Que sont les applications Web progressives et comment en installer une?
Added 2018-04-06
Mais qu'est-ce qu'une application Web progressive et que feront-ils pour vous? Voici tout ce que vous devez savoir.
Qu'est-ce qu'une application Web progressive?
Les applications Web progressives sont des applications Web qui offrent aux utilisateurs un site standard, mais qui apparaissent comme une application mobile native. Les PWA tentent d’intégrer l’utilisation d’une application mobile native à l’ensemble des fonctionnalités du navigateur moderne, en tirant pleinement parti des progrès réalisés dans les deux domaines de développement.
Qu'est-ce qui définit un PWA, alors?
- Universel : Un PWA doit fonctionner de manière transparente (enfin, presque) pour tous les utilisateurs, quel que soit leur navigateur.
- Sensible : Les PWA doivent fonctionner avec n’importe quel appareil, tel que votre ordinateur portable, votre tablette, votre smartphone, etc.
- Conception : La conception doit imiter les applications mobiles natives, ce qui signifie des menus simplifiés et faciles à trouver, avec une interactivité simple pour des fonctionnalités avancées.
- Sûr : Les PWA doivent utiliser HTTPS pour sécuriser les données des utilisateurs.
- Découvrable: Les utilisateurs peuvent trouver des PWA et ils sont facilement identifiables en tant qu'application (plutôt qu'en tant que "site").
- Engagement: Un PWA doit avoir accès aux fonctionnalités d'engagement natif telles que les notifications push.
- Mises à jour: Les PWA restent à jour et servent les dernières versions d'un service ou d'un site.
- Installation: Permet aux utilisateurs d '«installer» facilement le PWA sur leur écran d'accueil sans avoir besoin d'un magasin d'applications.
- Partage: Les PWA ne nécessitent qu'une seule URL à partager, sans aucune installation.
Comme vous pouvez le constater, les PWA visent à fournir aux utilisateurs une expérience de site Web complet avec les fonctionnalités simplifiées et la conception d’interface d’une application native.
Progressive Web Apps et Service Workers
Les applications Web progressives reposent sur les opérateurs de service de navigateur.
En tant que tels, les employés de service constituent la base du standard PWA, utilisant le cache Web pour des résultats presque instantanés.
Avant les opérateurs, le script de cache du navigateur de référence était Application Cache (ou App Cache). Le cache d'applications est disponible dans un large éventail de services hors connexion, mais il était assez sujet aux erreurs. En outre, App Cache comporte plusieurs limitations bien connues, telles que Une liste à part explique
Mais le principal problème des développeurs est le manque d'interaction directe avec le fonctionnement exact d'AppCache, qui empêche les développeurs de résoudre les problèmes avec précision à mesure qu'ils surviennent. À leur tour, les sites Web et les services dotés de toutes les fonctionnalités hors ligne constituaient un choix risqué.
Les travailleurs de service, cependant, ne durent que tant que leur action est requise. Dans un PWA, lorsque vous cliquez sur un élément ou utilisez une fonctionnalité, un agent de service entre en action. Le technicien de service (souvenez-vous qu'il s'agit d'un script) traite l'événement et décide si le cache hors connexion peut mener à bien la demande. L'idée est qu'il existe plusieurs caches hors ligne pour le PWA parmi lesquels choisir, ce qui donne une gamme beaucoup plus étendue de fonctionnalités hors connexion.
En outre, le cache n’est pas uniquement destiné aux accélérateurs de vitesse hors ligne. Par exemple, vous vous dirigez vers un PWA, mais votre connexion est extrêmement inégale. Le technicien de service sert un cache précédent, entièrement fonctionnel, sans interrompre votre expérience.
PWA: Quelles sont les options de votre navigateur?
L'utilisation d'un PWA requiert deux conditions: un navigateur compatible et un service compatible PWA.
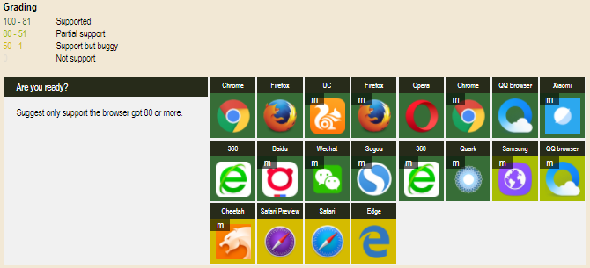
Tout d’abord, regardons les navigateurs. Le PWA est-il prêt? site est le meilleur moyen de vérifier la prise en charge du navigateur.

Le décomposer un peu plus:
- Navigateur de bureau (support complet): Chrome, Firefox, Opera, Navigateur QQ, Navigateur 360
- Navigateur de bureau (support buggy): Safari, Microsoft Edge
- Navigateur mobile (support complet): Chrome, Firefox, Xiaomi, Navigateur UC, Baidu, Wechat, Sogou, Navigateur 360, Quark
- Navigateur mobile (support partiel): Samsung, navigateur QQ
- Navigateur mobile (support buggy): guépard
Ainsi, les principaux navigateurs supportent tous les PWA. Dans le cas de Microsoft Edge et Safari, une prise en charge supplémentaire de PWA arrive très bientôt.
Recherche et installation de PWA
Maintenant que vous savez quel navigateur utiliser, vous pouvez envisager de rechercher et d'installer un PWA. Pour cet exemple, je vais utiliser un Samsung Galaxy S8 avec Chrome.
Déjà, les PVA sont partout. De nombreuses entreprises adaptent leurs sites et leurs services pour offrir la fonctionnalité PWA. Cependant, il n’existe pas encore de méthode sûre pour trouver un PWA. Les PWA ne sont pas déployés sur le Google Play Store ou l'App Store. D'après mon expérience, le fait de se rendre sur le site mobile d'une entreprise ou d'un service déclenche généralement une Ajouter à l'écran d'accueil boite de dialogue.
Regardez la vidéo ci-dessous pour voir ce qui se passe lorsque vous visitez le Site mobile Twitter .

Une fois que vous appuyez sur le Ajouter à l'écran d'accueil vous verrez le PWA apparaître dans le tiroir de votre application. C'est presque comme installer une application normalement à partir de Google Play.
Premier essai sur le web . Il répertorie une gamme assez décente de PWA, avec de nouvelles options apparaissant fréquemment. Ensuite, essayez pwa.rocks . Son choix est plus petit, mais il existe des PWA pratiques que vous voudrez ajouter à votre appareil.
Les PWA vont-ils remplacer les applications natives?
Les applications Web progressives constituent une excellente étape hybride entre votre navigateur et une application native. Vont-ils remplacer les applications natives entièrement? Étant donné que leur objectif actuel est les sites et les services existants, pas à l'heure actuelle.
Nous verrons sans doute plus de croisements, cependant. Les statistiques disponibles sur Statistiques PWA sauvegarder ceci aussi. Voici quelques chiffres intéressants sur lesquels vous pouvez réfléchir:
- Trivago a constaté une augmentation de l'engagement de 150% pour les utilisateurs qui ajoutaient leur PWA à un écran d'accueil.
- Le PWA de Forbes «se charge en 2,5 secondes», tandis que les impressions par visite sont en hausse de 10%. PWA de Forbes a également vu la longueur des sessions utilisateur doubler.
- Twitter Lite a enregistré une augmentation de 65% du nombre de pages par session et une augmentation massive de 75% du nombre de tweets.
- Alibaba a enregistré une augmentation de 76% du nombre de conversions mobiles.




