8 Fonctionnalités CodePen géniales pour la programmation et le développement Web
Added 2018-07-25
Débuter avec le développement Web JavaScript peut être un processus frustrant, mais il existe des outils qui le facilitent.
CodePen.io est un environnement de codage intégré au navigateur conçu à la fois pour apprendre à coder et pour prototyper rapidement des idées avec un minimum de tracas.
Dans cet article, nous examinons certaines des fonctionnalités du site et comment elles peuvent vous aider à devenir un meilleur programmeur.
Qu'est-ce que CodePen?

CodePen fournit quelque chose appelé un stylo , qui comprend trois fenêtres différentes pour HTML, CSS et JavaScript, ainsi qu’un volet de prévisualisation qui se met à jour en temps réel au fur et à mesure de la frappe.
Bien que les développeurs Web l'utilisent fréquemment pour présenter des idées de sites Web, c'est également un excellent endroit pour apprendre les bases du développement Web front-end. Voici les fonctionnalités les plus remarquables que vous devez connaître lors de l'utilisation de CodePen.
1. préprocesseurs
Les préprocesseurs sont des langages interprétés ou compilés conçus pour simplifier le codage. Ils peuvent ajouter des fonctionnalités à une langue pour plus de commodité et rendre le code plus facile à lire. En développement Web, une combinaison de pré-processeurs pour HTML, CSS et JavaScript permet de créer rapidement du code propre.
Si vous étudiez le développement Web et souhaitez essayer différents préprocesseurs, CodePen vous permet de changer de préprocesseur à la volée et de voir le code compilé en temps réel. Chacun des trois volets de l'application CodePen a un menu déroulant en haut à droite. Sélectionner Voir le HTML / CSS / JS compilé pour voir comment le code sera interprété.

Dans ce stylo, nous avons créé un site simple en utilisant Haml et Toupet styliser du texte d'en-tête. En sélectionnant Voir compilé affiche les standards HTML et CSS. Dans cet exemple, la différence est minime. Lors de l’apprentissage d’une nouvelle langue, il peut être utile de voir à quoi ressemble le code prétraité une fois compilé.
2. Ressources externes
Pour ajouter une bibliothèque externe, ouvrez le Réglages sur le stylo et dirigez-vous sur l’onglet JavaScript. Il existe deux manières d'ajouter des ressources, soit en ajoutant l'URL de la ressource manuellement, soit en effectuant une recherche.

Nous avons utilisé cette fonctionnalité dans notre article couvrant l'animation Web avec mo.js , avec le prétraitement de Babel.
Voir le stylo Mojs MUO exemple par Ian ( @ Bardoctorus ) sur CodePen.
Oui, les stylos CodePen peuvent être intégrés! Allez-y et cliquez sur le volet de visualisation ci-dessus pour voir les résultats du tutoriel Mo.js!
D'autres stylos peuvent être importés un peu comme les bibliothèques externes. Cela signifie que vous pouvez utiliser des éléments de stylos précédemment écrits pour les utiliser comme des modules dans vos nouveaux stylos. Adam's, utilisateur de CodePen Sondage simple le stylo en est un bon exemple.
3. Modèles
Lorsque vous apprenez de nouveaux concepts ou testez de nouvelles idées, vous utilisez fréquemment des composants similaires et suivez à nouveau les mêmes étapes pour commencer. CodePen permet de créer des modèles de stylos pouvant éliminer la répétition et vous permettre d'aller droit au but.
Pour créer un modèle, ouvrez un nouveau stylo, effectuez vos modifications et sélectionnez le Modèle curseur dans le menu des paramètres.
Jusqu'à récemment, les utilisateurs gratuits ne pouvaient créer que trois modèles, mais tous les utilisateurs peuvent désormais avoir autant de modèles qu'ils le souhaitent dans leur compte. Parfait pour commencer une nouvelle idée dans les meilleurs délais!
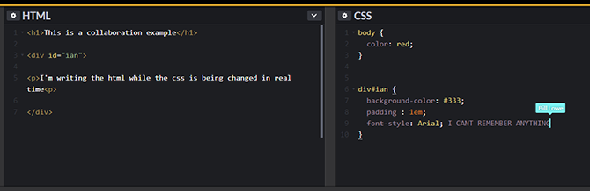
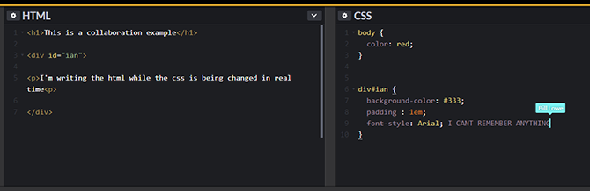
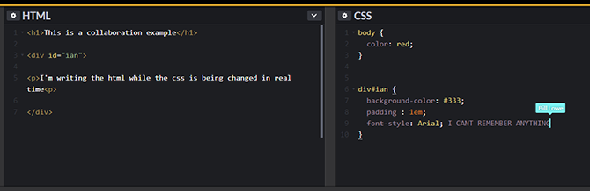
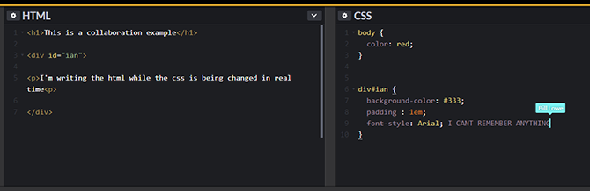
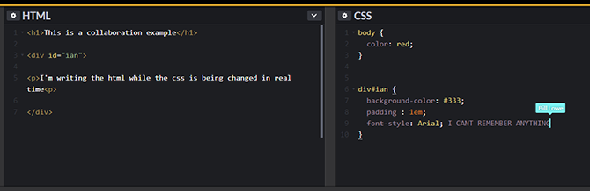
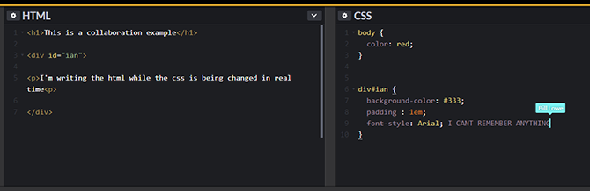
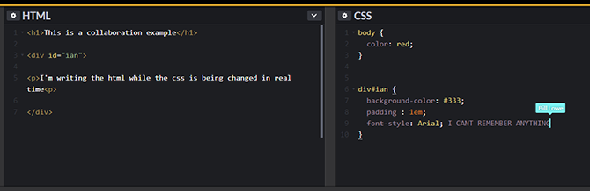
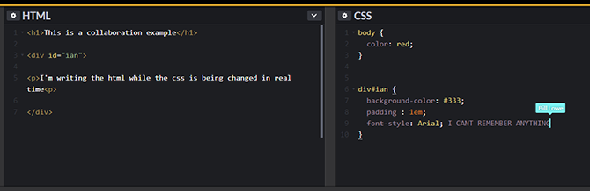
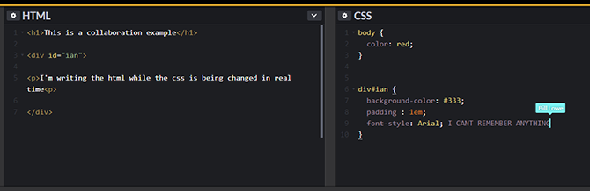
4. Mode de collaboration
La capacité de collaborer et d’enseigner avec CodePen peut être son plus grand atout. Il existe déjà une profusion d'excellents outils de collaboration pour les programmeurs , mais l’approche de CodePen est simple et intuitive.
Les utilisateurs Pro de CodePen peuvent créer un stylet et l’ouvrir à la collaboration sous le Change de vue menu. Cela change le lien du stylet en une invitation pouvant être partagée, pouvant accueillir un nombre de personnes proportionné, en fonction de votre forfait CodePen Pro.
Dans ce cas, j’ai écrit le HTML alors qu’un ami mettait à jour le CSS en temps réel, avec un curseur libellé indiquant l’emplacement de travail.

N'importe qui avec le lien peut rejoindre et utiliser la fonction de discussion dans le navigateur, qu'il s'agisse d'un utilisateur professionnel ou même d'un compte CodePen. Si la sauvegarde automatique est désactivée, seul le propriétaire du stylet peut enregistrer les modifications, ce qui en fait un moyen sûr d'ouvrir votre code à d'autres personnes sans risque.
La nature ouverte de ce mode est bénéfique pour les débutants car vous pouvez inviter presque tout le monde dans votre stylo pour vous guider à travers un concept difficile. C’est aussi un mode pratique pour connaître votre chemin, car il est parfait pour interroger des employés potentiels et a déjà été utilisé professionnellement de cette manière !
5. Mode professeur
Le mode Professeur permet à un utilisateur Pro d’héberger une salle dans laquelle lui seul peut éditer le code. Entre 10 et 100 utilisateurs peuvent regarder et discuter en fonction du forfait Pro de l'hôte.

Le mode professeur permet une flexibilité entre l'apprentissage en classe et l'apprentissage à distance, ou une combinaison des deux. L’utilisation du mode Professeur permettra aux personnes à l’arrière de la classe d’avoir la même expérience que celles qui se trouvent à l’avant et à l’enseignant d’afficher des corrections de bogues qui seront mises à jour en temps réel.
6. Mode de présentation
Le mode de présentation est conçu, sans surprise, avec la présentation du code à l’esprit. L'application s'affiche dans une vue simplifiée, conçue pour fonctionner avec des rétroprojecteurs. CodePen a optimisé le mode de présentation pour une utilisation sur les connexions Internet à faible vitesse et le matériel plus faible.

Les lecteurs avisés ont peut-être déjà compris que la version gratuite de CodePen fournirait précisément cette fonction, bien que le mode Pro offre quelques fonctionnalités utiles. La mise en page, la taille de la police et les thèmes peuvent être rapidement modifiés à la volée pour s’adapter à presque tous les paramètres. Le fait d’afficher le lien vers le stylet fait apparaître une URL raccourcie de la taille d’un géant qui facilite le partage du projet.

7. Les motifs
La recherche d’inspiration est beaucoup plus facile avec les collections de CodePen Modèles de conception .
Chaque catégorie est une collection d’exemples de code fournis par les utilisateurs de CodePen pour des tâches spécifiques. Vous recherchez un moyen de créer des boutons dynamiques pour votre site? Des menus d'accordéon? Il existe une multitude de catégories pour presque tous les exemples.

Ces modèles sont également un excellent moyen d’apprendre le fonctionnement des boutons interactifs et les différentes manières dont les interfaces utilisateur dynamiques peuvent fonctionner.
8. Emmet
Emmet , précédemment connu sous le nom de codage Zen, est largement considéré comme le meilleur gain de temps pour le développement HTML et CSS. Le plugin prend une partie du code que vous trouvez vous écrivez beaucoup et les convertit en simples raccourcis.
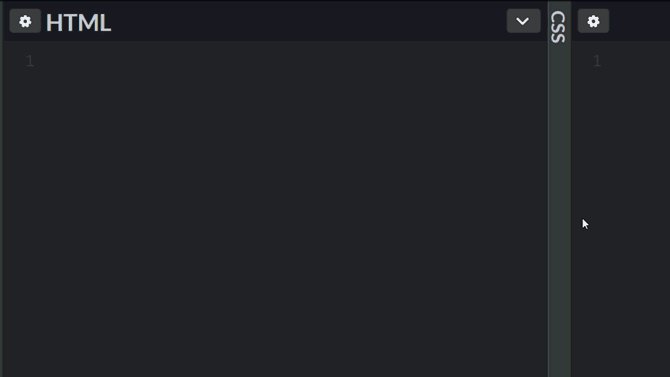
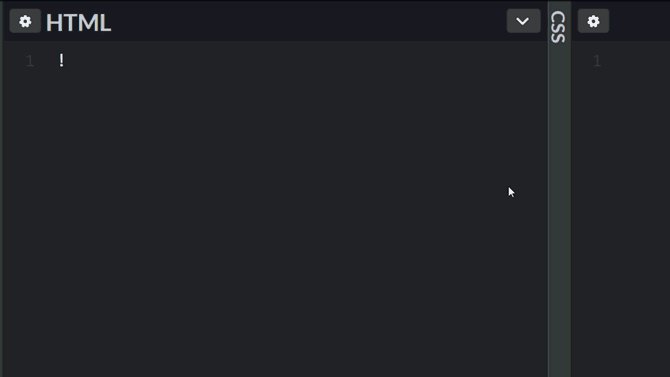
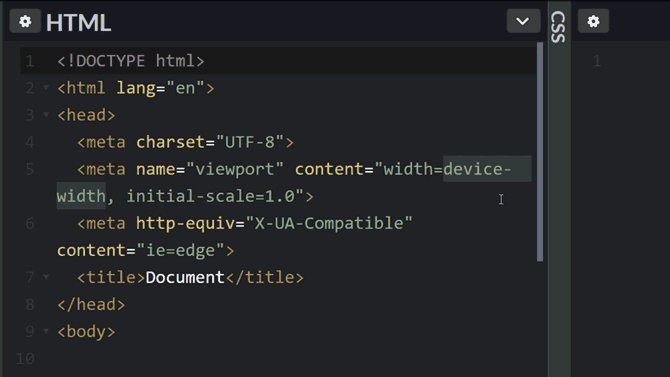
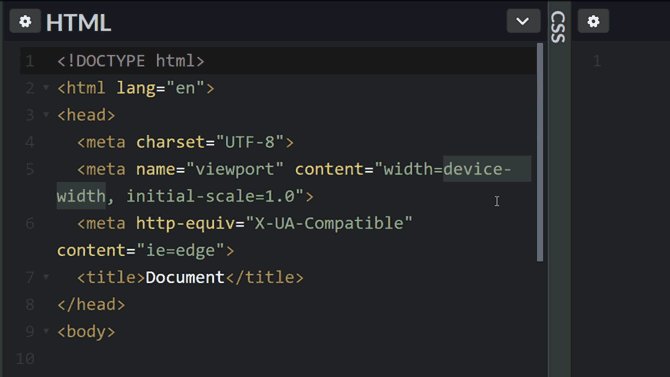
Le voir en action vaut mieux que l'expliquer, alors prenez la configuration habituelle pour un document HTML:

L'ajout de cela à chaque document HTML a été réduit à deux actions. En utilisant Emmet, tapez ! et frapper le Languette clé. La magie!

Emmet est actif en standard sur CodePen et est particulièrement utile si vous essayez d’apprendre un nouveau concept en JavaScript et devez créer rapidement les codes HTML et CSS de support.
Développez avec CodePen pour une meilleure expérience
CodePen est un excellent outil pour les développeurs Web et le domaine est en croissance constante. JavaScript est un excellent langage pour apprendre l'avenir du développement Web. .




