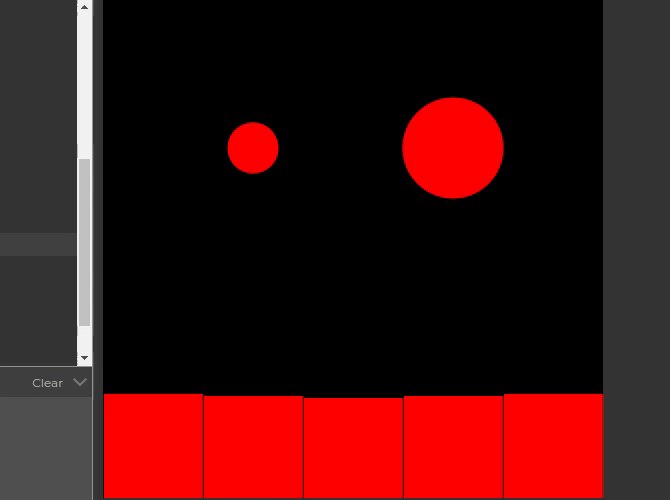
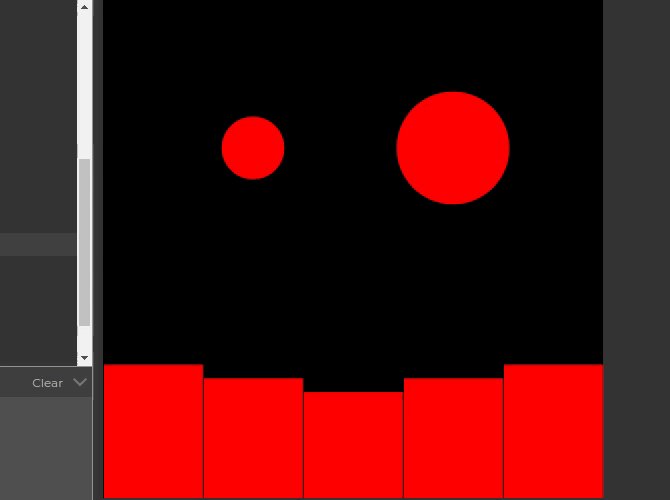
ellipse (150,150,50 + micLevel * 2000);
ellipse (350 150 100 + micLevel * 2000);
Les «dents» sont une série de rectangles partant du bas de l'écran. Notez que le rect () La méthode nécessite un paramètre supplémentaire pour sa largeur fixe.
rect (0, 500, 100, -100 -micLevel * 5000);
rect (400, 500, 100, -100 -micLevel * 5000);
rect (100, 500, 100, -100 -micLevel * 3000);
rect (300, 500, 100, -100 -micLevel * 3000);
rect (200, 500, 100, -100 -micLevel * 1000);
Cette fois-ci, vous voulez seulement que la hauteur des dents change et que, pour donner l’effet «souriant», elles doivent avoir une sensibilité différente. La hauteur minimale est de -100 (à mesure qu'elle monte du bas de la toile), ainsi le niveau de mic doit également être un nombre négatif.
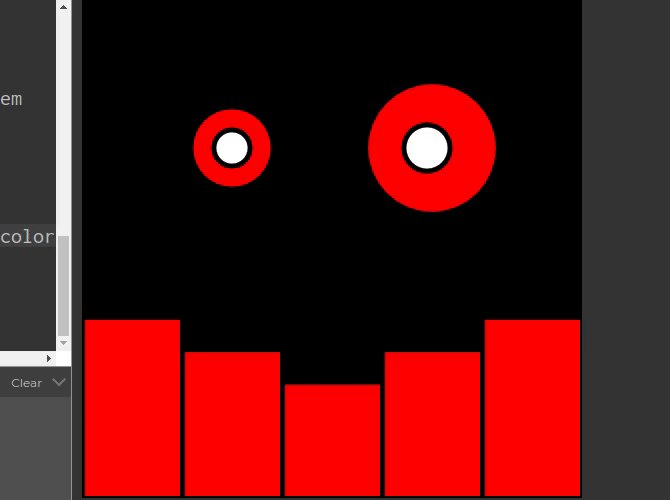
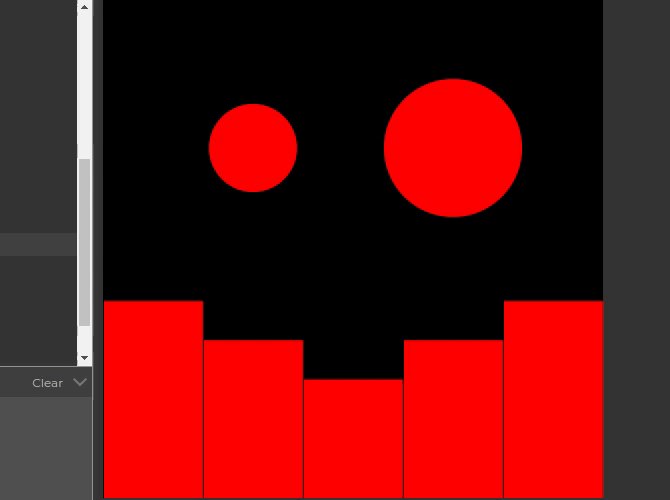
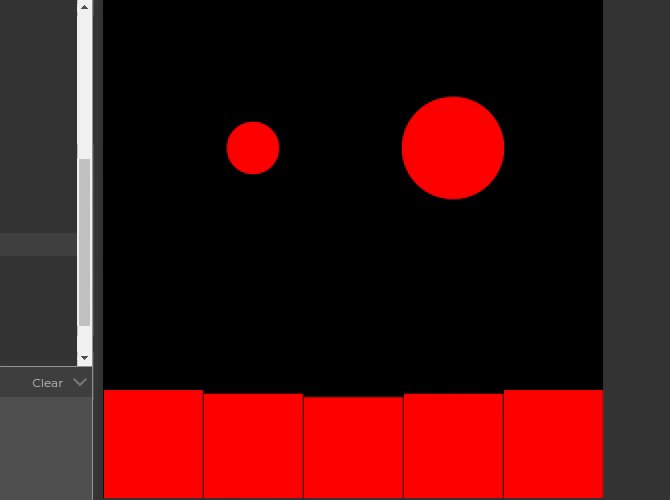
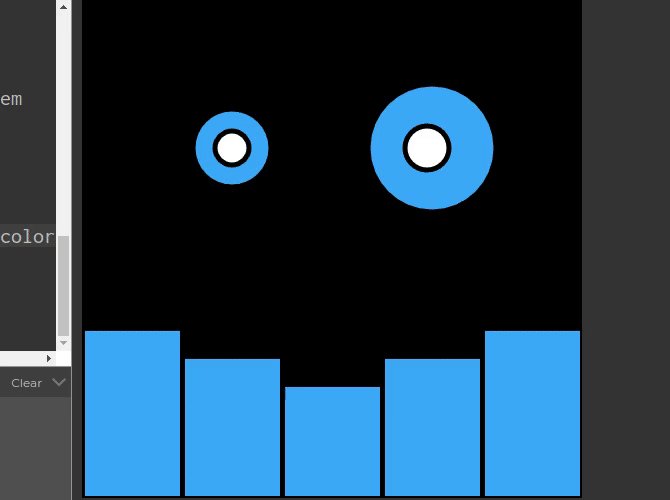
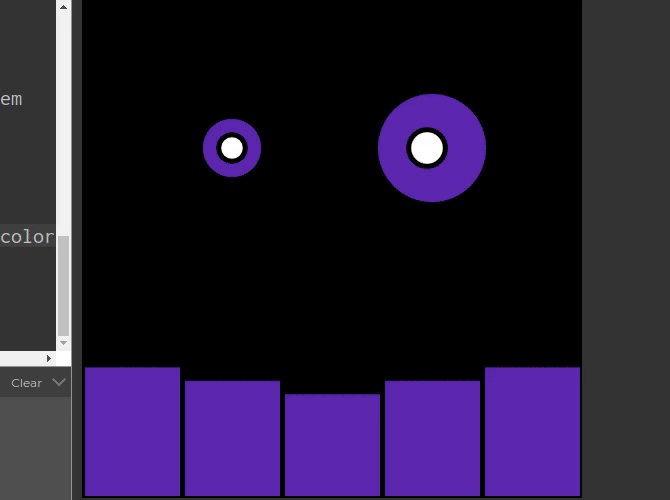
Cliquez sur Play, et vous devriez voir une face de robot presque terminée!

Encore une fois, vous devrez peut-être modifier vos multiplicateurs pour obtenir les meilleurs résultats.
Ajout de touches de finition
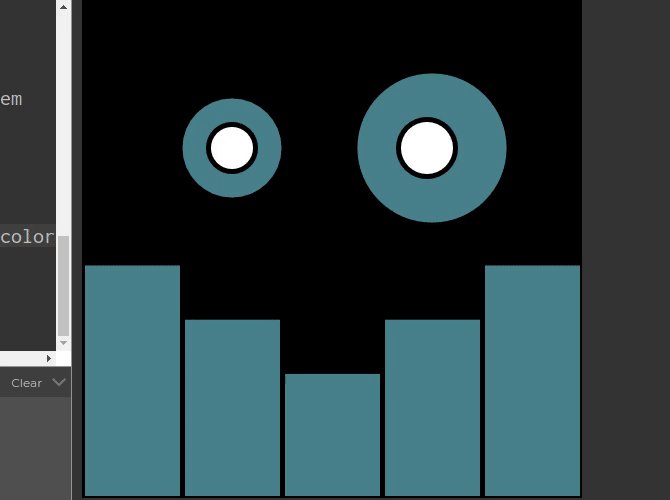
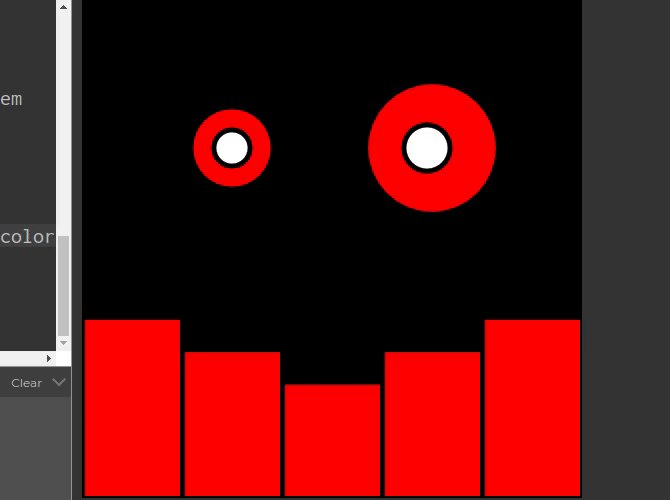
Ajoutez des pupilles aux yeux avec encore plus ellipse() appels. Utiliser un autre remplir() pour les rendre blancs. Ajoutez ceci à votre dessiner() méthode, en dessous des "dents" que vous venez de créer.
remplir (255);
ellipse (150,150,20 + micLevel * 1000);
ellipse (345,150,30 + micLevel * 1000);
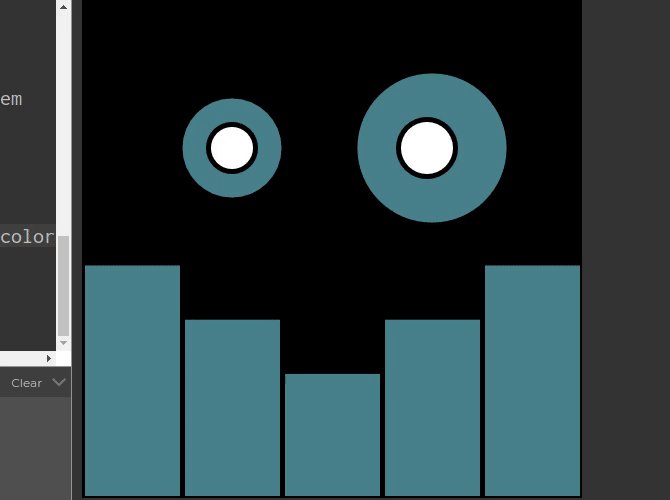
Enfin, pour donner un peu de définition à l’ensemble de la pièce, changez le poids en trait dans votre installer() une fonction
strokeWeight (5);
C'est tout!

Si quelque chose ne fonctionne pas, vérifiez votre code minutieusement, et vous pouvez voir le code complet de ce tutoriel dans l'éditeur p5 si nécessaire.
Aller de l'avant avec p5.js
Ce tutoriel pour débutant couvre quelques concepts de base avec p5.js, montrant à quel point il est facile d’être créatif. Comme toujours, ce projet effleure à peine la surface de tout ce dont p5.js est capable.




