Comment créer une couverture de podcast à l'aide de Photoshop
Added 2019-03-18
Il semble que tout le monde commence un podcast ces jours-ci. Et pour se démarquer de la foule, la couverture de votre podcast est tout aussi importante que le podcast lui-même.
Heureusement, il est facile de créer votre propre couverture de podcast. Cet article vous expliquera comment concevoir et créer une couverture de podcast à partir de zéro à l'aide de Photoshop.
Étape 1: Connaître le thème de votre podcast
class="wp-caption aligncenter">width:96%"
Avant de concevoir votre couverture, vous devez vous demander: «De quoi parle mon spectacle?». Le thème de votre spectacle guidera la conception. Référencer votre image dans votre contenu donnera également à vos auditeurs une idée de la destination du podcast. Pour ce tutoriel, supposons que le podcast soit consacré à la planète Mars.
Étape 2: Créez votre toile

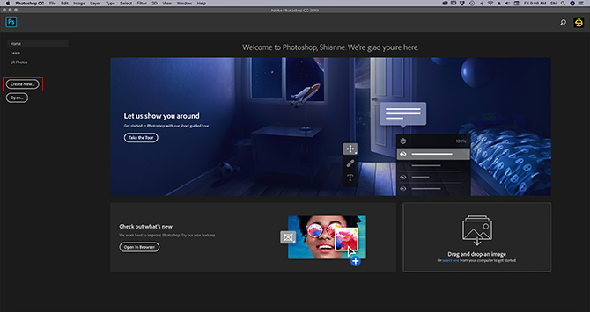
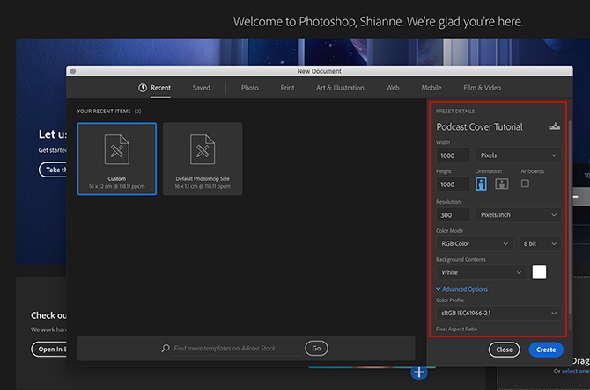
Pour commencer à utiliser Photoshop CC, ouvrez le programme et cliquez sur Créer un nouveau . Vous voulez des spécifications personnalisées et il est préférable de définir votre toile à 1000 × 1000 pixels, 300 pixels / pouce.
Remarque: Si vous créez spécifiquement une icône pour votre flux iTunes, vous devez définir vos dimensions sur 1400 × 1400 pixels au minimum.

Ces spécifications sont plus grandes que ce dont vous avez besoin. Les images Web sont réglées sur 72 pixels / pouce et la plupart des couvertures de podcast ne doivent mesurer que 500 × 500 pixels. Toutefois, si vous souhaitez utiliser votre couverture dans un article de blog, il est préférable de travailler gros et de la réduire. Ainsi, votre couverture n’aura pas l’air flou si vous avez besoin d’une plus grande dimension.
Étape 3: appliquez une couleur à votre arrière-plan

Ensuite, appliquez de la couleur à votre fond. Pour ce tutoriel, nous allons utiliser un fond orange. Nous allons également utiliser une sorte de dégradé pour ajouter un intérêt visuel.
Il est toujours recommandé de travailler dans des "calques" lorsque vous utilisez Photoshop, car les calques vous offrent une grande flexibilité. vous pouvez facilement en supprimer un si vous vous trompez.
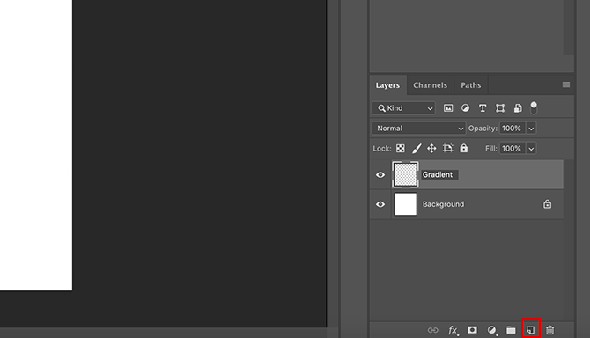
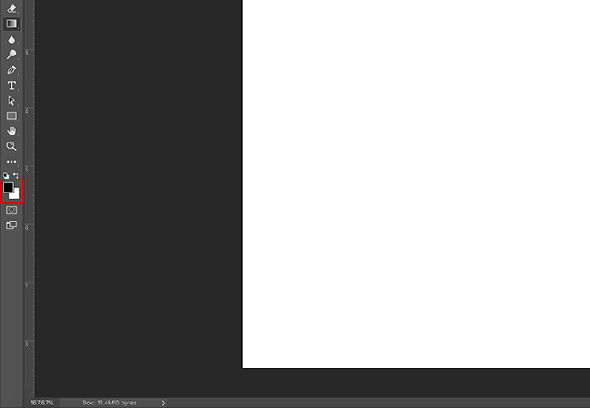
Pour commencer un nouveau calque, allez dans votre Couches panneau dans le coin inférieur droit de votre espace de travail. Clique sur le Nouvelle Couche icône, surlignée en rouge.

Double-cliquez sur le nom de la couche pour la modifier. Pour ce tutoriel, je vais l'appeler «Gradient».
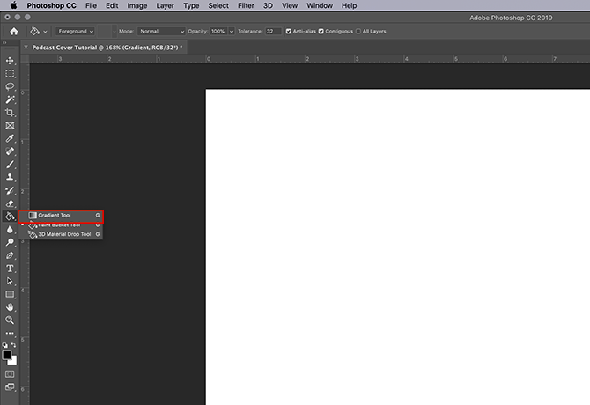
Une fois votre couche configurée, passez à la barre d’outils sur votre gauche. Trouvez le Seau de peinture icône. Cliquez sur la petite flèche blanche dans le coin de l’icône pour accéder au menu Outil gradient et assurez-vous que cet outil est actif.

Ensuite, allez dans vos échantillons de couleur pour choisir les couleurs de votre dégradé. Cliquez d'abord sur la nuance noire et choisissez une nouvelle couleur dans votre Pipette à couleurs . Après cela, cliquez sur D'accord .

Ensuite, cliquez sur la nuance blanche et répétez le processus. Après cela, vous aurez deux nouvelles couleurs.
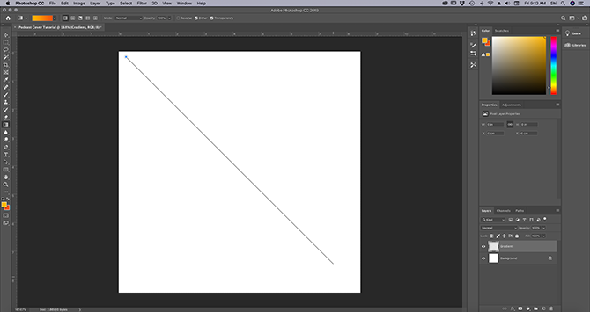
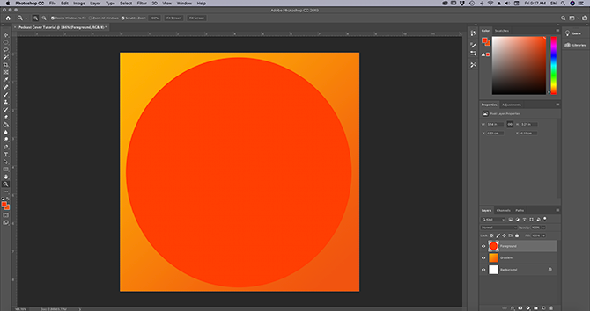
Une fois que vous avez choisi vos couleurs, revenez à votre image complète. Assurez-vous que votre Outil gradient c'est actif. Cliquez et faites glisser votre chemin de dégradé sur la page, comme suit:

Vous verrez une ligne apparaître. Une fois le chemin suffisamment long, relâchez le bouton de la souris.

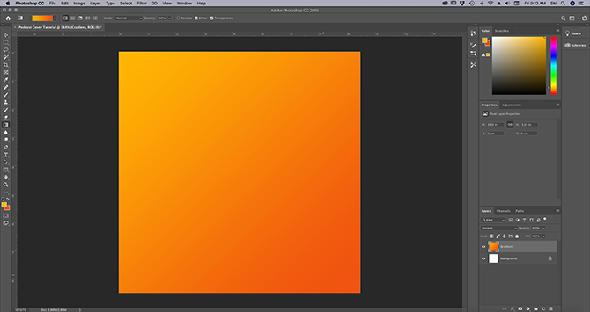
Photoshop a maintenant créé un dégradé dans la direction que vous avez indiquée, en utilisant les couleurs que vous avez choisies. C'est si facile.
Étape 4: Ajouter un élément de premier plan

Lorsque vous avez terminé votre arrière-plan, il est temps d'ajouter votre avant-plan. Votre premier plan sera votre point d’intérêt - ce qui attire les gens et leur rappelle le contenu de votre podcast. Comme cette image sera réduite et que des détails risquent d’être perdus, il est préférable d’utiliser une forme simple.
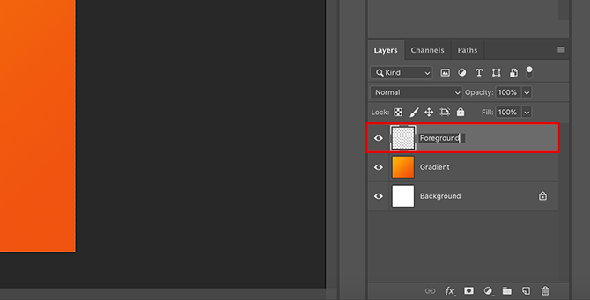
Avant de créer cette forme, accédez à votre Couches panneau et cliquez Nouvelle Couche , pour ajouter un calque séparé pour le premier plan. Donnez-lui un nom significatif.
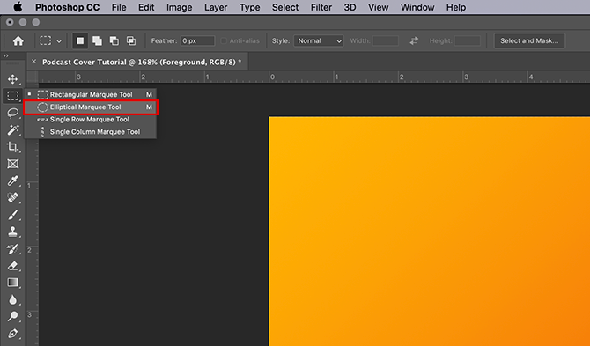
Parce que nous voulons que cette couverture fasse référence à Mars, nous allons passer la souris sur la barre d’outils de gauche et cliquer sur le bouton Outil de sélection> Outil de chapiteau elliptique , pour créer un cercle. Vous pouvez accéder au Outil de chapiteau elliptique en cliquant sur la flèche blanche dans le coin de la Chapiteau icône:

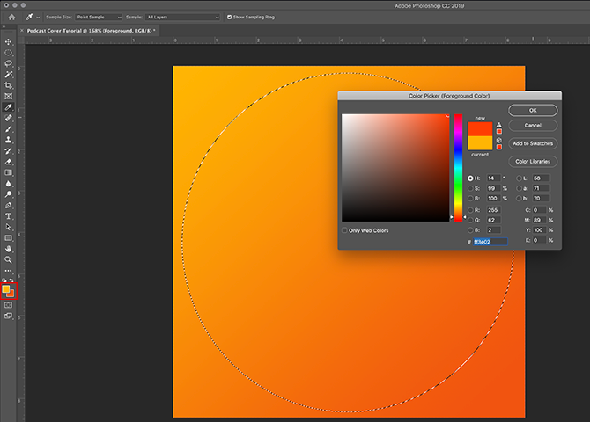
Faites glisser votre Outil de chapiteau elliptique à travers la page, pour créer une sélection de cercle. Une fois que vous voyez la ligne en pointillé, cliquez sur votre nuance de couleur supérieure pour choisir une couleur. Couleur de premier plan pour votre cercle. Une fois votre couleur sélectionnée, cliquez sur D'accord .

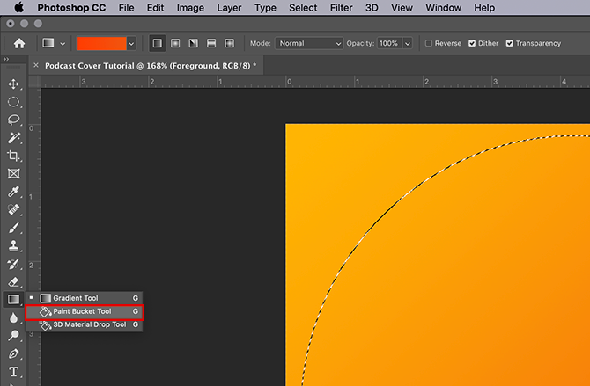
Aller à votre Outil gradient dans la barre d’outils de gauche. Cliquez sur la flèche blanche dans le coin de l’icône pour revenir à votre Outil Pot De Peinture :

Assurez-vous que votre rectangle de sélection est toujours sélectionné, puis cliquez à l'intérieur de votre cercle pour le remplir d'une nouvelle couleur. Une fois rempli, appuyez sur Cmd + D / Ctrl + D désélectionner.
Étape 5: Ajoutez du texte, si nécessaire

Une fois votre premier plan terminé, il est temps d’ajouter du texte. Tous les podcasts n’utilisent pas de texte dans leurs couvertures, mais si vous décidez de suivre cette voie, vous devez réfléchir à l’aspect de votre texte lorsque celui-ci sera réduit.
C’est mieux d’utiliser une police qui a l’air plus beau de loin, pour que les détails ne soient pas perdus. Vous devez également penser à ce que vous voulez dire. Utilisez-vous une lettre pour représenter le podcast ou le titre complet?

Pour ajouter du texte, créez un autre calque. Alors va à ton Outil de type horizontal , situé dans la barre d’outils de gauche. Lorsque vous cliquez dessus, Photoshop insère automatiquement du texte de substitution dans votre nouveau calque.
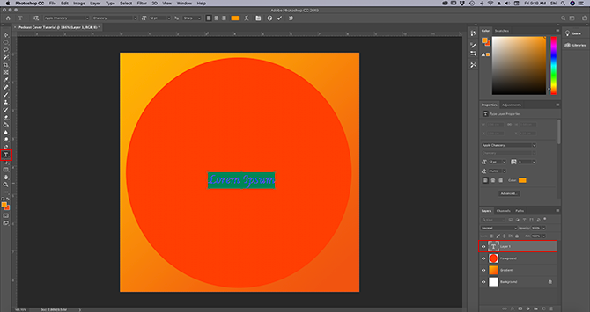
Double-cliquez sur cet espace réservé pour activer la zone de texte. Effacez l'espace réservé et commencez à taper.
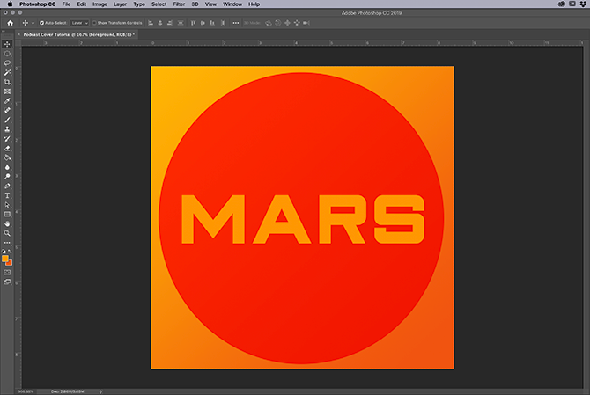
Pour ce podcast, nous allons utiliser «Mars». Mais comme vous pouvez le constater, la police ne fonctionne pas:

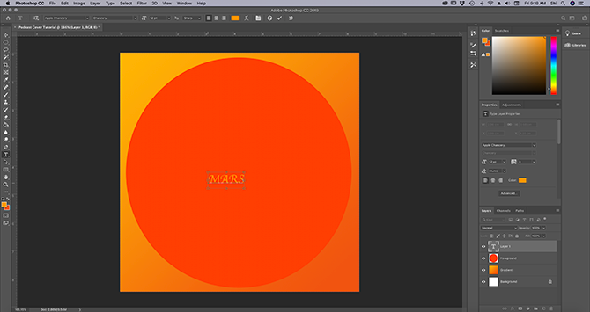
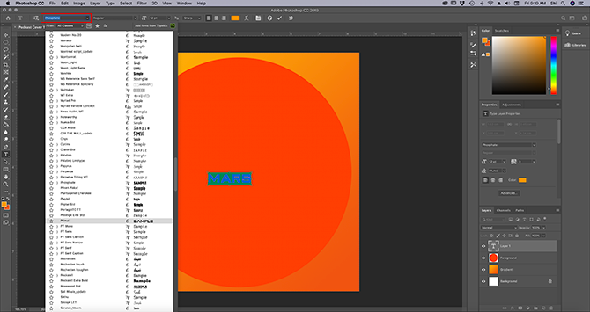
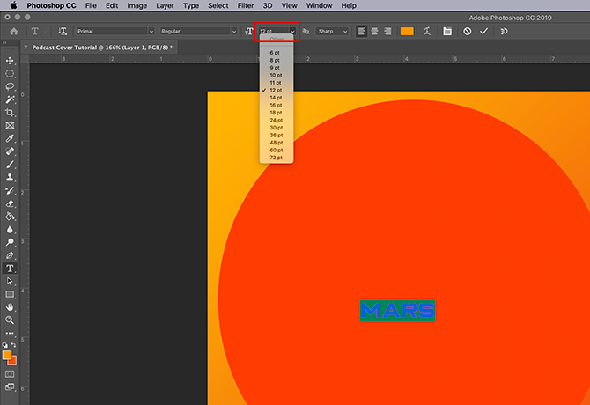
Pour changer cela, mettez le mot en surbrillance, puis allez au menu déroulant de la police dans le coin supérieur gauche de votre espace de travail. Choisissez un style de police qui vous convient:

À côté se trouve le menu déroulant pour la taille de la police:

Utilisez ceci pour ajuster votre texte et le rendre plus grand. Pour utiliser une taille de police personnalisée, tapez-la dans la case de taille et appuyez sur retour / entrée sur votre clavier.
Étape 6: Vérifiez vos spécifications

Avant d’exporter cette image sur le Web, vous devez enregistrer une «copie principale». Cette copie maîtresse est un fichier haute résolution de votre jaquette au format .psd à partir duquel vous pourrez travailler si vous avez besoin d'ajuster à nouveau votre image.
Pour enregistrer une copie maîtresse, allez à Fichier> Enregistrer sous . Enregistrez votre document sous forme de fichier .psd avec un nom explicite.
Après avoir enregistré votre fichier maître, vérifiez vos spécifications et ajustez-les si nécessaire. Aller à Image> Taille de l'image pour vous assurer que votre image est de 1000 × 1000 pixels, 300 pixels / pouce.
En règle générale, vous n'avez pas besoin de redimensionner cette image à 500 × 500 pixels, sauf demande contraire d'une plate-forme. Si vous avez besoin de réduire vos spécifications d’image, c’est l’écran que vous utiliseriez pour le modifier.
Pour modifier les spécifications, entrez vos nouvelles dimensions en regard de Largeur et la taille . Puis clique D'accord .
Maintenant que votre conception est terminée, vous êtes prêt à l'exporter sur le Web.
Étape 7: Exporter pour le Web

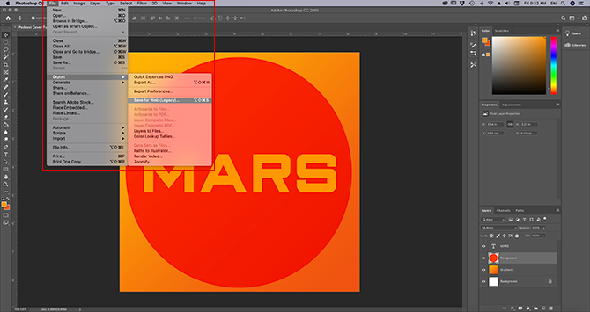
Pour exporter votre image, allez à Fichier> Exporter> Enregistrer pour le Web (hérité) . Vous pouvez économiser pour le Web de différentes manières, mais nous trouvons que cette méthode est la plus simple et la plus complète.
Une fois que vous cliquez sur Enregistrer pour le Web (hérité) , un nouvel écran apparaît. Cet écran vous permettra d’enregistrer votre image dans différents formats de fichier et d’inclure la transparence, le profil de couleur et les métadonnées. Vous pouvez également Aperçu votre image pour voir à quoi elle ressemble sur différents types de navigateurs.
Veillez à enregistrer votre fichier au format PNG ou JPEG. Les profils de couleur et les métadonnées sont facultatifs.
Une fois que vous avez les bons paramètres, cliquez sur sauvegarder . Votre écran de sauvegarde apparaîtra et vous invitera à enregistrer votre fichier optimisé pour le Web dans un emplacement facile à trouver.
Après avoir sauvegardé votre fichier, le Enregistrer pour le Web (hérité) boîte va fermer. Votre fichier Photoshop restera sur la page.
Vous pouvez fermer ce fichier Photoshop sans l'enregistrer. Vous avez déjà enregistré la copie principale et la copie Web a été enregistrée dans un autre format.
Que faut-il pour démarrer un podcast?
Donc là nous l'avons. Vous avez maintenant conçu et créé une couverture pour votre podcast à partir de zéro. Et c'était probablement beaucoup plus facile que vous ne le pensiez grâce à la simplicité d'utilisation de Photoshop CC.