17 exemples de codes HTML simples à apprendre en 10 minutes
Added 2019-05-02
Même si les sites Web modernes sont généralement conçus avec des interfaces conviviales, il est utile de connaître quelques notions de base en HTML. Si vous connaissez les 17 exemples de balises HTML suivants (et quelques extras), vous pourrez créer une page Web de base à partir de zéro ou modifier le code créé par une application telle que WordPress.
Nous avons fourni des exemples de code HTML avec une sortie pour la plupart des balises. Si vous souhaitez les voir en action, téléchargez l'exemple de fichier HTML à la fin de l'article. Vous pouvez jouer avec cela dans un éditeur de texte et le charger dans un navigateur pour voir ce que font vos modifications.
1. & lt;! DOCTYPE html & gt;
Vous aurez besoin de cette balise au début de chaque document HTML que vous créez. Cela garantit qu’un navigateur sait qu’il lit le code HTML et qu’il attend HTML5, la dernière version.
Même s’il ne s’agit pas d’une balise HTML, c’est une bonne connaissance à connaître.
2. & lt; html & gt;
Ceci est une autre balise qui indique à un navigateur qu’il lit HTML. Le & lt; html & gt; tag va immédiatement après la balise DOCTYPE et vous la fermez avec un & lt; / html & gt; tag juste à la fin de votre fichier. Tout le reste de votre document se situe entre ces balises.
3. & lt; tête & gt;
La & lt; tête & gt; La balise commence la section d'en-tête de votre fichier. Les éléments qui figurent ici n'apparaissent pas sur votre page Web. Au lieu de cela, il contient des métadonnées pour les moteurs de recherche et des informations pour votre navigateur.
Pour les pages de base, la balise & lt; tête & gt; tag contiendra votre titre, et c’est à peu près tout. Mais il y a quelques autres éléments que vous pouvez inclure, que nous allons examiner dans un instant.
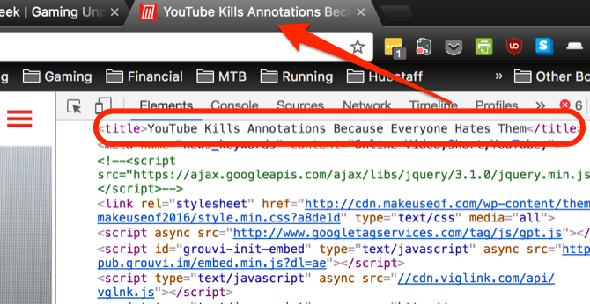
4. & lt; titre & gt;

Cette balise définit le titre de votre page. Tout ce que vous avez à faire est de mettre votre titre dans la balise et de la fermer, comme ceci (j’ai également inclus les balises d’en-tête):
& lt; tête & gt;
& lt; title & gt; Mon site Web & lt; / title & gt;
& lt; / head & gt;
C’est le nom qui sera affiché comme titre de l’onglet lorsqu’il sera ouvert dans un navigateur.
5. & lt; meta & gt;
Comme les balises de titre, les métadonnées sont placées dans la zone d’en-tête de votre page. Les métadonnées sont principalement utilisées par les moteurs de recherche et fournissent des informations sur ce qui se trouve sur votre page. Il existe un certain nombre de méta-champs différents, mais ceux-ci sont parmi les plus couramment utilisés:
- la description —Une description de base de votre page.
- mots clés —Une sélection de mots-clés applicables à votre page.
- auteur L'auteur de votre page.
- fenêtre d'affichage - Balise permettant d’assurer que votre page est belle sur tous les appareils.
Voici un exemple qui pourrait s’appliquer à cette page:
& lt; meta name = "description" content = "Un tutoriel HTML de base" & gt;
& lt; meta name = "keywords" content = "HTML, code, balises" & gt;
& lt; meta name = "author" content = "
<48>
"& gt;
& lt; meta name = "viewport" content = "width = largeur du périphérique, initial-scale = 1.0" & gt;
La balise «viewport» doit toujours avoir «width = device-width, initial-scale = 1.0» comme contenu pour que votre page s'affiche correctement sur les appareils mobiles et de bureau.
6. & lt; body & gt;
Après avoir fermé la section d'en-tête, vous accédez au corps. Vous l'ouvrez avec le & lt; body & gt; tag et fermez-le avec les balises & lt; / body & gt; étiquette. Cela se trouve juste à la fin de votre fichier, juste avant les balises & lt; / html & gt; étiquette.
Tout le contenu de votre page Web se situe entre ces balises. C’est aussi simple que ça en a l'air:
& lt; corps & gt;
Tout ce que vous voulez afficher sur votre page.
& lt; / body & gt;
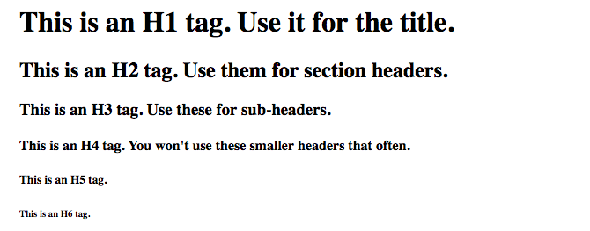
7. & lt; h1 & gt;
Le & lt; h1 & gt; La balise définit un en-tête de niveau un sur votre page. Ce sera généralement le titre et, idéalement, un seul sur chaque page.
& lt; h2 & gt; définit les en-têtes de niveau deux, tels que les en-têtes de section, & lt; h3 & gt; sous-en-têtes de niveau trois, et ainsi de suite jusqu'à
Résultat:
Comme vous pouvez le constater, ils deviennent plus petits à chaque niveau.
La balise de paragraphe commence un nouveau paragraphe. Cela insère généralement deux sauts de ligne.
Regardez, par exemple, la coupure entre la ligne précédente et celle-ci. C’est ce que & lt; p & gt; tag va faire.
Résultat:
Votre premier paragraphe.
Votre deuxième paragraphe.
Vous pouvez également utiliser des styles CSS dans vos balises de paragraphe, comme celle-ci qui modifie la taille du texte:
Résultat:
Texte 20% plus grand
Pour apprendre à utiliser les styles CSS pour styliser votre texte, consultez ces didacticiels HTML et CSS.
La balise de saut de ligne insère un seul saut de ligne:
Résultat:
La première ligne.
La & lt; hr & gt; étiquette. Cela dessine une ligne horizontale sur votre page et est utile pour séparer des sections de texte.
Cette balise définit le texte important. En général, cela signifie que ce sera audacieux. Cependant, il est possible d’utiliser CSS pour faire & lt; strong & gt; affichage du texte différemment.
Cependant, vous pouvez utiliser en toute sécurité & lt; strong & gt; en texte gras.
Résultat:
Des choses très importantes que vous voulez dire.
Si vous connaissez le & lt; b & gt; balise pour le texte en gras, vous pouvez toujours l'utiliser. Rien ne garantit qu’il continuera à fonctionner dans les futures versions de HTML, mais pour l’instant, cela fonctionne.
Comme & lt; b & gt; et & lt; strong & gt ;, & lt; em & gt; et & lt; i & gt; sont liés. Le & lt; em & gt; La balise identifie le texte mis en évidence, ce qui signifie généralement qu'il sera mis en italique. Là encore, il est possible que CSS rende l’affichage du texte accentué différemment.
Résultat:
Une ligne accentuée.
Le & lt; i & gt; Cette balise fonctionne toujours, mais encore une fois, il est possible qu’elle devienne obsolète dans les futures versions de HTML.
La balise & lt; a & gt ;, ou ancre vous permet de créer des liens. Un lien simple ressemble à ceci:
Résultat:
Aller à
<48>
L'attribut «href» identifie la destination du lien. Dans de nombreux cas, ce sera un autre site Web. Ce pourrait également être un fichier, comme une image ou un PDF.
“Target” et “title” sont d'autres attributs utiles. L'attribut target est presque exclusivement utilisé pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre, comme ceci:
Résultat:
Aller à
<48>
dans un nouvel onglet
L'attribut «title» crée une info-bulle. Survolez le lien ci-dessous pour voir comment cela fonctionne:
Résultat:
Survolez cela pour voir la pointe de l'outil
Si vous souhaitez intégrer une image dans votre page, vous devez utiliser la balise image. Vous l’utiliserez normalement avec l’attribut «src». Ceci spécifie la source de l'image, comme ceci:
Résultat:
D'autres attributs sont disponibles, tels que «hauteur», «largeur» et «alt». Voici à quoi cela pourrait ressembler:
Comme on pouvait s'y attendre, les attributs «height» et «width» définissent la hauteur et la largeur de l'image. En général, c’est une bonne idée de n'en définir qu’un seul pour que l’image soit correctement mise à l’échelle. Si vous utilisez les deux, vous pourriez vous retrouver avec une image étirée ou écrasée.
La balise «alt» indique au navigateur le texte à afficher si l’image ne peut pas être affichée. Il est donc judicieux de l’inclure avec n’importe quelle image. Si quelqu'un a une connexion particulièrement lente ou un ancien navigateur, il peut toujours avoir une idée de ce qui devrait figurer sur votre page.
La balise de liste ordonnée vous permet de créer une liste ordonnée. En général, cela signifie que vous obtiendrez une liste numérotée.Chaque élément de la liste nécessite une balise d’élément de liste (& lt; li & gt;). Votre liste se présentera ainsi:
Résultat:
En HTML5, vous pouvez utiliser & lt; ol inversé & gt; inverser l'ordre des nombres. Et vous pouvez définir la valeur de départ avec l'attribut start.
L'attribut «type» vous permet d'indiquer au navigateur le type de symbole à utiliser pour les éléments de la liste. Il peut être réglé sur «1», «A», «a», «I» ou «i», en définissant la liste à afficher avec le symbole indiqué comme ceci:
La liste non ordonnée est beaucoup plus simple que son équivalent commandé. C’est simplement une liste à puces.
Résultat:
Les listes non ordonnées ont également des attributs «type», et vous pouvez le définir sur «disque», «cercle» ou «carré».
Bien que l’utilisation de tableaux pour la mise en forme soit mal vue, il arrive souvent que vous souhaitiez utiliser des lignes et des colonnes pour segmenter les informations de votre page. Plusieurs balises sont nécessaires pour faire fonctionner une table. Voici l'exemple de code HTML:
La & lt; table & gt; et & lt; / table & gt; Les balises spécifient le début et la fin de la table. Le & lt; tbody & gt; La balise contient tout le contenu de la table.
Chaque ligne de la table est délimitée par un & lt; tr & gt; étiquette. Chaque cellule de chaque ligne est encapsulée dans les champs & lt; th & gt; des balises pour les en-têtes de colonne, ou & lt; td & gt; balises pour les données de colonne. Vous devez en avoir un pour chaque colonne de chaque ligne.
Résultat:
Lorsque vous citez un autre site Web ou une autre personne et que vous souhaitez le différencier du reste de votre document, utilisez la balise blockquote. Tout ce que vous avez à faire est de joindre la citation aux balises blockquote d’ouverture et de fermeture:
Résultat:
Le Web tel que je l’avais envisagé, nous ne l’avons pas encore vu. L'avenir est encore beaucoup plus grand que le passé.
Le formatage exact utilisé peut dépendre du navigateur que vous utilisez ou du CSS de votre site. Mais le tag reste le même.
& lt; h1 & gt; En-tête important et important & lt; / h1 & gt;
& lt; h2 & gt; En-tête légèrement moins gros & lt; / h2 & gt;
& lt; h3 & gt; Sous-en-tête & lt; / h3 & gt;

8. & lt; p & gt;
& lt; p & gt; Votre premier paragraphe. & lt; / p & gt;
& lt; p & gt; Votre deuxième paragraphe. & lt; / p & gt;
& lt; p style = "font-size: 120%;" & gt; 20% de plus grande taille de texte & lt; / p & gt;
9. & lt; br & gt;
& lt; p & gt; La première ligne. & lt; br & gt;
La deuxième ligne (proche de la première). & Lt; / p & gt;
La deuxième ligne (proche de la première).
10. & lt; strong & gt;
Ce que vous voulez dire est très important.
11. & lt; em & gt;
& lt; em & gt; Une ligne accentuée. & lt; / em & gt;
12. & lt; a & gt;
& lt; a href = "// www.
<48>
.com / & Aller à
<48>
& lt; / a & gt;
& lt; a href = "// www.
<48>
.com / "target =" _ blank "& gt; Aller à
<48>
dans un nouvel onglet & lt; / a & gt;
& lt; a href = "// www.
<48>
.com / "title =" Ceci est une info-bulle "& gt; survolez cette option pour voir la info-bulle & lt; / a & gt;
13. & lt; img & gt;
& lt; img src = "wp-content / uploads / 2019/04 / sunlit-birds.jpg" & gt;

& lt; img src = "wp-content / uploads / 2019/04 / sunlit-birds.jpg" alt = "le nom de votre image" & gt;
14. & lt; ol & gt;
& lt; ol & gt;
& lt; li & gt; Première chose & lt; / li & gt;
& lt; li & gt; Deuxième chose & lt; / li & gt;
& lt; li & gt; Troisième chose & lt; / li & gt;
& lt; / ol & gt;
& lt; ol type = "A" & gt;
15. & lt; ul & gt;
& lt; ul & gt;
& lt; li & gt; Premier élément & lt; / li & gt;
& lt; li & gt; Deuxième élément & lt; / li & gt;
& lt; li & gt; Troisième élément & lt; / li & gt;
& lt; / ul & gt;
16. & lt; table & gt;
& lt; table & gt;
& lt; tbody & gt;
& lt; tr & gt;
& lt; th & 1ère colonne & lt; / th & gt;
& lt; th & 2nd; colonne & lt; / th & gt;
& lt; / tr & gt;
& lt; tr & gt;
& lt; td & gt; Rangée 1, colonne 1 & lt; / td & gt;
& lt; td & gt; Rangée 1, colonne 2 & lt; / td & gt;
& lt; / tr & gt;
& lt; td & gt; rangée 2, colonne 1 & lt; / td & gt;
& lt; td & gt; Ligne 2, colonne 2 & lt; / td & gt;
& lt; / tbody & gt;
& lt; / table & gt;
1ère colonne
2ème colonne
Rangée 1, colonne 1
Rangée 1, colonne 2
Rangée 2, colonne 1
Rangée 2, colonne 2
17. & lt; blockquote & gt;
Le Web tel que je l’envisageais, nous ne l’avons pas encore vu. L’avenir est encore bien plus grand que le passé. & Lt; / blockquote & gt;
Aller en avant et HTML





