Le guide complet des miniatures et des tailles d'image présentées dans WordPress
Added 2019-03-05
Une image vaut mille mots - à moins d’être redimensionnée de manière inappropriée, auquel cas elle est un peu gênante. WordPress contient de puissants outils pour redimensionner les images et les vignettes, mais vous devez savoir comment les gérer.
Lisez tout ce que vous devez savoir sur la taille des images dans WordPress et sur la gestion des images en vedette.
Editer PHP dans des fichiers WordPress
Cet article contient du code PHP pour WordPress. Vous voudrez peut-être lire notre cours intensif gratuit sur PHP avant d’essayer d’apporter des modifications à votre thème.
Si vous ne vous sentez pas à l'aise pour ouvrir vos fichiers de thème, ou si vous ne le souhaitez pas car ils seront perdus avec les futures mises à jour de thème, vous pouvez utiliser la commande Mes fonctions personnalisées plugin pour ajouter des blocs de code à la place.
Les bases de la taille d'image WordPress

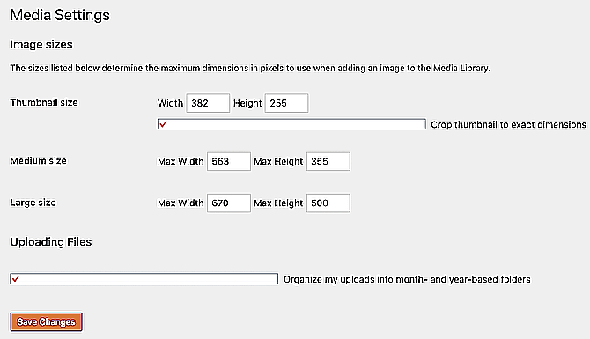
Dans le tableau de bord de l'administrateur WordPress, vous connaissez probablement déjà Réglages & gt; Médias.
Voici les trois tailles d'image par défaut, appelées par WordPress: la vignette , moyen , et grand . La taille de la vignette a un paramètre spécial pour être recadré à la dimension exacte spécifiée ici. Ce n'est pas nécessairement une dimension de ratio 1: 1, vous pouvez la définir comme vous le souhaitez.
Lorsque le rognage est activé, les images sont redimensionnées et centrées, puis tout ce qui ne convient pas est supprimé.
Les réglages moyen et grand fonctionnent légèrement différemment, en ce sens que vous spécifiez maximum dimensions pour la largeur et la hauteur, et les images seront réduites en conséquence. Si l’image est trop petite, ces tailles d’image ne seront pas créées.
Lorsque vous téléchargez une nouvelle image, l'original est enregistré et disponible pour être inséré dans un message en taille réelle. Les autres tailles d'image enregistrées sont automatiquement créées.
Ajout de tailles d'image personnalisées dans WordPress
Les trois tailles définies par défaut dans WordPress pourraient ne pas suffire. C'est pourquoi les thèmes et les plugins sont autorisés à ajouter leurs propres tailles personnalisées. Si vous ne pouvez pas modifier vos fichiers de thème, vous pouvez également le faire.
Ouvrez le répertoire de thèmes et recherchez le functions.php fichier. Ajouter le code suivant, un pour chaque taille d'image que vous souhaitez définir:
add_image_size ('ma-vignette', 400, 200, vrai);
Chaque nouvelle taille d’image nécessite un nom, des dimensions de largeur et de hauteur, et indique si les images doivent être rognées exactement à cette taille ( vrai ou faux ). Pour les parties structurelles d’un thème ou d’un widget, il est généralement préférable de rogner pour ne pas altérer la mise en page.
Vous pourriez être tenté de créer de nombreuses tailles d'image personnalisées, mais vous devriez le faire avec parcimonie. Chaque taille d'image que vous définissez sera générée pour chaque image que vous avez téléchargée, même si vous ne la vouliez que pour l'image sélectionnée.
Donc, si vous avez sept tailles d'image personnalisées, plus les trois par défaut, chaque image que vous téléchargez générera 10 petites copies d'elle-même. Si vous considérez qu’une publication peut contenir 10 images, 100 fichiers sont créés uniquement pour cette publication.
Vous ne pouvez pas créer une taille d'image personnalisée et spécifier qu'elle ne doit être utilisée que pour les images présentées.
De même, même si vous n’utilisez plus une certaine taille personnalisée et que vous avez supprimé ce code (ou les thèmes modifiés), les anciennes images resteront indéfiniment sur le serveur. WordPress ne supprimera pas les images inutilisées pour vous. Sur un site aussi vieux ou aussi gros que <38> , cela signifie que quelques centaines de giga-octets sont gaspillés pour stocker des images qui ne sont plus utilisées.
Pour les plus petits sites, le Nettoyeur de média plugin peut aider, mais toujours exécuter une sauvegarde complète en premier.
Tailles d'image personnalisées à utiliser dans le contenu de publication
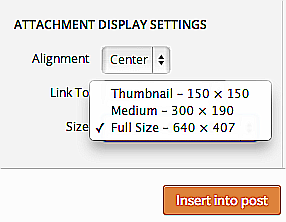
Par défaut, les tailles d'image personnalisées n'apparaissent pas dans la liste déroulante lors de l'insertion d'une image dans une publication. La seule chose que vous verrez ici est Thumbnail, Medium, Large et Full Size (en fonction de la taille de l’image originale, car elle ne sera pas redimensionnée).

Si vous souhaitez que votre taille personnalisée figure également dans la liste, nous aurons besoin d’un peu plus de code. Encore une fois, ajoutez à votre functions.php fichier:
fonction image_sizes_to_mediapicker ($ default_sizes) {
return array_merge ($ default_sizes, array (
'my-thumbnail' = & gt; __ ('My Thumbail Size'),
));
}
add_filter ('image_size_names_choose', 'image_sizes_to_mediapicker');
Cela fonctionne en filtrant la liste de sélecteur de média. Nous fusionnons le tableau de liste des tailles d'origine avec toutes les nouvelles tailles que nous souhaitons également répertorier. Changez “my-thumbnail” et “My Thumbnail Size” en votre taille personnalisée, ainsi que le nom convivial lisible par l’homme pour lequel vous aimeriez qu’il soit répertorié.
Options d'image en vedette de WordPress
Les images présentées sont une image unique associée à une publication, mais pas nécessairement insérée dans le contenu de la publication. Ils sont souvent utilisés par les thèmes dans l’en-tête, sur la page de couverture ou dans la barre latérale. Cependant, en termes de taille d'image, ils ne sont pas traités différemment des images normales.
Pour chaque taille que vous avez définie, toute image téléchargée sera dupliquée et redimensionnée, y compris l’image sélectionnée.
Si vous ne voyez pas l’option de Définir l'image sélectionnée Sur votre écran de post-édition, il est possible que votre thème ne prenne pas en charge cette fonctionnalité. Vous pouvez forcer la prise en charge en ajoutant la ligne suivante au thème de votre thème. functions.php fichier, mais je suggère fortement de rechercher un nouveau thème à la place.
L'absence de prise en charge de quelque chose d'aussi élémentaire que les images en vedette indiquerait un code obsolète ailleurs.
add_theme_support ('post-vignettes');
Pour utiliser l’image présentée dans votre propre thème ou plugins, utilisez the_post_thumbnail () fonction pour sortir la balise image:
the_post_thumbnail ('my-thumbnail', array ('class' = & gt; 'my_post_thumbnail_css_class'));
La fonction prend 2 paramètres: la taille nommée que vous recherchez (dans ce cas, «ma-vignette») et tous les attributs que vous souhaitez transmettre, comme une classe CSS personnalisée.
Si vous préférez simplement obtenir l'URL réelle de l'image sélectionnée plutôt que le code HTML requis, essayez plutôt ceci (obtenir la taille d'image moyenne dans cet exemple):
$ thumbnail = wp_get_attachment_image_src (get_post_thumbnail_id (), 'moyen');
echo $ thumbnail [0];
Régénérer des images miniatures WordPress
Chaque fois que vous modifiez les dimensions de l’image par défaut ou créez une taille d’image personnalisée, celle-ci s’applique uniquement à Nouveau uploads. Toutes vos images existantes restent dans les dimensions d'origine.
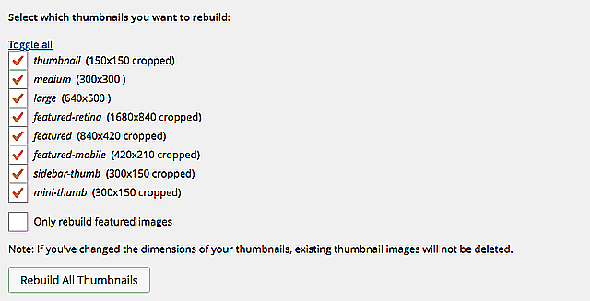
Si vous souhaitez redimensionner des images précédemment téléchargées, vous aurez besoin d’un plugin. AJAX Thumbnail Rebuild vous permet de sélectionner les tailles à régénérer et travaillera lentement dans vos archives.
Il y a cependant quelques limitations et pièges que vous devriez connaître.
Bien que les images présentées puissent être redimensionnées automatiquement, aucun plug-in ne peut réécrire le contenu d'un post. Par exemple, si vous avez ajouté une image à une publication à la grand taille (qui peut avoir été 500px à l'époque), en changeant la définition de grand ne changera pas la taille de l'image dans le post. Il restera à 500px sauf si vous modifiez la publication et réinsérez la même image à la nouvelle taille.

Comme mentionné, si vous avez beaucoup de tailles d’images, vous allez générer beaucoup d’images. Heureusement, la reconstruction de vignettes vous permet de limiter cela à seulement des images en vedette . Mais rappelez-vous que ceci ne s'applique qu'à votre image précédente. Tous les futurs téléchargements d'images seront gérés par WordPress, ce qui signifie que toutes les tailles d'image seront créées pour tout.
Prenez votre site WordPress au niveau suivant
Voulez-vous peaufiner votre thème WordPress? L’utilisation des images, des couleurs et du positionnement des éléments par votre thème est principalement définie par CSS et HTML. Nous vous recommandons donc de consulter ces didacticiels pas à pas pour apprendre le CSS et le HTML.
Et si les thèmes vous intéressent, jetez un coup d’œil à ces cool Les 10 meilleurs thèmes WordPress pour un portefeuille de photographies Thèmes WordPress pour un portefeuille de photographies .
Votre site WordPress plante-t-il trop souvent? Payez-vous trop? Basculez vers un service d’hébergement bien connu comme InMotion Hosting (spécial <38> remise avec ce lien ) ou Bluehost (spécial <38> remise avec ce lien ).




