Comment créer votre propre bouton de connexion Wi-Fi avec ESP8266
Added 2018-08-27
L'Internet des objets a un vaste potentiel de bricolage. Avec suffisamment de savoir-faire et quelques composants bon marché, vous pourriez construire un système complexe d’appareils connectés.
Parfois, cependant, vous voulez quelque chose de simple. Pas de cloches ou de sifflets, juste un bouton qui effectue une seule tâche. Vous connaissez peut-être déjà quelque chose comme ceci si vous avez déjà utilisé un bouton Amazon Dash pour réorganiser les articles ménagers quotidiens.
Aujourd'hui, nous allons créer un bouton compatible Wi-Fi à l'aide d'un NodeMCU et le programmer pour qu'il utilise IFTTT pour… enfin, n'importe quoi! Des instructions écrites après la vidéo, si vous préférez.
Ce dont vous aurez besoin

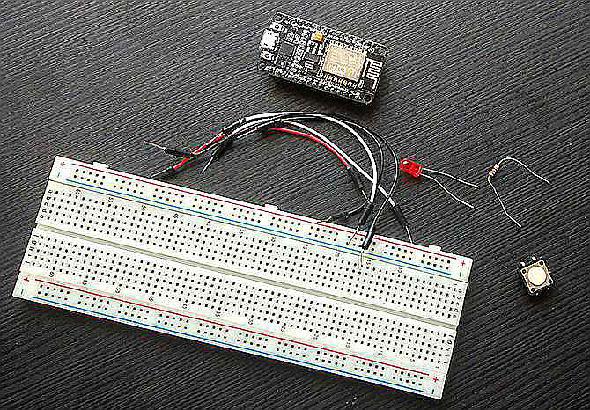
Tu auras besoin de:
- 1 x carte NodeMCU (ESP8266) disponible pour 2-3 $ sur AliExpress
- 1 x bouton poussoir
- 1 x LED (optionnel)
- 1 x résistance de 220 Ohm (facultatif)
- Planche à pain et fils de connexion
- Micro USB pour la programmation
- Ordinateur avec l'IDE Arduino installé
Étape 1: Configuration du circuit
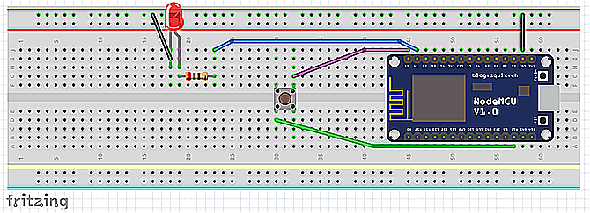
La configuration matérielle est très simple pour ce projet. Configurez votre tableau selon ce schéma.

Le fil violet s'attache broche D0 sur un côté du bouton. Le fil vert relie l’autre côté du bouton à la Broche RST . Le fil bleu va de broche D1 à la résistance et à la LED. La jambe négative de la LED se fixe à la Broche GND du NodeMCU.
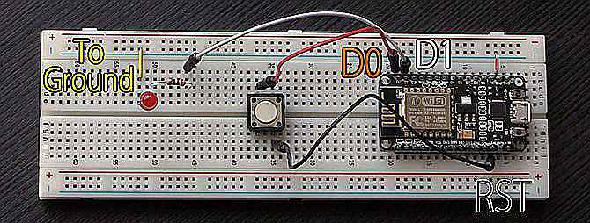
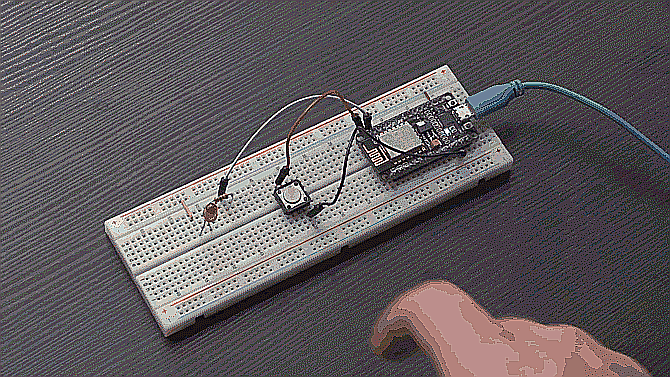
Lorsque la planche à pain est configurée, elle devrait ressembler à ceci:

Étape 2: Configuration de l'EDI
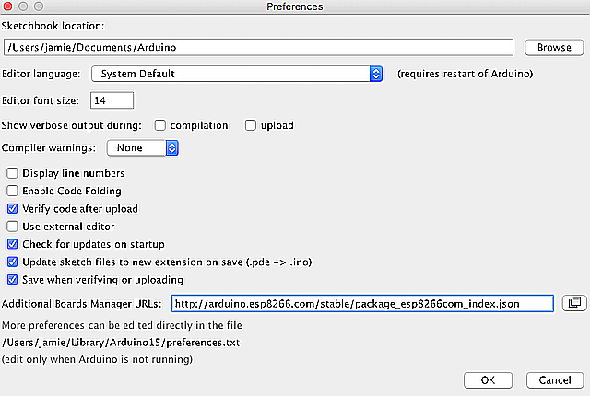
Avant de commencer à coder, vous devez vous préparer. Si vous ne l’avez pas déjà fait, configurez l’EDI Arduino de manière à reconnaître votre carte NodeMCU. Vous pouvez l'ajouter à votre liste de forums via Fichier> Préférences .

Vous trouverez une explication plus détaillée de cette étape dans notre article d'introduction à NodeMCU. .
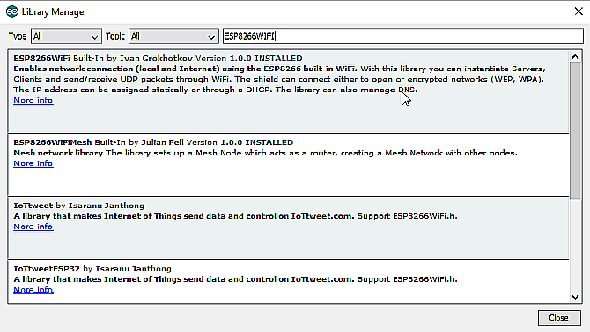
Deux bibliothèques sont requises pour ce projet. Aller vers Sketct; Inclure la bibliothèque> Gérer les bibliothèques . Rechercher ESP8266WIFI par Ivan Grokhotkov et l'installer. Cette bibliothèque est conçue pour établir des connexions Wi-Fi avec la carte NodeMCU.

Recherche suivante pour le
IFTTTWebhook
par John Romkey et installez la dernière version. Cette bibliothèque est conçue pour simplifier le processus d’envoi de Webhooks à IFTTT.
C’est toute la préparation dont nous avons besoin, codons!
Comment le code fonctionnera
Nous allons utiliser le ESP8266WIFI bibliothèque pour établir une connexion Wi-Fi. le IFTTTWebhooks La bibliothèque demande à IFTTT - dans ce cas, de poster sur Twitter. Ensuite, demandez à la carte NodeMCU de se mettre en veille lorsqu'elle n'est pas utilisée pour économiser de l'énergie.
Lorsque le bouton est enfoncé, il liera le D0 et RST des épingles. Cela réinitialise le tableau et le processus se répète.
La plupart du code de ce tutoriel est assez simple pour les débutants. Cela dit, si vous débutez, vous trouverez cela beaucoup plus facile à comprendre après avoir suivi notre guide du débutant sur Arduino. .
Ce tutoriel passe en revue le code en morceaux pour aider à la compréhension. Si vous voulez passer directement aux affaires, vous pouvez trouver le code complet chez Pastebin . Notez que vous aurez toujours besoin de renseigner vos identifiants Wi-Fi et IFTTT dans ce code pour qu'il fonctionne!
Étape 3: Test du sommeil profond
Pour commencer, nous allons créer un test simple pour montrer comment fonctionne le sommeil profond. Ouvrez une nouvelle esquisse dans l'IDE Arduino. Entrez les deux fragments de code suivants.
#comprendre
#comprendre
#define ledPin 5
#define wakePin 16
#define ssid "YOUR_WIFI_SSID"
#define password "YOUR_WIFI_PASSWORD"
#define IFTTT_API_KEY "IFTTT_KEY_GOES_HERE"
#define IFTTT_EVENT_NAME "IFTTT_EVENT_NAME_HERE"
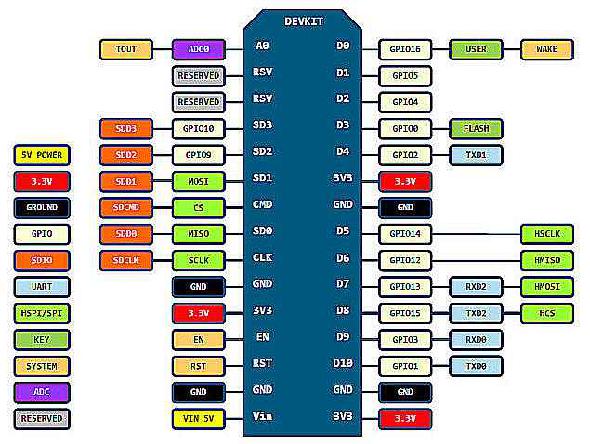
Nous incluons ici nos bibliothèques et définissons quelques variables dont nous aurons besoin dans notre esquisse. Vous remarquerez que ledPin et wakePin sont numérotés différemment ici par rapport au diagramme de Fritzing ci-dessus. Le NodeMCU a un brochage différent des cartes Arduino. Ce n’est pas un problème, grâce à ce diagramme pratique:

Maintenant, créez une fonction d'installation:
void setup() {
Serial.begin (115200);
while (! Série) {
}
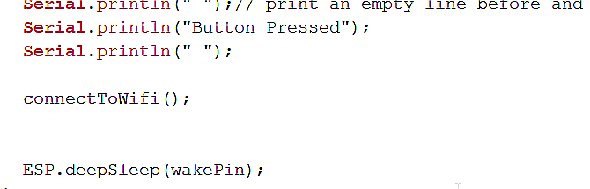
Serial.println (""); // affiche une ligne vide avant et après le bouton
Serial.println ("Bouton enfoncé");
Serial.println (""); // affiche une ligne vide
ESP.deepSleep (wakePin);
}
Ici, nous configurons notre port série et utilisons une boucle while pour attendre son début. Puisque ce code se déclenchera après avoir appuyé sur le bouton de réinitialisation, nous imprimons «Bouton enfoncé» sur le moniteur série. Ensuite, nous demandons à NodeMCU d’aller en sommeil profond jusqu’à ce que le bouton réveil au RST la broche est enfoncée.
Enfin, pour les tests, ajoutez ceci à votre boucle() méthode:
boucle vide () {
// si le sommeil profond fonctionne, ce code ne fonctionnera jamais.
Serial.println ("Cela ne devrait pas être imprimé");
}
Habituellement, les croquis Arduino exécutent la fonction de boucle en continu après l’installation. Puisque nous envoyons la carte en veille avant la fin de l'installation, la boucle ne s'exécute jamais.
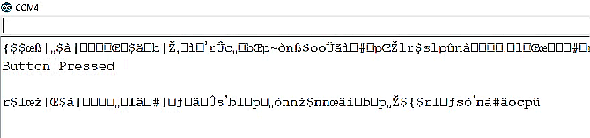
Enregistrez votre croquis et téléchargez-le sur le tableau. Ouvrez le moniteur série et vous devriez voir "Bouton enfoncé." Chaque fois que le bouton se déclenche, le tableau se réinitialise et le message est imprimé à nouveau. Ça marche!

Une note sur le moniteur de série
Vous avez peut-être remarqué des caractères absurdes sur le moniteur série lors de certains de vos projets. Cela est généralement dû au fait que le moniteur série n’a pas le même débit en bauds que le Serial.begin (XXXX) taux.
De nombreux guides suggèrent de démarrer la connexion série à un débit de 115200 bauds pour un projet de ce type. J'ai essayé de nombreuses combinaisons et elles comportaient toutes un degré variable de charabia avant et après les messages série. Selon plusieurs publications du forum, cela pourrait être dû à un problème de compatibilité de carte ou de logiciel. Comme cela n’affecte pas trop le projet, je choisis de prétendre que cela ne se produit pas.
Si vous rencontrez des problèmes avec le moniteur série, essayez différentes vitesses de transmission et choisissez celle qui vous convient le mieux.
Étape 4: Connexion au Wi-Fi
Créez maintenant une fonction pour vous connecter à votre réseau Wi-Fi.
void connectToWifi () {
Serial.print ("Connexion à: SSID NAME"); // décommenter la ligne suivante pour afficher le nom SSID
//Serial.print(ssid);
WiFi.begin (ssid, mot de passe);
Serial.println (""); // affiche une ligne vide
Serial.print ("Tentative de connexion:");
// essaye de se connecter pendant 10 secondes
int i = 10;
while (WiFi.status ()! = WL_CONNECTED && i>
= 0) {
délai (1000);
Serial.print (i);
Serial.print (",");
je--;
}
Serial.println (""); // affiche une ligne vide
// résultat de la connexion d'impression
if (WiFi.status () == WL_CONNECTED) {
Serial.print ("Connecté.");
Serial.println (""); // affiche une ligne vide
Serial.print ("adresse IP NodeMCU:");
Serial.println (WiFi.localIP ());
}
autre {
Serial.println ("Échec de la connexion - vérifiez vos identifiants ou votre connexion");
}
}
Cette méthode tente de se connecter à votre réseau dix fois avec une seconde entre les deux. Le succès ou l’échec de la connexion est imprimé sur le moniteur série.
Étape 5: appel de la méthode de connexion
En ce moment, le connectToWifi () n'est jamais appelé. Ajoutez un appel à votre fonction de configuration entre le message «Bouton enfoncé» et l'envoi de la carte en veille.
connectToWifi ();
Si vous vous demandez où cela correspond, cela devrait ressembler à ceci:

En haut de l’esquisse, remplacez le
ssid
et
mot de passe
des variables avec vos identifiants Wi-Fi. Enregistrez votre croquis et téléchargez-le sur le tableau.
Maintenant, lorsque la carte démarrera, elle tentera de se connecter à votre réseau Wi-Fi avant de revenir à la fonction de configuration. Maintenant, permet de configurer l’intégration IFTTT.
Étape 6: Configuration de l'intégration IFTTT
IFTTT permet l'intégration avec une vaste gamme de services Web. Nous l'avons utilisé dans notre tutoriel LED tour Wi-Fi PC envoyer une alerte chaque fois qu'un nouvel email est reçu. Aujourd’hui, nous allons utiliser un tweet à la simple pression d’un bouton.
Accédez au Mes applets page et sélectionnez Nouvelle Applet
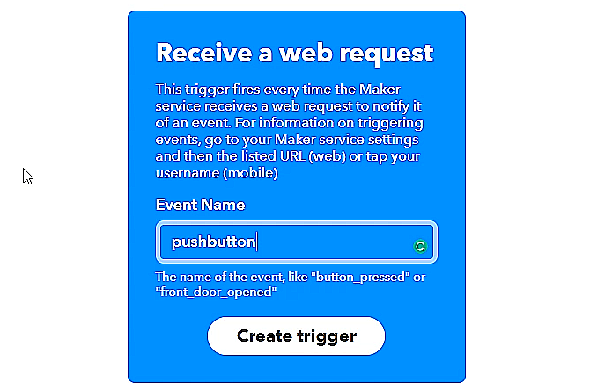
Cliquer sur + ce et se connecter à Webhooks . Sélectionner “Recevoir une demande Web” et nommez votre événement. Rester simple ! Notez le nom de l'événement, vous devrez l'ajouter ultérieurement à votre code NodeMCU. Cliquez sur "Créer un déclencheur" .

Maintenant, sélectionnez
+ que
. Rechercher le
Gazouillement
service et connectez-vous - vous devrez l’autoriser à publier sur votre compte Twitter. Sélectionner
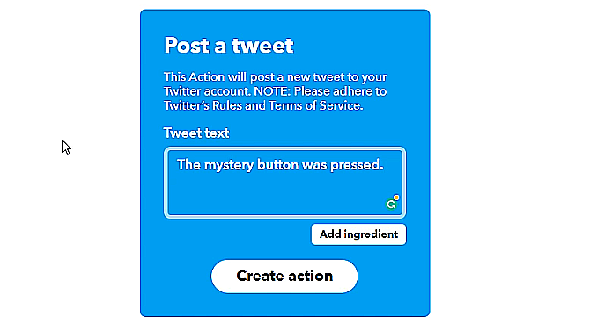
“Poster un tweet”
et choisissez votre message.

L'écran suivant vous demandera de revoir l'applet. Cliquez sur Terminer. C'est tout!
Étape 7: Ajout d'informations d'identification IFTTT au code
De retour dans l'EDI Arduino, vous devrez ajouter votre clé d'API IFTTT et votre nom d'événement à vos variables définies. Pour trouver la clé API, accédez à Mes applets et sélectionnez Webhooks sous le Prestations de service languette. Sélectionner Documentation pour accéder à votre clé.
Copiez la clé et le nom de l'événement dans votre code, en remplaçant les noms temporaires définis pour eux.
#define IFTTT_API_KEY "IFTTT_KEY_GOES_HERE"
#define IFTTT_EVENT_NAME "IFTTT_EVENT_NAME_HERE"
Remarque, les guillemets doivent rester, ne remplace que le texte.
Entre appeler le connectToWifi () et en mettant la carte en veille, créez une instance de l’objet bibliothèque IFTTTWebhook. Le voyant signale que la tâche est terminée avant que le sommeil profond ne recommence
// vient de se connecter au Wi-Fi
Crochet IFTTTWebhook (IFTTT_API_KEY, IFTTT_EVENT_NAME);
hook.trigger ();
pinMode (ledPin, OUTPUT);
digitalWrite (ledPin, HIGH);
délai (200);
digitalWrite (ledPin, LOW);
// maintenant en train de dormir
Appelant sur le crochet L'objet est déclenché par l'applet IFTTT et devrait être publié sur votre compte Twitter. Enregistrez votre dessin et téléchargez-le. Vous devriez maintenant avoir un bouton de tweet entièrement fonctionnel.

Si cela ne semble pas fonctionner, vérifiez soigneusement votre code et vos informations d’identité pour vous assurer qu’ils ne contiennent pas d’erreur. Si vous êtes vraiment bloqué, récupérez le code complet ci-dessus et comparez-le au vôtre.
Terminé! Comment pourriez-vous l'améliorer davantage?
Il s'agit d'une version de base d'un bouton Wi-Fi, mais il existe de nombreuses façons de l'améliorer. Pour plus de simplicité, la connexion USB est utilisée ici pour le pouvoir. Une batterie le rendrait entièrement mobile, et un boîtier contenant le circuit constituerait le projet d'impression 3D parfait pour débutant .
Malgré le sommeil profond, il est possible que la batterie s’épuise assez rapidement. Il y a beaucoup de 5 astuces d’économie d’énergie Arduino qui vous permettront de courir pendant des jours Conseils d'économie d'énergie Arduino qui aident dans ce type de projets. Bien que plus difficile que ce tutoriel, si vous avez créé votre propre Arduino soucieux de votre alimentation , un bouton Wi-Fi alimenté par une pile peut durer des mois!
Crédit d'image: Vadmary / Depositphotos