Meilleur codage Arduino avec VS Code et PlatformIO
Added 2019-07-11
L'IDE Arduino a été la première expérience de codage pour beaucoup de gens. Bien que le travail soit fait, il manque des fonctionnalités clés que possèdent la plupart des éditeurs de code modernes.
Le code Visual Studio (VS Code) est rapidement devenu l’un des éditeurs de code les plus populaires mais ne prend pas en charge le développement Arduino en standard.
Entrez PlatformIO, un outil open source de programmation de cartes Arduino (et bien plus encore)! Apprenez à vous procurer PlatformIO et utilisez-le pour créer une simple esquisse Arduino dans VS Code.
Exigences du projet
Tu auras besoin de:
- L’IDE Arduino disponible sur le site Site Arduino (Libre).
- Code Visual Studio, disponible à partir de Microsoft (Libre).
Le guide d’aujourd’hui concerne Windows 10, mais cela devrait également fonctionner sous Linux et Mac.
Remarque: le Windows 10 App La version de l'EDI Arduino ne fonctionnera pas avec ce tutoriel.
Comment installer PlatformIO
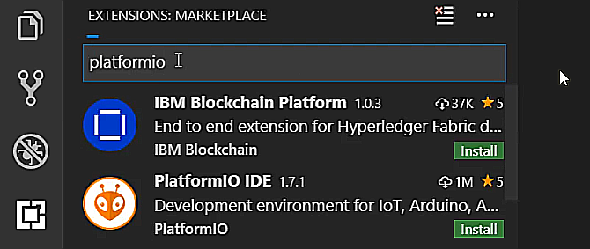
VS Code a 9 Des extensions de code Visual Studio qui facilitent encore la programmation de nombreuses extensions pour aider les programmeurs , et PlatformIO n'est pas différent. Ouvrez le marché des extensions de code VS à partir du panneau de gauche et recherchez Plateforme IDE . Cliquez sur Installer et soyez prêt pour une courte attente.
Remarque : Ne fermez pas VS Code pendant ce processus, car cela pourrait causer des erreurs lors de l'installation.

Une fois l'installation terminée, une invite apparaît dans le coin inférieur droit pour recharger le code de VS. Cliquez dessus pour redémarrer le programme et afficher la page d'accueil de l'extension PlatformIO.
Mise en place d'un projet
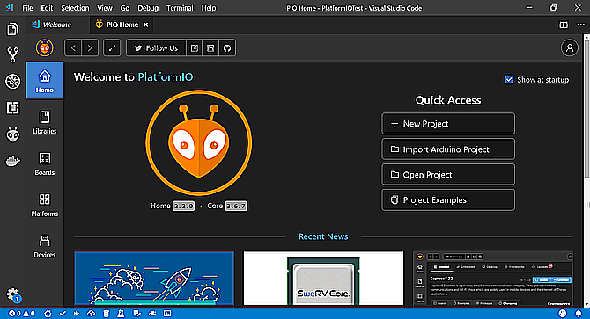
La page d'accueil de PlatformIO vous offre plusieurs options, notamment l'ouverture de projets Arduino existants et des liens vers des idées de projets. Aujourd'hui, vous allez commencer à neuf, alors cliquez sur
Nouveau projet
.

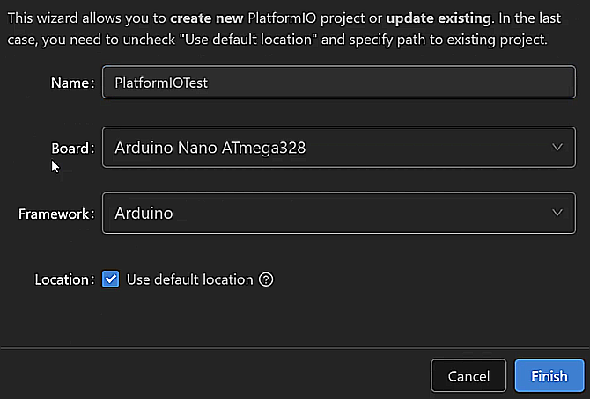
Vous serez invité à entrer un nom pour votre projet et le tableau que vous utiliserez. Ce tutoriel utilise un Arduino Nano; PlatformIO supporte plus de 650 cartes, vous trouverez donc probablement la vôtre dans la liste.
le
Cadre
onglet devrait remplir automatiquement comme
Arduino
si vous utilisez une carte compatible Arduino. Quitter le
Emplacement
case à cocher cochée pour utiliser l'emplacement d'installation par défaut. Vous aurez seulement besoin de décocher cette case si vous travaillez avec un projet Arduino déjà fait.

Cliquez sur
terminer
et soyez prêt pour une courte attente. PlatformIO téléchargera et installera toutes les dépendances nécessaires au projet, puis redémarrera l'EDI une fois celui-ci terminé.

Le flux de travail PlatformIO
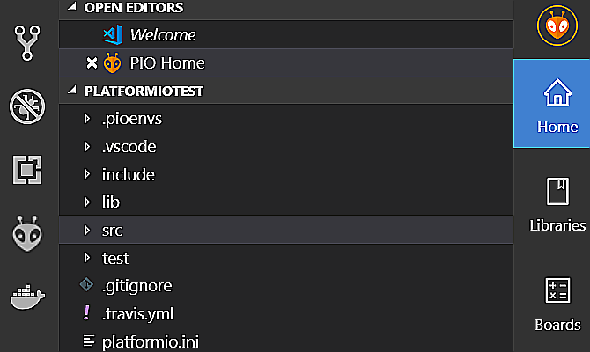
Lorsque VS Code redémarre, vous remarquerez un nouveau dossier de projet ouvert dans Explorateur panneau. À ce stade, il n’est pas essentiel que vous sachiez ce que fait chaque fichier de ce répertoire, vous utiliserez uniquement le fichier. SRC répertoire pour vos croquis Arduino.

Vous remarquerez également quelques nouvelles icônes sur la barre inférieure de VS Code. C’est l’équivalent des boutons de l’EDI Arduino: coche pour la compilation, flèche pour le téléchargement et prise pour le moniteur série.
![]()
Maintenant que tout est configuré, codons!
Un programme vierge
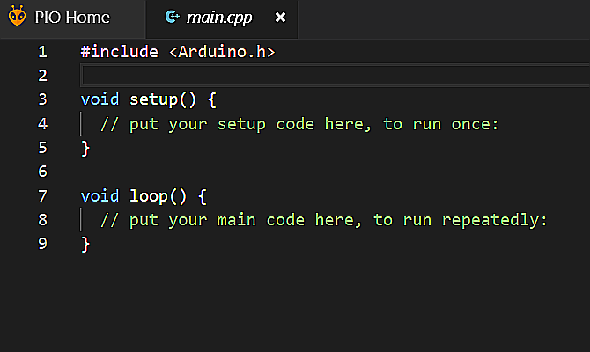
PlatformIO crée une esquisse vierge avec chaque nouveau projet.
Ouvrez-le dans l'onglet Explorateur en allant à SRC / main.cpp qui ouvrira l'esquisse. Vous remarquerez que le fichier a une extension différente des esquisses Arduino normales. RPC signifie C Plus Plus (C ++), le langage de programmation utilisé par le langage Arduino et par l'EDI.
Remarque: Ce tutoriel utilise le travail esquisser comme il est familier à ceux qui ont un arrière-plan Arduino IDE. Cependant, les esquisses C ++ sont communément appelées programmes .
Vous verrez une certaine familiarité ici - le croquis a installer et boucle fonctionne comme un croquis Arduino normal. La principale différence se trouve en haut du programme. le #include & lt; Arduino.h & gt; l'en-tête doit être présent dans chaque projet PlatformIO pour que cela fonctionne.

Nous allons maintenant configurer le Hello World du matériel, une esquisse à DEL clignotante.
LED clignotantes
Vous allez créer ce sketch Blink, nous allons parcourir chaque ligne ci-dessous.

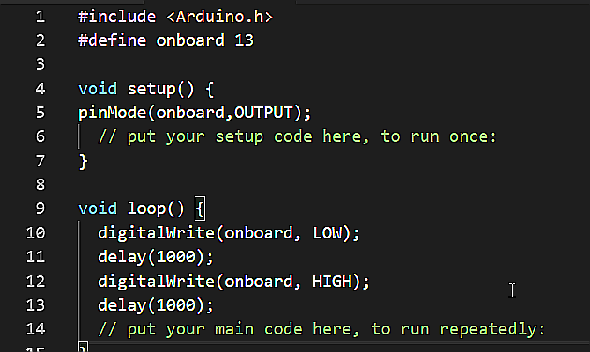
Commencez par définir votre broche LED intégrée. Si vous utilisez une carte qui n’utilise pas la broche 13 pour le voyant intégré, changez-la en conséquence:
#define on board 13
Utilisez votre fonction de configuration pour configurer le mode broche.
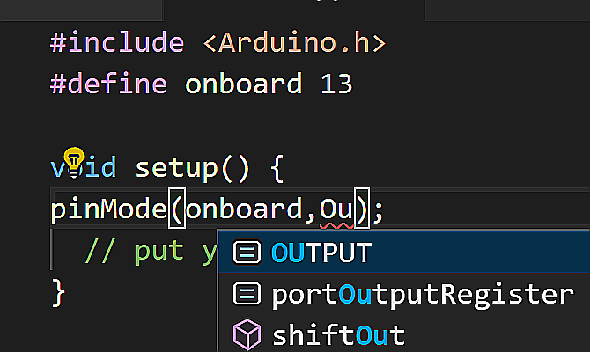
pinMode (à bord, OUTPUT);
Remarquez comment VS Code vous proposera du code et complétez-le lorsque vous appuyez sur la touche Entrer clé!

Enfin, créez la logique de clignotement de la LED dans la fonction de boucle en définissant la broche HAUTE et FAIBLE avec un retard .
digitalWrite (à bord, faible);
délai (1000);
digitalWrite (à bord, HIGH);
délai (1000);
Si vous rencontrez des erreurs, VS Code vous le dira lors de la programmation, sans avoir à attendre la compilation ou le téléchargement de votre code. La vérification et l’achèvement en direct des erreurs rendent le codage moins frustrant et plus rapide!
Vous apprendrez ensuite comment télécharger votre croquis sur votre tableau.
Téléchargement sur le tableau
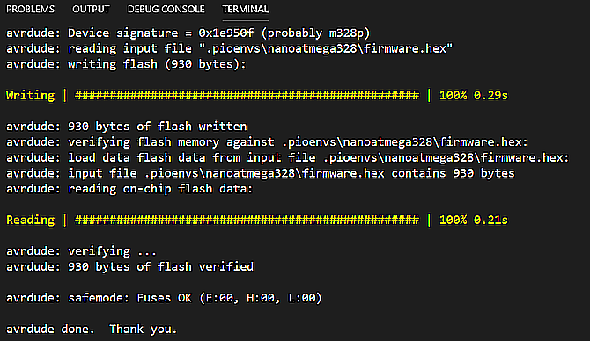
Si ce n’est déjà fait, branchez votre carte sur un port USB. Enregistrez votre croquis et cliquez sur le bouton cocher sur la barre du bas pour le compiler, ou cliquez sur le bouton flèche bouton pour compiler et télécharger le croquis en une fois. Après une brève attente, votre voyant devrait clignoter!

Vous avez peut-être remarqué qu’une étape manquait dans le flux de travail Arduino habituel. Habituellement, vous devez spécifier lequel
COM
port votre Arduino est attaché à. Si vous faites défiler la sortie lorsque vous téléchargez une esquisse sur le tableau, vous remarquerez que PlatformIO le détecte automatiquement.

Moniteur série
Enfin, ajoutez une ligne de code supplémentaire à chaque fonction pour tester le moniteur série. Dans la configuration, ajoutez:
Serial.begin (9600);
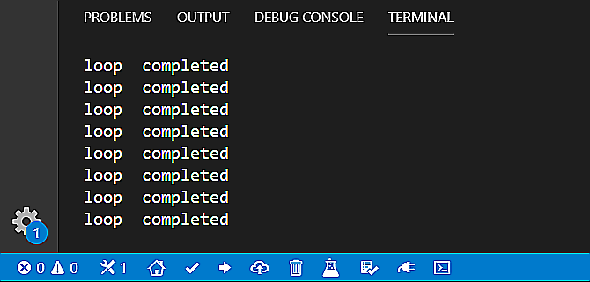
Et dans votre fonction de boucle, ajoutez un message à imprimer sur le moniteur série chaque fois que la boucle se termine:
Serial.println ("boucle terminée");
Téléchargez l'esquisse et cliquez sur l'icône de la fiche dans la barre inférieure pour ouvrir le moniteur série et voir votre message.

Un nouveau monde de codage Arduino
L'utilisation de VS Code et PlatformIO apporte une bouffée d'air frais au codage Arduino. Il est également beaucoup plus facile de collaborer à distance en raison de Comment programmer en collaboration à l’aide de Live Share de Visual Studio Code Fonction Live Share de Visual Studio .





