Mettez à niveau vos compétences en développement Web avec ces 10 outils essentiels
Added 2019-05-31
Devenir développeur Web est un processus. Que vous débutiez dans le code ou que vous sachiez déjà programmer, mais que vous passiez aux applications en ligne basées sur un navigateur, il y a beaucoup à prendre.
Heureusement pour ceux qui souhaitent commencer, il existe de nombreux outils qui peuvent vous aider. Aujourd’hui, vous découvrirez 10 des meilleurs!
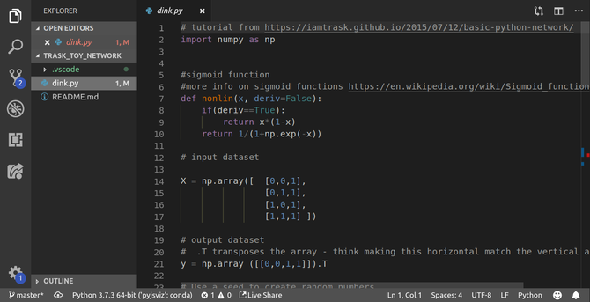
1. Code Visual Studio

Un bon éditeur de code est essentiel pour développer des applications Web. Sublime Text permet de coder les éditeurs de texte légers et riches en fonctionnalités. Lentement, les développeurs semblent migrer vers l’éditeur de code hybride à code source libre Visual Studio de Microsoft.
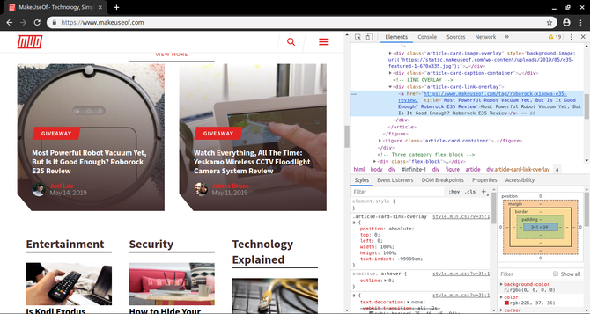
2 Outils de développement Chrome

Si vous apprenez à développer pour le Web, vous devriez utiliser les outils de développement Chrome. Disponibles gratuitement avec le navigateur Google Chrome, elles offrent une inspection et un débogage robustes sur tous les sites Web.
La mise en surbrillance des éléments de page dans le code, et inversement, vous permet de mieux comprendre comment les sites Web se combinent. Il existe également un émulateur de périphérique intégré permettant de tester le fonctionnement des sites Web sur divers périphériques. Des mesures de site et une vérification de la sécurité puissantes rendent les outils de développement Chrome essentiels pour tous les développeurs Web.
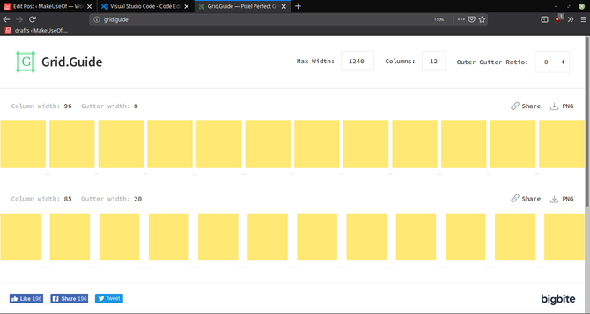
3 GridGuide

Pour un moyen simple mais efficace de définir des tailles de grille personnalisées, GridGuide peut vous aider. Son interface utilisateur simple vous permet de spécifier la largeur, les colonnes et le taux de gouttière externe.
Elle retourne des exemples de différentes tailles de paramètres de grille, ainsi que des valeurs de pixels requises pour la répliquer dans votre conception visuelle. Les grilles sont partageables et disponibles sous forme de fichiers PNG pour référence ultérieure.
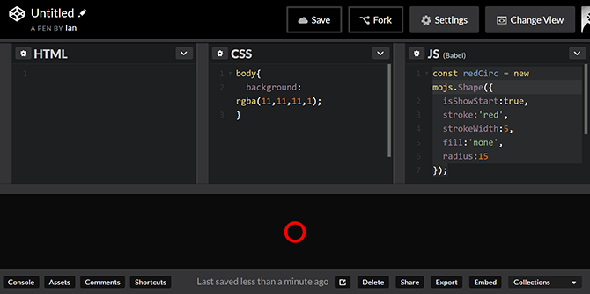
4 CodePen

CodePen est un environnement de développement social en ligne permettant de concevoir et de partager le développement frontal. En se concentrant uniquement sur les différentes variantes de HTML, CSS et JavaScript, la fenêtre CodePen standard est l’endroit idéal pour expérimenter et partager vos idées.
Les développeurs et les développeurs de tous les niveaux ont souvent accès à des vitrines et à des défis communautaires, et vous pouvez consulter des exemples de pratiquement tout ce que vous souhaitez créer dans le navigateur.
5 ObjGen

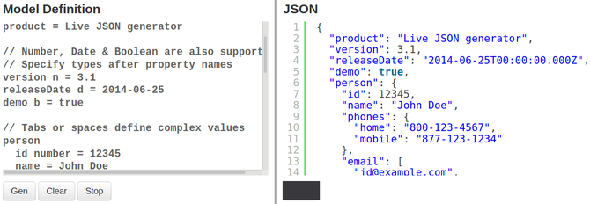
JavaScript est le langage utilisé sur Internet et JavaScript Object Notation (JSON) est le principal moyen de manipuler des données en ligne. Bien que d'autres outils puissent aider à créer du code JSON à partir de code, il est essentiel de le générer à la volée pour les tests et le développement.
ObjGen prend une entrée dans la fenêtre de gauche et la convertit en JSON dans la fenêtre de droite, qui enregistre dans le navigateur, ou un fichier JSON pour une utilisation ultérieure. Parfait pour tous ceux qui apprennent la visualisation de données et le développement Web full stack
6 Refroidisseurs

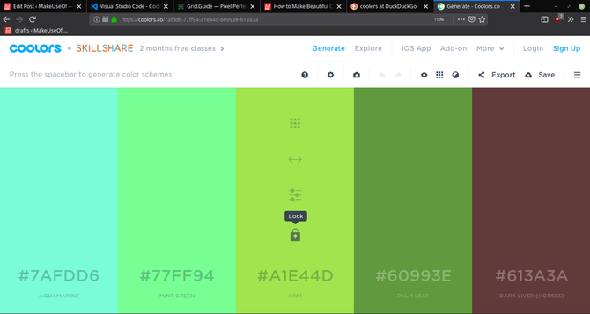
Obtenir la palette de couleurs appropriée pour votre site Web est un élément essentiel de toute conception. Vous trouverez de nombreuses applications en ligne qui vous permettent de générer et de créer des palettes de couleurs gratuitement. Coolers est un exemple d'application simple à utiliser qui vous aide à vous sentir mieux.
La barre d'espace génère une nouvelle palette de couleurs comme point de départ. Chaque couleur vient avec des alternatives et des outils de peaufinage pour le faire juste. Lorsque vous êtes satisfait d'une couleur, vous pouvez la verrouiller et générer de nouvelles couleurs en fonction de celle-ci. Disponible gratuitement dans le navigateur (et disponible sous forme d'application iOS), il s'agit d'un excellent outil pour tous les concepteurs frontaux.
7. DevDocs

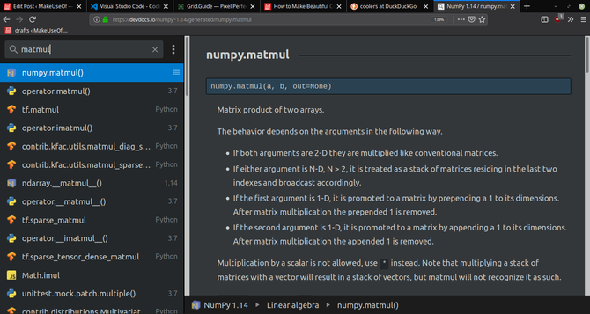
Ce navigateur de documentation d'API basé sur un navigateur est gratuit et offre aux programmeurs un endroit rapide pour référencer plusieurs bases de code à l'aide d'une interface utilisateur Web simple.
Toutes les langues principales sont prises en charge. Toutes les langues que vous choisissez sont consultables, disponibles hors connexion dans le navigateur, en tant que plug-in pour VS Code et Sublime Text et sur mobile.
DevDocs change la donne en donnant un accès rapide à la documentation de votre projet.
8 Toupet

Un secret pour le développement web: le CSS est nul. Heureusement, il existe des options pour faciliter le style de vos sites Web. Sass (Syntactically Awesome Style Sheets) est un langage d’extension CSS pour une structure de site Web simple et rapide.
Totalement compatible avec les bibliothèques CSS déjà disponibles, divers frameworks sont également disponibles pour lancer votre conception. L'héritage, les mixins et les opérateurs sont tous pris en charge dans Sass, ce qui en fait un outil puissant pour les projets basés sur un navigateur.
9 ReactJS

Les frameworks frontend vont et viennent, mais actuellement, ReactJS domine le développement web. Conçu par Facebook et une communauté de développeurs sous licence MIT, il s’agit de l’outil d’application simple page le plus populaire. Il peut s’intégrer dans n’importe quelle application Web.
Une puissante liaison de données, un modèle de document objet (DOM) virtuel et des points d'ancrage permettent un contrôle complet de l'exécution du code et des performances. ReactJS utilise JavaScript XML (JSX), ce qui permet aux développeurs de mélanger facilement des éléments HTML et JavaScript.
ReactJS semble bon sur n'importe quel CV de développement web; les offres d'emploi pour les développeurs de ReactJS ne montrent aucun signe de ralentissement!
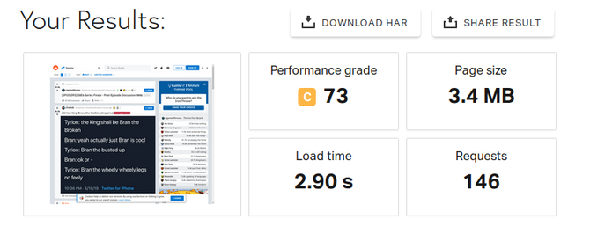
dix. Pingdom

Avoir un site qui se charge rapidement est essentiel. Quelle que soit la qualité de votre expérience utilisateur, les pages Web à exécution lente constituent un arrêt immédiat. Les outils de développement Chrome peuvent vous fournir des statistiques pour votre site. Cependant, il est parfois agréable d’obtenir une impression extérieure de la performance de votre site Web.
Pingdom fournit un service permettant de tester la vitesse de votre site Web et fournit diverses mesures pour vous aider à déboguer ce qui pourrait vous ralentir. Le test évalue la performance de chaque élément et indique ce que vous pouvez améliorer. Pingdom propose un service gratuit limité, avec des modèles payants disponibles sur une échelle mobile.
Les bons outils pour le travail
Avoir les bons outils à portée de main rend tout travail plus facile à gérer. Quand ce travail apprend le développement Web , alors cela peut améliorer votre expérience globale.






