Comment créer votre propre liste d'événements à l'aide de types de publication personnalisés dans WordPres
Added 2019-04-15
L'un des avantages de l'utilisation de WordPress est sa grande flexibilité. Cela ne concerne pas uniquement les publications et les pages: les types de publication personnalisés peuvent étendre les fonctionnalités de base à pratiquement n'importe quoi.
Voyons ce que vous pourriez faire avec les types de publication personnalisés, ainsi qu’un exemple pratique rapide sur la création d’une liste d’événements à l’aide d’un type de publication personnalisé appelé Un événement.
Remarque: Ce didacticiel doit être considéré à des fins éducatives uniquement, afin que vous puissiez apprendre le code utilisé pour créer des types de publication personnalisés. Si vous voulez réellement un excellent plugin de référencement d’événements pour votre site WordPress, essayez: Le calendrier des événements , qui est bien développé et gratuit.
Quels sont les types de publication personnalisés dans WordPress?
Mais au-delà de cela, si vous voulez ajouter un autre type de contenu spécial qui ne correspond pas vraiment à l’ordre chronologique du blog et qui n’est certainement pas statique? C’est là que les types de publication personnalisés entrent en jeu.
Une demande assez courante pour les sites de clubs ou de groupes est d'avoir un calendrier des événements. Une solution qui pourrait être appliquée consiste à créer une catégorie distincte d’événements. Le problème, c’est qu’ils seront affichés dans la chronologie principale du blog, et nous devons vraiment séparer les deux concepts.
A cette fin, créons un nouveau type de publication appelé event, qui aura sa propre section séparée de l’interface admin.
Comment créer un type de message personnalisé dans WordPress
Nous allons le faire en ajustant directement vos fichiers de thème. Vous pouvez obtenir le même effet avec un plugin, mais pour démontrer le concept et la pratique, il est tout simplement plus facile de les écrire directement. Si vous n’êtes pas à l’aise, envisagez d’utiliser le Plugin Mes fonctions personnalisées , ce qui vous permet d’ajouter du code de manière non destructive.
Ouvrez votre thème functions.php fichier, stocké dans le dossier du thème à l'intérieur wp-content / themes ; ou utilisez le plug-in My Custom Functions, que vous trouverez sur Réglages & gt; PHP Inserter . A la fin du fichier, ajoutez ce code:
add_action ('init', 'events_init');
fonction events_init () {
$ args = array (
'labels' = & gt; tableau (
'nom' = & gt; __('Événements'),
'singular_name' = & gt; __('Un événement'),
),
'public' = & gt; vrai,
'has_archive' = & gt; vrai,
'réécrire' = & gt; array ("slug" = & gt; "events"),
'prend en charge' = & gt; tableau ('vignette', 'éditeur', 'titre', 'champs personnalisés')
)
register_post_type ('events', $ args);
}
Assurez-vous de le faire avant la fermeture php ( ? & gt; ), s'il y en a un dans votre functions.php fichier.
Prenez le temps de relire le code. Elle déclare certaines propriétés (telles que les étiquettes de l’interface), explique comment les réécritures (URL) doivent être gérées, ainsi que les fonctionnalités prises en charge par ce post-type. Vous pouvez, par exemple, ajouter un champ personnalisé à votre type d'article personnalisé avec la propriété supports.
Dans ce cas, nous avons déclaré que notre type d'événement prend en charge les vignettes, un éditeur de contenu pour la description de l'événement, un titre d'événement et des champs personnalisés. Nous avons également ajouté has_archive , de sorte que la navigation vers la page des événements ouvre une archive de tous les événements, semblable à un blog.
C’est tout. Si vous enregistrez votre thème et rechargez votre blog, si vous n’avez aucune erreur, vous devriez maintenant voir une nouvelle section des événements dans la barre latérale de votre administrateur. Yay!

Ajoutez quelques exemples d'événements maintenant.

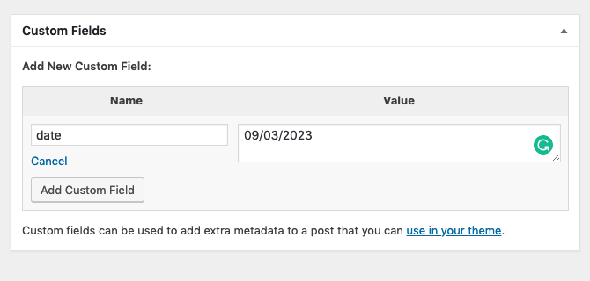
Puis, puisqu'il s'agit d'un événement, créez un champ personnalisé appelé rendez-vous amoureux pour indiquer quand l'événement se produira. Utilisation mm / jj / aaaa format.

Notez que nous devons utiliser des champs personnalisés pour spécifier la date réelle de l'événement plutôt que la date de publication, car la date de publication représente le moment où l'avis est publié. Étant donné que vous ajouterez probablement des événements qui se produiront ultérieurement, il serait inutile de définir la date de publication sur la date de l'événement.
Si vous essayez d'afficher l'événement à ce stade, vous risquez d'obtenir une erreur 404. En effet, WordPress doit régénérer la structure de votre URL Permalink pour prendre en compte ce nouveau type de publication. Dirigez-vous vers le Paramètres & gt; Permaliens page, et cliquez sur Enregistrer à nouveau.
Vous devriez maintenant pouvoir voir le post de l'événement individuel. Notez que la première partie de l’URL, après votre nom de domaine, est /événements/ . Nous avons choisi ceci dans cette ligne de code:
'réécrire' = & gt; array ("slug" = & gt; "events"),
Personnaliser la page de liste d'événements
Maintenant que vous avez tous ces événements fantastiques sur votre blog, il serait bien de les lister quelque part. Pour cela, nous allons créer un modèle de page spécial afin que vous puissiez ensuite ajouter cette page à vos éléments de menu habituels aux côtés de À propos ou Contact.
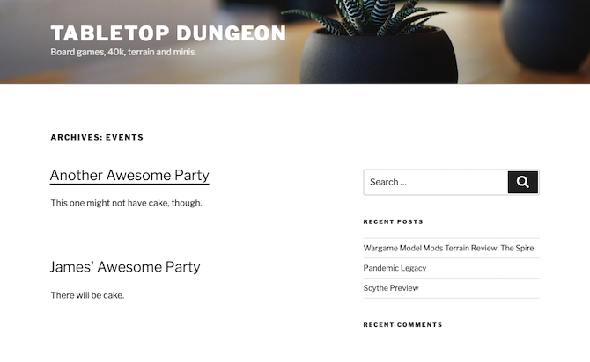
Comme nous avons déjà spécifié que le type de publication Event doit avoir une archive, vous pouvez aller de l'avant et voir quelle est la valeur par défaut en visitant /événements/ . Sur le thème standard Twenty-Seventeen sur mon site de test, j'ai eu ceci:

La personnalisation de cette sortie dépendra du thème que vous utilisez et la couverture de l’ensemble du système de modèles WordPress est bien en dehors du cadre de cet article. Cependant, dans l’intérêt de ce didacticiel, je suppose que vous utilisez Twenty-Seventeen.
Commencez par créer une copie de archive.php et le renommer en archive-events.php . C'est un convention de dénomination standard cela signifie que WordPress utilisera automatiquement ce modèle pour afficher les archives du type de publication d'événements.
Après avoir examiné le dossier, les vingt-dix-sept auteurs ont fourni un mécanisme de formatage de post, qui est trop complexe pour nos besoins:
/ *
* Inclure le modèle spécifique au post-format pour le contenu.
* Si vous souhaitez remplacer ceci dans un thème enfant, incluez un fichier
* appelé content -___. php (où ___ est le nom du post format) et qui sera utilisé à la place.
* /
get_template_part ('template-parts / post / content', get_post_format ());
Remarque: Un thème enfant est recommandé car toute mise à jour du thème d'origine écrasera vos modifications. Ce Article de support WordPress décrit le processus de création d'un thème enfant pour vingt-dix-sept. Par souci de brièveté, je vais juste travailler sur le thème original et ne pas me soucier de perdre mon travail dans une mise à jour ultérieure.
Coupez tout ce bloc et collez plutôt le suivant. Ceci est juste une copie simplifiée de ce qui est dans ces modèles de format de publication, pour le plaisir d'apprendre:
& lt; article & gt;
& lt; header class = "entry-header" & gt;
& lt;? php echo '& lt; div class = "entry-meta" & gt;'. twentyseventeen_time_link (). '& lt; / div & gt;';
the_title ('& lt; h2 class = "entry-title" & gt; & lt; a href = "'. esc_url (get_permalink ()). '" rel = "signet" & gt;', '& lt; / a & gt; & lt; / h2 & gt; ');? & gt;
& lt; / header & gt;
& lt;? php if (''! == get_the_post_thumbnail () &&! is_single ()):? & gt;
& lt; div class = "post-thumbnail" & gt;
& lt; a href = "& lt;? php the_permalink (); & gt;" & gt;
& lt;? php the_post_thumbnail ('vingt-sept-dix-vedette-image'); ? & gt;
& lt; / a & gt;
& lt; / div & gt;
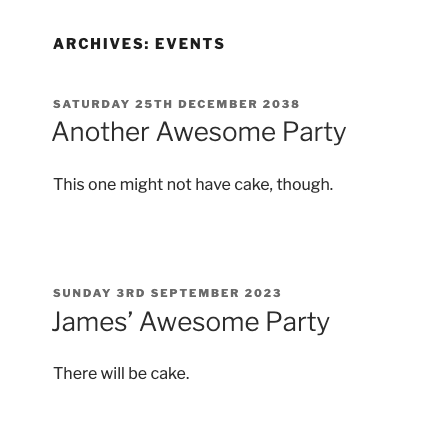
Si vous enregistrez et prévisualisez à nouveau la page Evénements, vous remarquerez qu’elle a maintenant des dates. Mais ils ont tort. Ils affichent actuellement la date de publication au lieu de la date de l'événement. Dernière étape, changeons cela en la date réelle à laquelle l’événement aura lieu. Trouvez le bit qui génère le temps,
twenty_seventeen_time_link ()
et le remplacer par ce qui suit:
date ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))
Cela prend la date du champ de méta post que nous avons défini, puis en utilisant le PHP rendez-vous amoureux() fonction pour formater quelque chose de plus lisible.

Prochaines étapes?
Si vous n'êtes pas satisfait de votre hôte Web actuel, nous vous recommandons vivement d'utiliser un hôte WordPress géré tel que Moteur WP , que nous utilisons nous-mêmes pour nos sites sœurs. Sinon, InMotion Hosting propose des forfaits abordables, qui sont encore moins chers avec notre remise spéciale lorsque vous utilisez ce lien .






