Programmation Arduino pour les débutants: tutoriel de projet sur les contrôleurs de feux de signalisation
Added 2019-04-19
Le feu tricolore Arduino est un petit projet amusant que vous pouvez construire en moins d’une heure. Voici comment construire le vôtre en utilisant un Arduino et comment changer le circuit pour une variante avancée.
Si vous préférez visionner ce didacticiel sous forme de vidéo, nous avons ce qu'il vous faut:
Ce dont vous avez besoin pour construire un contrôleur de feux de circulation en utilisant Arduino
Outre l’Arduino de base, vous aurez besoin de:
- 1 résistance de 10k ohms
- 1 x bouton poussoir
- 6 résistances de 220 ohms
- Une planche à pain
- Fils de connexion
- LED rouges, jaunes et vertes
Feu Arduino: les bases
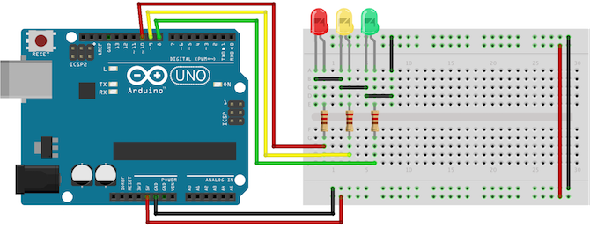
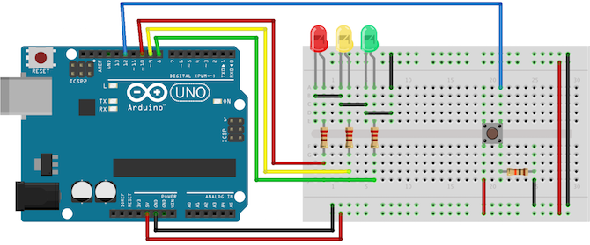
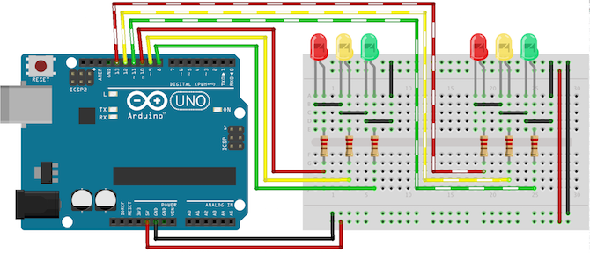
Commençons petit. Un feu de signalisation simple et de base est un bon point de départ. Voici le circuit:

Connectez l’anode (jambe longue) de chaque DEL aux broches numériques huit, neuf et dix (via une résistance de 220 ohms). Connectez les cathodes (jambe courte) au sol de l’Arduino.
Code pour le feu de signalisation Arduino
Commencez par définir des variables pour pouvoir adresser les voyants par nom plutôt que par un nombre. Commencez un nouveau projet Arduino et commencez par les lignes suivantes:
int = 10;
int jaune = 9;
int green = 8;
Ensuite, ajoutons la fonction de configuration permettant de configurer les voyants rouge, jaune et vert comme sorties. Puisque vous avez créé des variables pour représenter les numéros de broches, vous pouvez maintenant vous référer aux broches par nom:
void setup(){
pinMode (rouge, OUTPUT);
pinMode (jaune, OUTPUT);
pinMode (vert, OUTPUT);
}
le pinMode fonction configure l’Arduino pour utiliser une broche donnée comme sortie. Vous devez le faire pour que vos voyants fonctionnent. Passons maintenant à la logique du feu de circulation. Voici le code dont vous avez besoin. Ajoutez ceci sous vos définitions de variables et votre fonction de configuration:
boucle vide () {
changeLights ();
retard (15 000);
}
void changeLights () {
// vert éteint, jaune allumé pendant 3 secondes
digitalWrite (vert, BAS);
digitalWrite (jaune, HAUT);
retarder (3000);
// éteint le jaune, puis allume le rouge pendant 5 secondes
digitalWrite (jaune, BAS);
digitalWrite (rouge, HAUT);
retarder (5000);
// rouge et jaune pendant 2 secondes (le rouge est déjà allumé)
digitalWrite (jaune, HAUT);
délai (2000);
// éteint le rouge et le jaune, puis allume le vert
digitalWrite (jaune, BAS);
digitalWrite (rouge, BAS);
digitalWrite (vert, HAUT);
retarder (3000);
}
Téléchargez ce code sur votre Arduino et exécutez-le (veillez à sélectionner le bon tableau et le bon port parmi les Outils > Planche et Outils > Port menus). Vous devriez avoir un feu de circulation qui change toutes les 15 secondes, comme ceci (accéléré):

Décomposons ce code. le changeLights fonction effectue tout le travail acharné. Cela fait tourner les feux de circulation en jaune et rouge, puis en vert. Comme cela s’appelle à l’intérieur du boucle fonction, l’Arduino exécutera ce code pour toujours, avec une pause de 15 secondes à chaque fois.
le changeLights fonction se compose de quatre étapes distinctes:
- Vert allumé, jaune éteint
- Jaune éteint, rouge allumé
- Jaune sur, rouge sur
- Vert allumé, rouge éteint, jaune éteint
Ces quatre étapes reproduisent le processus utilisé dans les feux de signalisation réels. Pour chaque étape, le code est très similaire. La LED appropriée s’allume ou s’éteint en utilisant digitalWrite . C'est une fonction Arduino utilisée pour définir les broches de sortie sur HIGH (pour activé) ou sur LOW (pour désactivé).
Après avoir activé ou désactivé les voyants requis, le retard fait attendre l’Arduino pendant un laps de temps donné. Trois secondes dans ce cas.
Aller plus loin: Passage piéton Arduino
Maintenant que vous connaissez les bases, améliorons-le. Ajoutez un bouton-poussoir permettant aux piétons de changer la lumière quand ils le souhaitent:

Notez que le feu est exactement le même que dans l'exemple précédent. Connectez le bouton à la broche numérique 12. Vous remarquerez que le commutateur est relié à une résistance à haute impédance de 10 000 ohms et vous vous demandez peut-être pourquoi. Ceci est une résistance à la baisse.
Un commutateur laisse le courant circuler ou ne le fait pas. Cela semble assez simple, mais dans un circuit logique, le courant doit toujours circuler à l'état haut ou bas (rappelez-vous, 1 ou 0, HIGH ou LOW). Vous pouvez supposer qu’un commutateur à bouton-poussoir sur lequel on n’appuie pas serait dans un état BAS, mais en réalité, il est dit «flottant», car aucun courant n’est consommé.
Dans cet état flottant, il est possible qu’une fausse lecture se produise lorsqu’elle fluctue avec des interférences électriques. En d’autres termes, un interrupteur flottant ne donne pas une lecture fiable HIGH ou LOW. Une résistance de tirage maintient une petite quantité de courant à la fermeture de l'interrupteur, garantissant ainsi une lecture précise de l'état bas.
Dans d'autres circuits logiques, vous pouvez plutôt trouver une résistance de rappel, et cela fonctionne sur le même principe, mais en sens inverse, en vous assurant que la valeur de la porte logique est par défaut élevée.
Maintenant, dans la partie en boucle du code, au lieu de changer les voyants toutes les 15 secondes, vous allez lire l’état du bouton-poussoir et ne changer les voyants que s’il est activé.
Code pour le passage piéton Arduino
Commencez par ajouter une nouvelle variable pour stocker votre broche de bouton:
bouton int = 12; // le commutateur est sur la broche 12
Maintenant, dans la fonction de configuration, ajoutez une nouvelle ligne pour déclarer le commutateur comme une entrée. Ajoutez une ligne pour régler les feux de circulation sur la scène verte. Sans ce réglage initial, ils seraient éteints jusqu'à la première fois changeLights s'exécute.
pinMode (bouton, INPUT);
digitalWrite (vert, HAUT);
Modifiez la fonction de boucle entière comme suit:
boucle vide () {
if (digitalRead (button) == HIGH) {
délai (15); // rebond logiciel
if (digitalRead (button) == HIGH) {
// si le commutateur est HIGH, c'est à dire. enfoncé - changez les lumières!
changeLights ();
retard (15 000); // attend 15 secondes
}
}
}
Ça devrait le faire. Vous vous demandez peut-être pourquoi la vérification des boutons a lieu deux fois ( digitalRead (bouton) ), séparés par un petit délai. Ceci est anti-rebond. Tout comme la résistance du bouton, cette simple vérification arrête le code détectant des interférences mineures lors de l’appui du bouton.
En attendant à l'intérieur du si déclaration pendant 15 secondes, les feux de circulation ne peuvent pas changer pendant au moins cette durée. Une fois que 15 secondes sont passées, la boucle redémarre. A chaque redémarrage de la boucle, il relit l’état du bouton, mais si vous n’appuyez pas sur cette touche, le si déclaration ne s'active jamais, les lumières ne changent jamais et le programme redémarre à nouveau.
Voici à quoi cela ressemble (accéléré):

Feu Arduino avec jonction
Essayons un modèle plus avancé. Au lieu d'un passage pour piétons, changez votre circuit pour avoir deux feux de circulation:

Connectez le deuxième feu de signalisation aux broches numériques 11, 12 et 13.
Code pour le feu de signalisation Arduino avec jonction
Tout d'abord, affectez vos nouvelles broches de feux de signalisation aux variables et configurez-les en tant que sorties, comme dans le premier exemple:
// allume un
int red1 = 10;
int yellow1 = 9;
int green1 = 8;
// allume deux
int2 = 13;
int yellow2 = 12;
int green2 = 11;
void setup(){
// allume un
pinMode (red1, OUTPUT);
pinMode (yellow1, OUTPUT);
pinMode (green1, OUTPUT);
// allume deux
pinMode (red2, OUTPUT);
pinMode (yellow2, OUTPUT);
pinMode (green2, OUTPUT);
}
Maintenant, mettez à jour votre boucle pour utiliser le code du premier exemple (au lieu du passage pour piétons):
boucle vide () {
changeLights ();
retard (15 000);
}
Encore une fois, tout le travail est effectué dans le changeLights une fonction. Plutôt que d'y aller rouge > rouge Et jaune > vert , ce code alternera les feux de circulation. Quand l'un est vert, l'autre est rouge. Voici le code:
void changeLights () {
// allume les deux jaunes
digitalWrite (green1, LOW);
digitalWrite (yellow1, HIGH);
digitalWrite (yellow2, HIGH);
retarder (5000);
// éteint les deux jaunes, et le vert et le rouge opposés
digitalWrite (yellow1, LOW);
digitalWrite (red1, HIGH);
digitalWrite (yellow2, LOW);
digitalWrite (red2, LOW);
digitalWrite (green2, HIGH);
retarder (5000);
// les deux jaunes à nouveau
digitalWrite (yellow1, HIGH);
digitalWrite (yellow2, HIGH);
digitalWrite (green2, LOW);
retarder (3000);
// éteint les deux jaunes, et le vert et le rouge opposés
digitalWrite (green1, HIGH);
digitalWrite (yellow1, LOW);
digitalWrite (red1, LOW);
digitalWrite (yellow2, LOW);
digitalWrite (red2, HIGH);
retarder (5000);
}
Voici à quoi cela ressemble (accéléré):

Feu de signalisation Arduino Prochaines étapes
C'est tout pour aujourd'hui. Votre nouvelle compréhension des DEL et des boutons Arduino s’applique à toutes sortes de projets. Si vous souhaitez étendre ces feux de circulation, pourquoi ne pas construire une jonction à quatre voies (ou plus), dotée de nombreux passages pour piétons et de feux de circulation?
Crédit d'image: androsvector / Shutterstock