Comment rendre les sites Web plus lisibles avec une hauteur de trait personnalisée
Added 2018-05-29
Lorsque nous lisons beaucoup sur le Web, une petite chose comme la hauteur de ligne peut avoir un impact considérable sur la facilité avec laquelle un texte peut être lu. À tel point qu’un site dont la hauteur de ligne est trop serrée ou trop lâche peut vous désactiver définitivement.
Bien que tous les navigateurs modernes intègrent des fonctionnalités d'accessibilité qui vous permettent de modifier la taille de la police des sites Web, aucun d'entre eux ne comporte de fonctionnalités intégrées permettant de régler l'écart entre les lignes. Pour cela, nous devrons installer une simple extension Chrome.
Comment définir les hauteurs de ligne personnalisées pour les sites Web
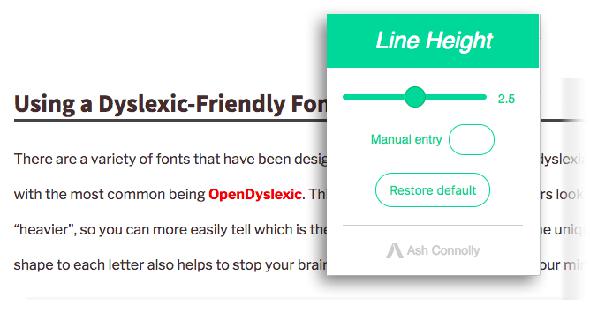
le Ajusteur de hauteur de ligne L'extension Chrome peut vous aider à améliorer la lisibilité d'un site Web en vous donnant un certain contrôle sur l'interligne. L'extension Chrome utilise un simple curseur pour régler la hauteur. Mettons-le à l'épreuve.
- Installez l'extension Chrome à partir du Web Store.
- Ouvrez la page Web dont vous souhaitez améliorer la lisibilité.
-
Clique le
Ajusteur de hauteur de ligne
icône dans la barre d’outils pour afficher le curseur.

- Déplacez le curseur et arrêtez-vous à un point où la hauteur entre les lignes s'améliore pour vous.
- Si vous devez entrer une valeur plus élevée, définissez une valeur manuelle dans la zone fournie.




